関連する学習の推奨事項: WeChat パブリック アカウント開発チュートリアル
2019 AD では、WeChat パブリック アカウントの植字機能運営者からは常に批判されており、Xium や 135 Editor などのツールは一派に分かれています。
しかし、それが WeChat のネイティブ ツールであれ、他のエディタであれ、クリエイターは限られたクリエイティブな経験をレイアウト デザインにまで広げなければなりません。
Markdown 写植の問題を解決する万能薬が誕生しました。
1. はじめに
1.1 マークダウンとは何ですか?
Markdown は、最小限の入力方法と学習コストが非常に低い植字構文です。
タイトル、引用符、太字、リンク、画像、コード スニペット、数式、テキスト作成に必要なその他の形式が豊富に含まれています。
これを使用すると、形式に邪魔されずにコンテンツ自体に集中できるようになります。

1.2 WeChat 公開アカウントと統合するにはどうすればよいですか?
このような優れた書式設定構文は、WeChat 公開アカウントではサポートされていません。 ############心配しないで! Markdown Nice は問題の解決をお手伝いします。
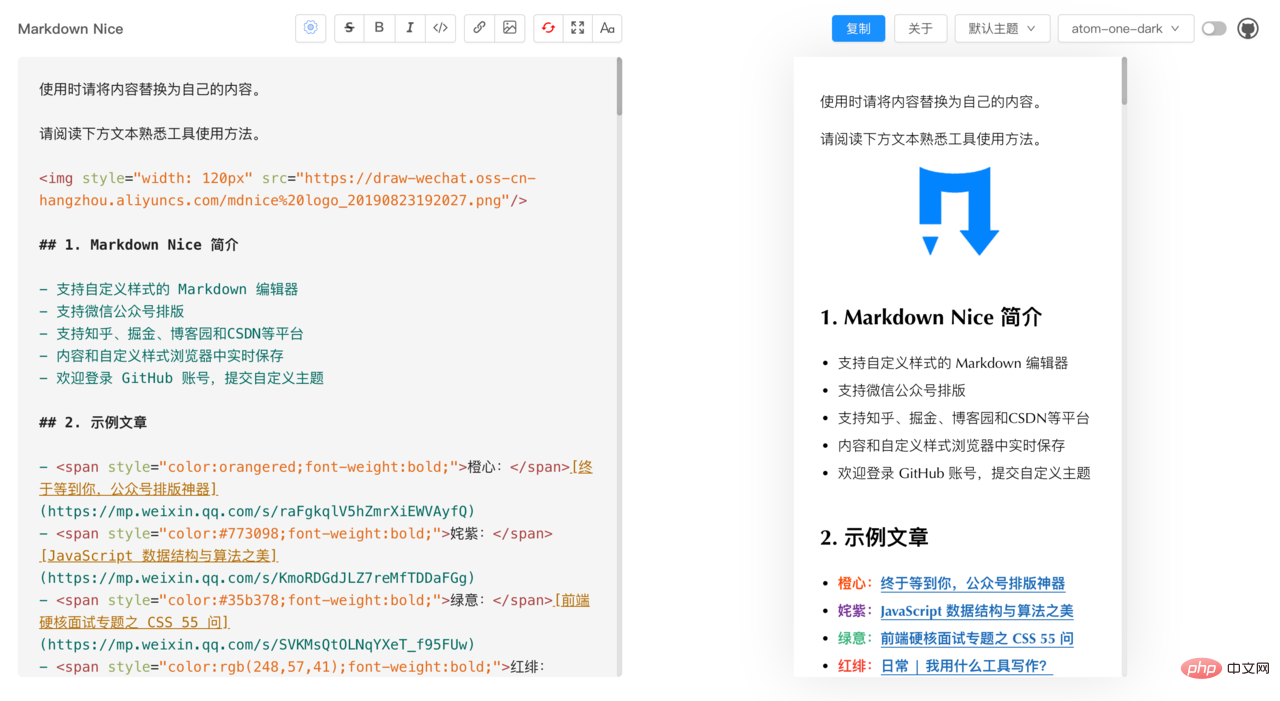
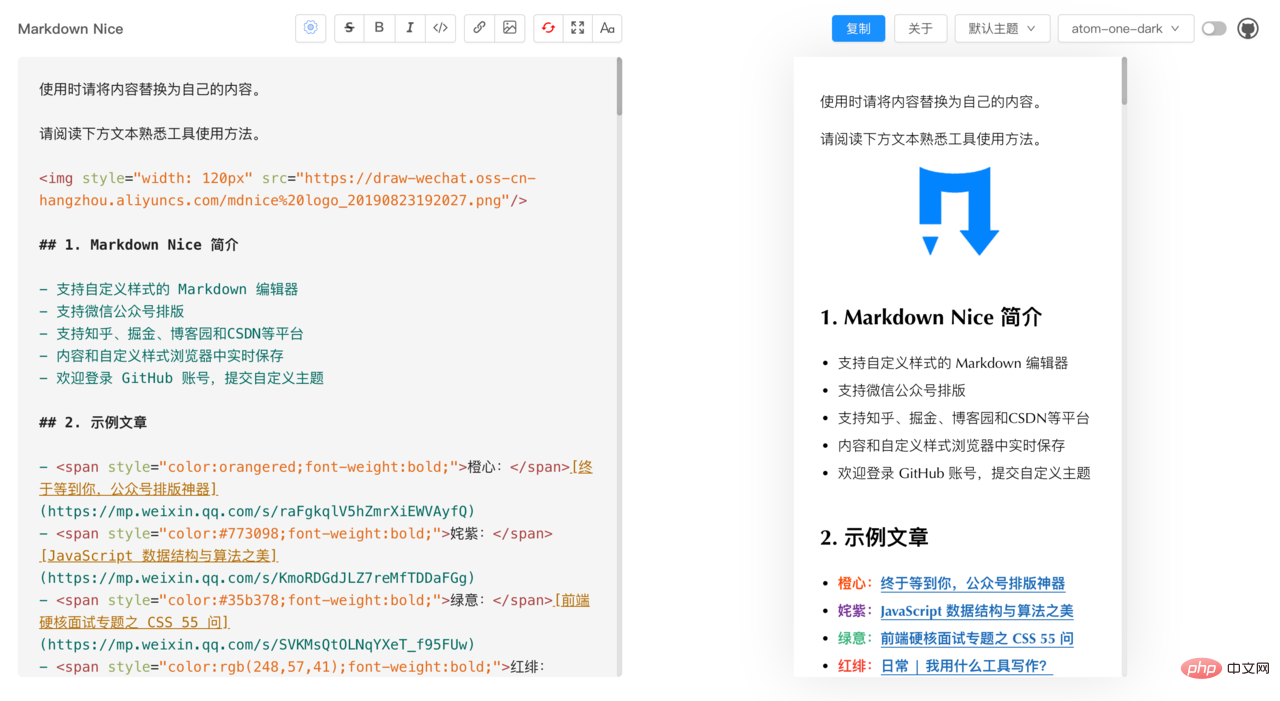
1.3 Markdown Nice とは何ですか?
オープンソースのMarkdownエディターで、書き込み後は組版が成功し、コピーしてWeChat公式アカウントに貼り付けることができます。 #########だから何?それだけですか? ############もちろん違います!素敵な赤ちゃん、他にどんな特徴がありますか?
図ベッド、脚注、コード、数式をサポート
8 種類のレイアウト テーマと 7 種類のレイアウトをサポートコード テーマ はカスタム スタイルをサポートしており、テーマを送信して人々に賞賛してもらうことができます
公式アカウントに加えて、Zhihu、Nuggets、Blog Park、CSDN などのプラットフォームもサポートしています 外見は良い
外見は良い
-
-
-
- #こんなに優れた特徴が目の前にあるのに、あなたは何ですか待っていますか?
- アドレス: https://mdnice.com
WeChat のレイアウトを素敵にしましょう!  2.本文
2.本文あなたがまだ読んでいるとは思いませんでした
ドン過小評価しないでください。パブリック アカウントの植字に Markdown を使用できるようにするために、現在の結果に達するまで、半年ほど WeChat パブリック アカウント エディターと格闘しました。
私の戦い方を聞きたいですか?言いたいことは言わせてください!
2.1 戦いのプロローグ
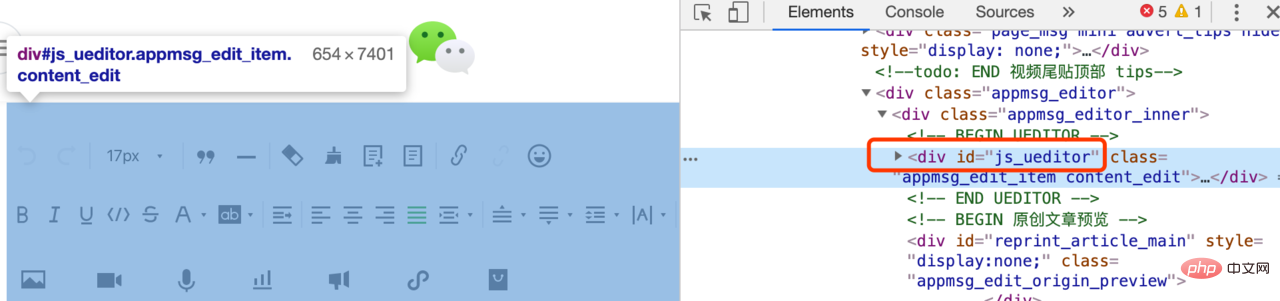
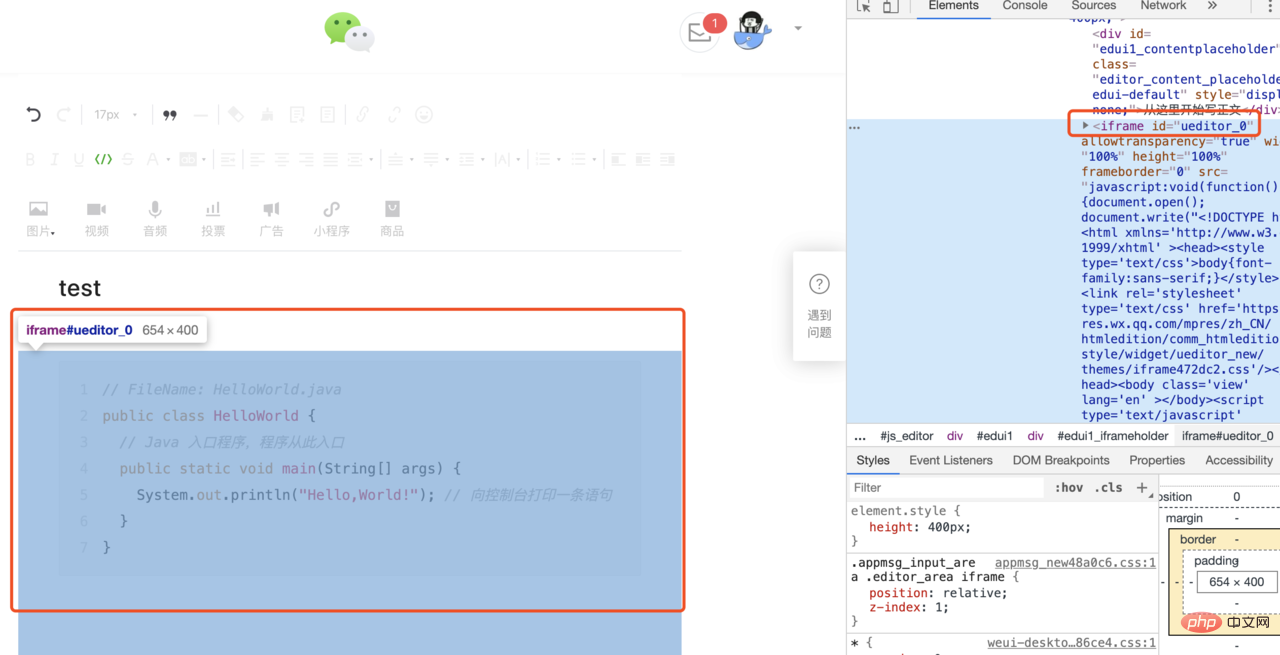
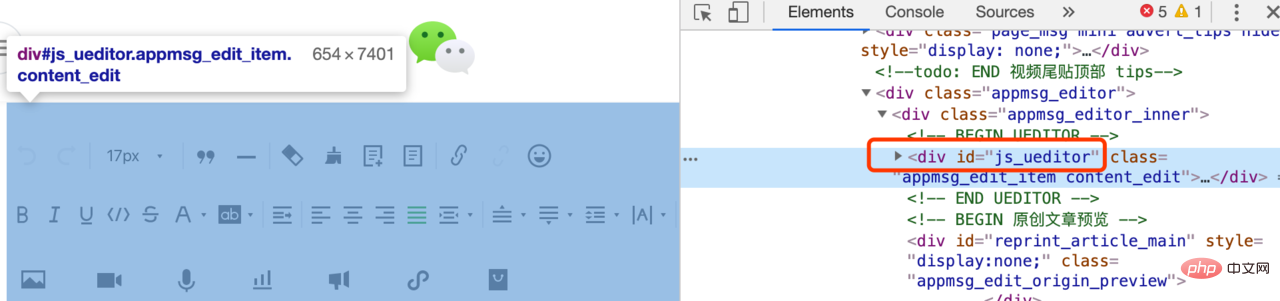
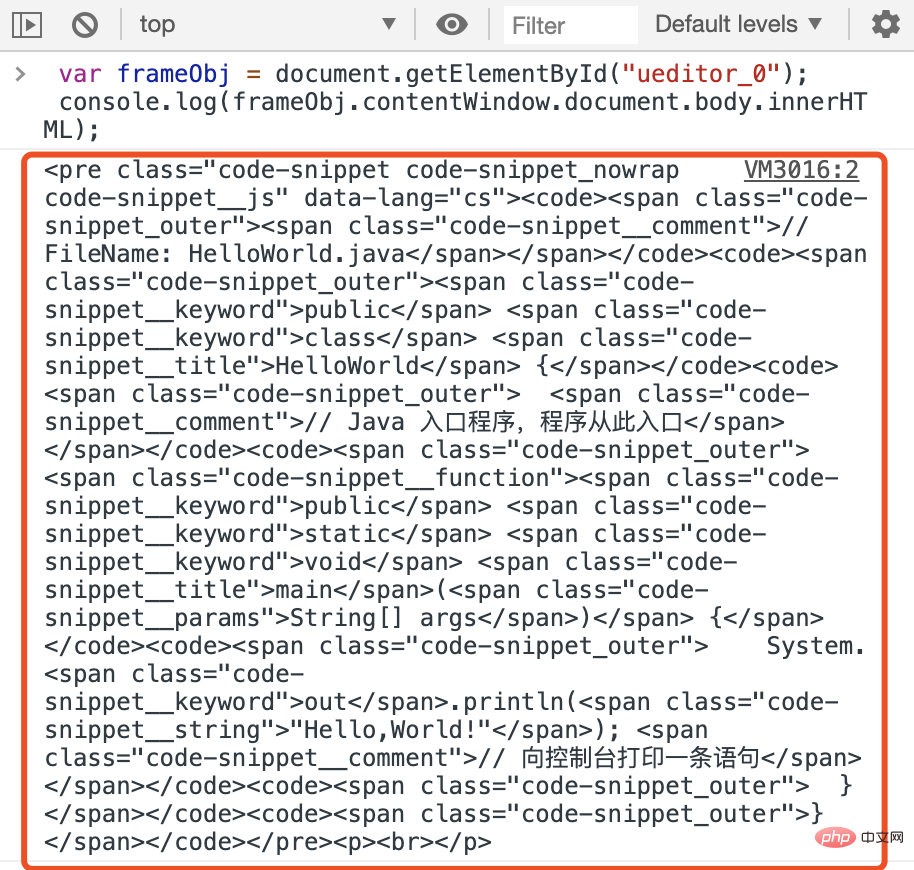
WeChat パブリック アカウント エディターは、Baidu FEX フロントエンド チームのオープン ソース ueditor プロジェクトに由来しており、これは、次に示すように、Web ページのコードを盗むことによって私によって発見されました。写真内:

ueditor はリッチ テキスト エディターなので、これから直面するのは
markdown-> の変換合戦です。 ;リッチテキスト
, オープンソースやソフトウェアの世界には、この変換合戦の優れた実装が数多くあります。例:
Web 側: editor.md、mavonEditor
PC 側: typora、MWeb ただし、上記には問題があります。
ただし、上記には問題があります。 CSS スタイル
をリッチ テキストに統合し、WeChat エディターや他の主要な国内プラットフォームのリッチ テキスト エディターにも適応します。
- Web 側: md2all、wechat-format
- ブラウザ プラグイン: markdown-here
しかし上記のツール それぞれに欠点があるので、私はこの機会を見つけて、すべての欠点を解決するために自分の素敵な赤ちゃんを産みました!
Markdown Nice は、次のような多くのオープン ソース テクノロジで構成されるオープン ソース プロジェクトです。
- React: Facebook のオープンソース JS ビュー レイヤー フレームワーク
- markdown-it: マークダウン変換リッチ テキスト パーサー
- juice: CSS クラス セレクターをインライン スタイルに変換するツール
- codemirror: Web コード エディター
- ant-design: React UI コンポーネント ライブラリ
- mobx: 状態管理ライブラリ
- highlight.js: コード ハイライト ライブラリ
- MathJax-node: 画像ライブラリへの数式
- axios、ali-oss、qiniu-js など
注: 上記のオープン ソースの一部については、以下で説明します。 , オープンソースライブラリの具体的な機能については、こちらをご参照ください。
上記のテクノロジーを手に入れた後、私は WeChat 編集者に宣戦布告し、戦いの第一弾を発射しました。

2.2 戦いの最初のショット: コード テーマ
WeChat 公開アカウントは、2018 年以前はコード ブロックをまったくサポートしていませんでした。現在のサポートも非常に単一であり、コードフォントが大きいという問題があります。
WeChat パブリック アカウント エディターの開発者が、コード ブロックがプログラマー コミュニティにとってどれほど重要であるかについて考えたこともなかったというのは非常に腹立たしいです? ?

このため、問題の解決に役立つアーティファクトを強調表示する highlight.js コードを見つけました。単一コードのテーマの質問です。
一定の審査を経て、atom-one-dark、atom-one-light、monikai、GitHub、vs2015、xcode、WeChat コード テーマを含む合計 7 つのコード スタイルが選択され、誰もが選択できるようになりました。
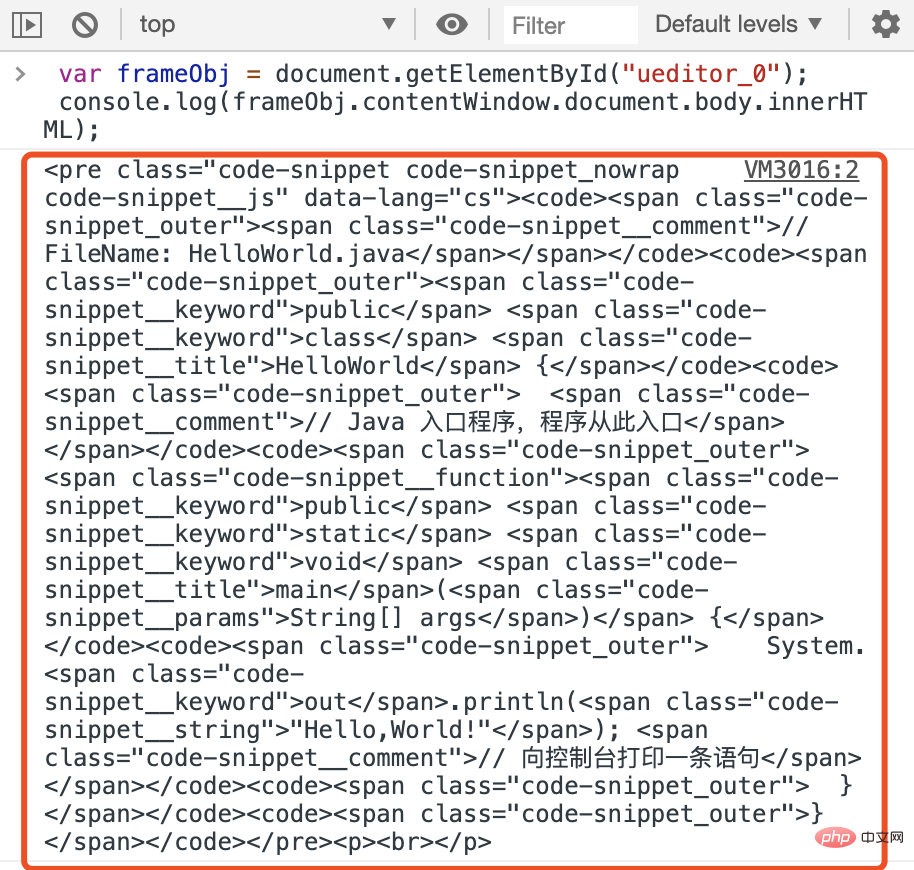
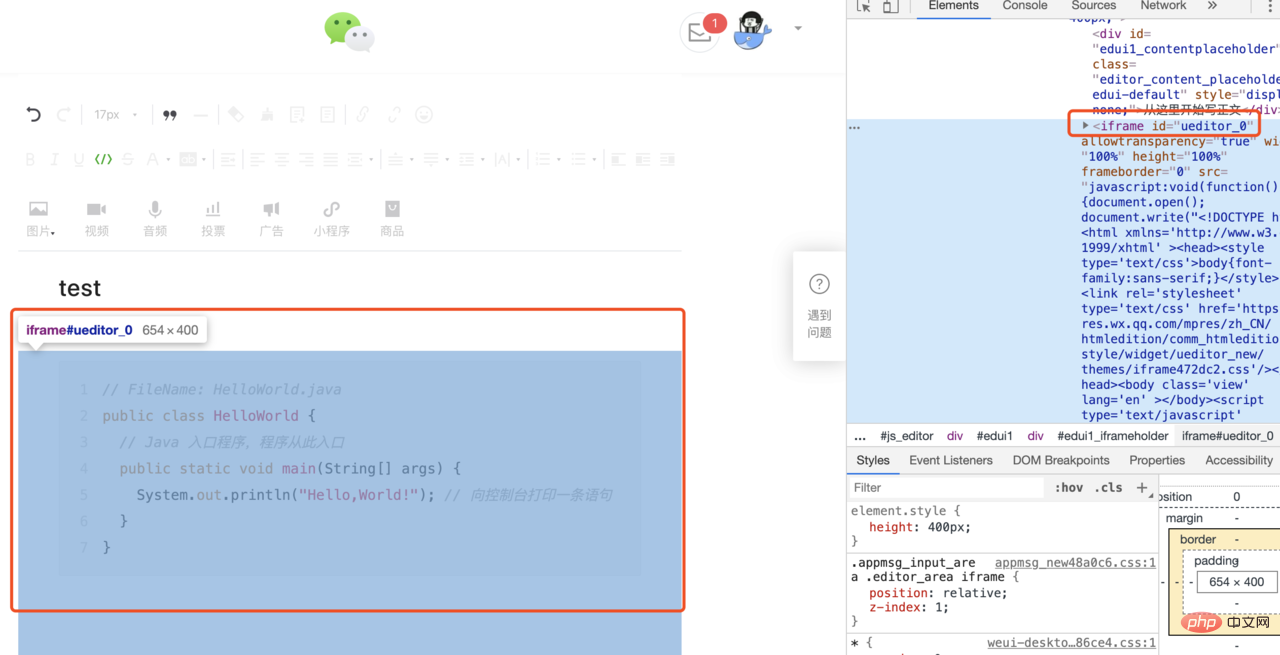
WeChat コード テーマは highlight.js のカテゴリに属していないため、その構造は WeChat パブリック アカウント エディターのソース コードから取得する必要があります。次の 2 つの図は、その方法を示しています。それを取得します:


そして
highlight.js と markdown-it パーサーは組み合わせて使用されるため、ツールには 2 つのマークダウン パーサーがあり、それぞれ WeChat コード テーマとその他のコード テーマを解析するために使用されます。ソース コード リファレンス。
上記の問題に加えて、多くの技術的なパブリック アカウント コードには次のような問題があります。
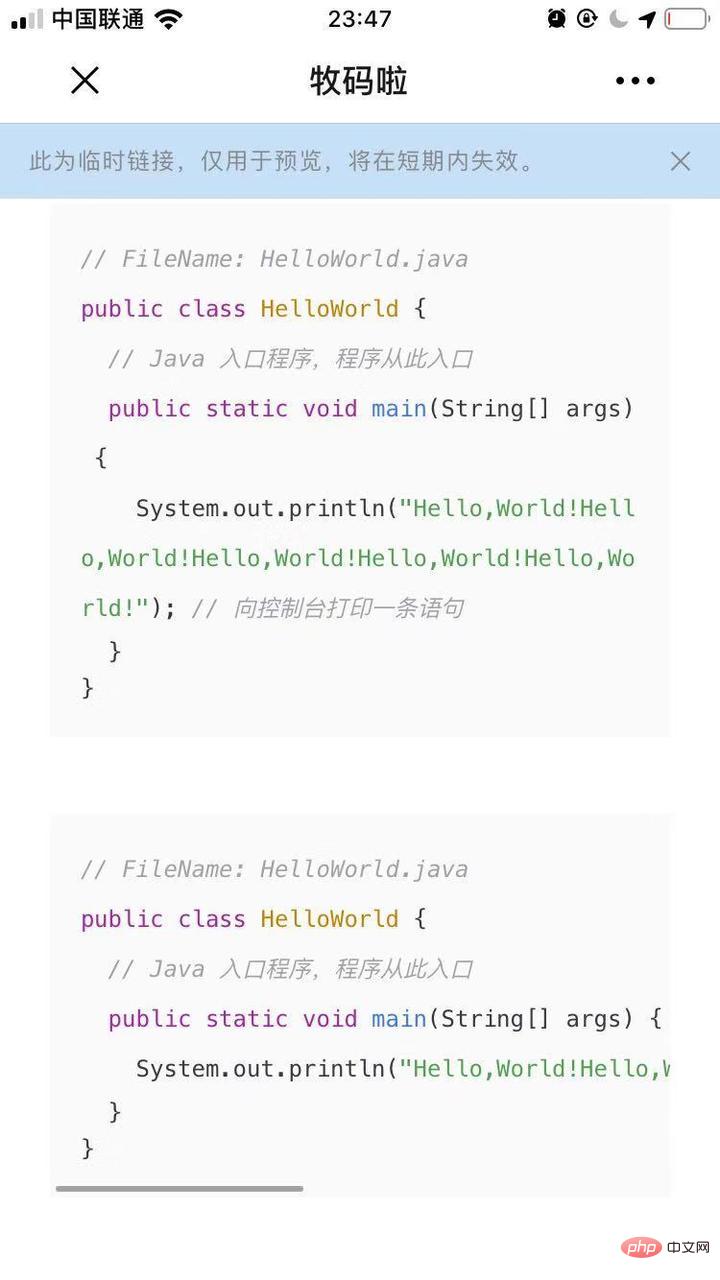
コード行が長すぎるために発生する複数行表示の問題。
この問題は、次の CSS コードを使用して解決できます:
pre code {display: -webkit-box !important}复制代码ログイン後にコピー
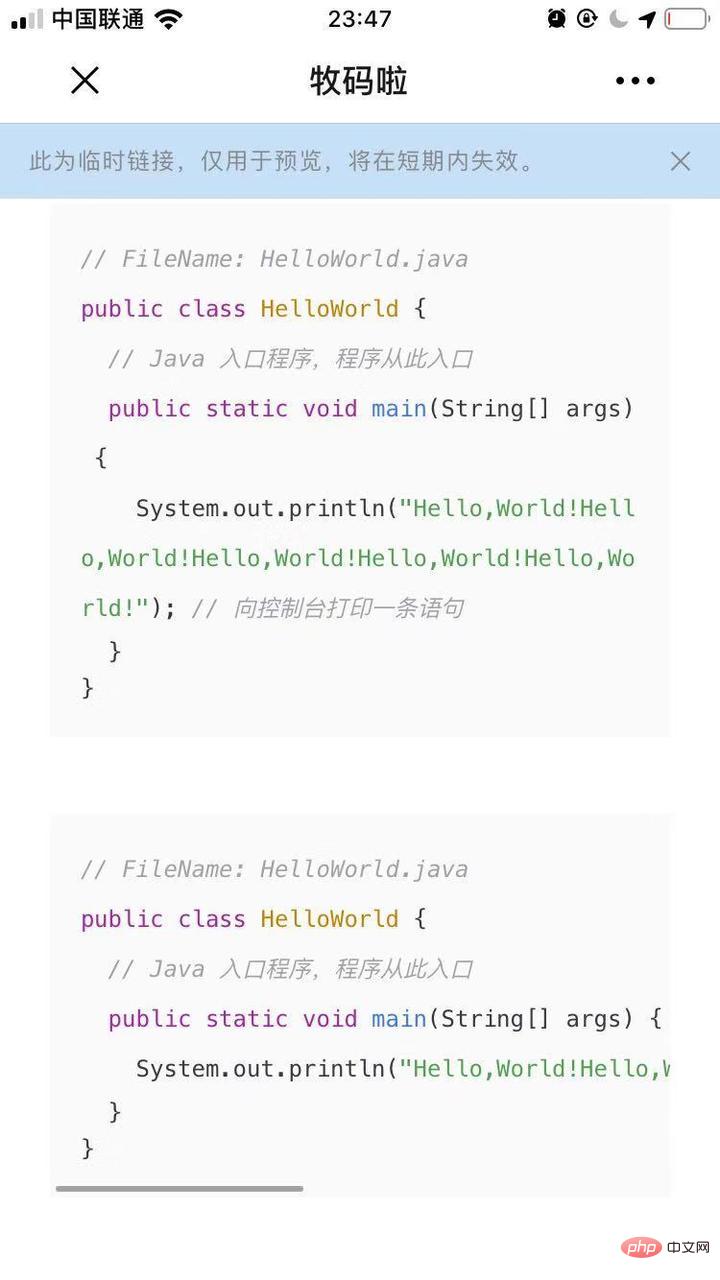
比較の結果は図に示すとおりです:
 # #Markdown を使っている同志の皆さん、これからはコードがもっと美しくなりますよ!
# #Markdown を使っている同志の皆さん、これからはコードがもっと美しくなりますよ! 2.3 戦闘の 2 番目のショット: 画像のアップロード
写真なしで優れた記事が成り立つでしょうか?
(何人かの技術スタッフは「私は持っていない」と言いました)

画像管理はあらゆるものにとって重要です。成熟したエディタの問題が発生する可能性があります。
ナイスベイビーは、大手企業が運営管理するSM.MSイメージベッドを初めて使用しました。ありがとうございます!
この画像ベッドを使用して画像をアップロードすることはできますが、画像を WeChat エディターに貼り付けるときは、次のように失敗率が非常に高くなります (
WeChat エディターを踏みにじって死にたいです
)。写真内:
 とても{ヘヘヘヘヘ}です!
とても{ヘヘヘヘヘ}です! 上記の問題を解決するために、Markdown Nice では、Alibaba Cloud および Qiniu Cloud のカスタマイズされたイメージ ベッドを順次サポートしており、Alibaba Cloud および Qiniu Cloud のサービスを購入することで、独自に構築したイメージ ベッドを使用することができます。 #########しかし!ユーザーが自分で設定できるようにする 設定ドキュメントはありますが、設定プロセス全体が非常に複雑で悲惨です。
そこで、Nice Baby は自分のアカウントを使用して独自の描画ベッドを構築し、保管期間を 1 日に設定し、一時的なファイルを提供しました。使用レイアウト.mdniceピクチャーベッド。現時点で、ツールでの画像アップロードのサポートは次のとおりです: 
#ピクチャーベッド | 料金 | 有効期間 | 故障率 |
#mdnice
| 無料 |
1 日 |
低価格 |
|
SM.MS
| 無料 |
長期 | #高 |
#Alibaba Cloud |
リファレンス
| カスタム |
低 |
|
Qiniu Cloud |
10G 無料
| カスタム |
低価格 |
| ##
这场图床的战役中,最大的难度在于需要阅读阿里云 OSS 和七牛云 KODO 的文档,并且使用其开源出来的工具包 ali-oss 和 qiniu-js 。
这其中又涉及到了 FormData、file对象、base64 和 blob 之间的神奇转换,源码参考。
总之,这场战斗打的不亦乐乎。
2.4 战斗第三枪:数学公式
微信公众号排版中,数学公式是一个噩梦!
因为微信编辑器做了以下三件事情:
- 不支持公式编辑
- 不支持 html 和 css 生成的公式,因为字体无法导入
- 不支持 svg,放入后提示失败
这三件事情简直像魔鬼的步伐,把公式需求者放在光滑的地板上摩擦、摩擦....

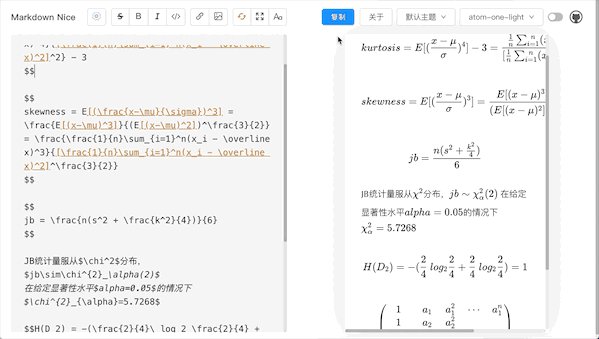
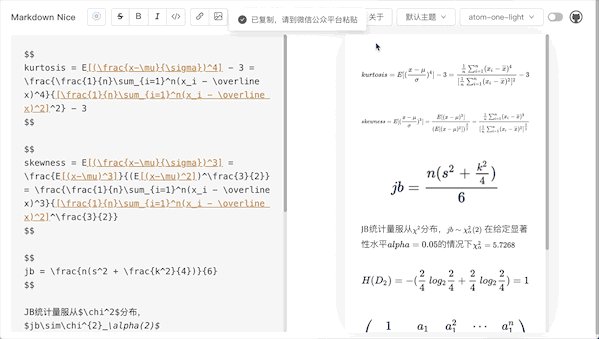
目前唯一可行的方案就是将公式转换成图片,再将图片直接贴到公众号里,Nice宝宝觉得自己这个想法简直是完美!
但是,怎么做呢......

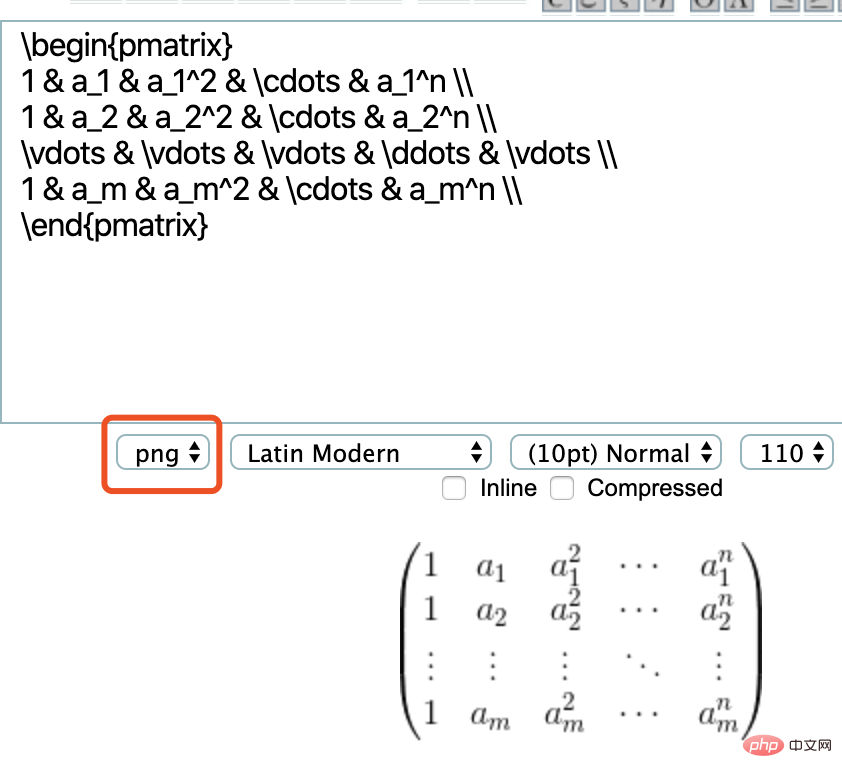
忽然灵机一动,想到了朋友曾经推荐的一个转换公式网站 トリッキーな WeChat パブリック アカウント エディター,这个网站能够做到将任意公式转换成png图片并给出可访问链接。

但是由于图片稳定性,无法直接使用该链接,会存在和第二场战役一样,图片粘贴失败的情况,让人苦不堪言。
- 这个问题该怎么解决呢?如果能够自建公式转png图片服务就好了。
- 有没有这样的开源库?有!MathJax-node 就可以!
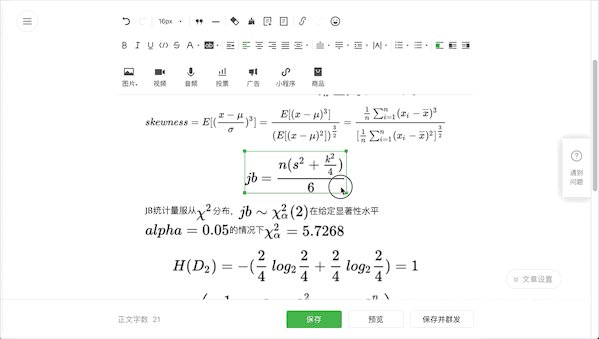
于是Nice宝宝自建后台服务,封装 RESTful 接口供前端调用,实现了公式转图片的功能!经过测试,完全可以使用,粘贴后再根据排版情况调整图片大小即可。
其中对于大量公式的转换,前端合理使用了异步请求,并非一个个转换而是并行执行,性能上达到了10个公式也能2秒转换完毕的效果,完全可用于公式排版。

2.5 战斗第四枪:微信外链转脚注
众所周知(不知道也得知道),微信不支持外链,除了域名为https://mp.weixin.qq.com/的合法链接外,其他的链接出现后都会被自动删除。
而添加外链的唯一官方方式就是在阅读全文处,当然,直接将链接本身放到文中或者制作二维码图片也是可以的选择。
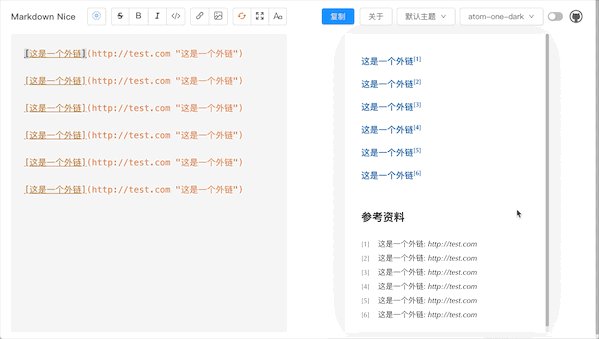
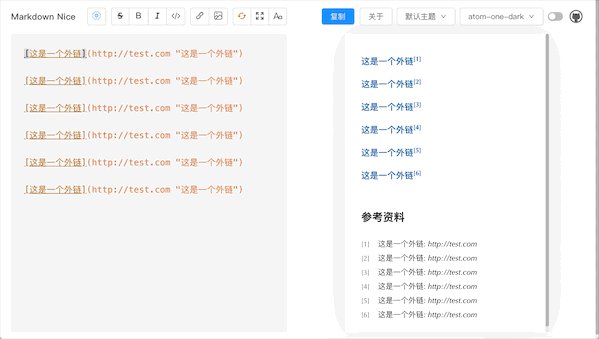
而 Nice 宝宝则提供了将微信外链转为脚注的方式解决该问题,是不是很优雅呢?

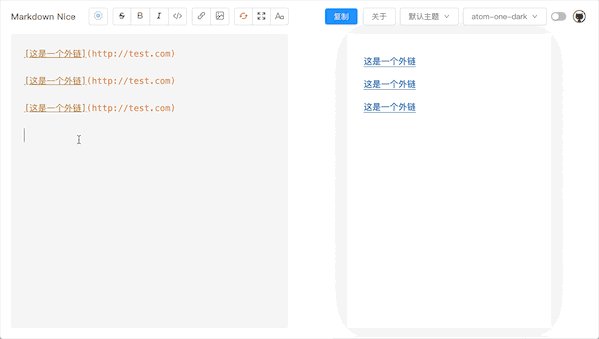
其中链接和脚注的使用区别如下:
链接:[文字](链接 "文字")
脚注:[文字](脚注解释 "脚注名字")复制代码
ログイン後にコピー
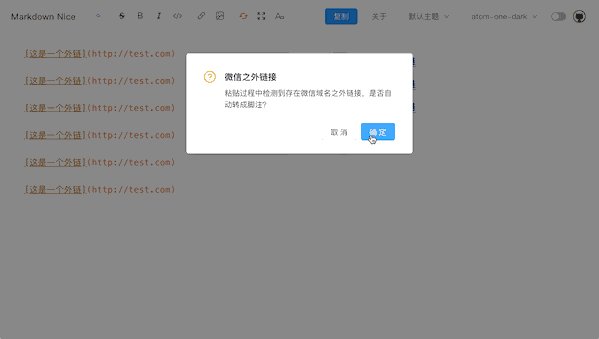
这里又涉及到了一个常见的问题,就是很多公众号作者的文章中,原来在其他平台发布时都是链接,而到这里排版时需要进行挨个修改,实在是让人头大。

于是Nice宝宝我又做了一个小改进,就是在粘贴文章的时候会自动监测是否存在外链,并提示作者是否一键转成脚注,这样就不必手工修改了,赞不赞!

2.6 战役总结
和微信公众号编辑器对抗,是个极其有意思的过程。除了上述提到的问题之外,还有很多的细节点需要注意,在此就不一一讨论了,感兴趣欢迎阅读源码。
Markdown Nice の戦いの旅はまだ終わっていません。公式 Web サイトの制作、ブラウザのプラグイン、ローカル ツール、組版修正などの機能は準備が整っています。
3. 戦闘とは関係のない論点
3.1 デザインコンセプト
ほとんどの人にとって、コンテンツはレイアウトよりも重要です。レイアウトはデザインよりも重要です。
コンテンツは読者を惹きつける核となるため、最も重要です。
組版とデザインの比較に関しては、元 WeChat アート編集者として、組版の経験が増えるにつれて、記事の効果は余分なレースや装飾にあるのではないことがわかりました。
きれいさ、快適さ、そしてシンプルさが最後の言葉です!
3.2 コンテンツ、レイアウト、デザイン
デザイン= 創造性を植字する
理由: ほとんどの人は創造的なアイデアを思い浮かばないか、創造性にかかるコストが高すぎると考えています。
つまり: ほとんどの人はデザインをしないため、リッチ テキスト デザインは単純なコンテンツ エディターには適していません。
ただし、ほとんどの人は植字の方法を知らないか、植字のコストが高すぎると考えています。
ただし: Markdown Nice はユーザーをレイアウトから解放し、コンテンツ自体だけに焦点を当てます。
3.3 オープン ソースについて
オープン ソースは単純であると同時に難しいプロセスです:
-
単純な理由: 注意事項, 書籍 注文、ツール、プラットフォームからのすべての価値のあるものは GitHub に出力できます。行うのは非常に簡単です。
- #上で説明したように、オープンソースを行うということは、技術的な製品 (Redis、Ant Design など) またはビジネスである可能性のある製品を実際に作成することです。製品 (Markdown Nice など) をうまく実行した場合にのみ、他の人にとって価値を生み出すことができます。 製品を作るプロセスは曲がりくねって長く、Markdown Nice の開発プロセスと比較すると、次のステップがわかります:
アイデアを持ち、実現可能性を検証し、類似製品と比較して意識する
問題点を把握し、核となる価値観を把握し、ユーザーの視点で考え、より多くのフィードバックに耳を傾ける
スパイラルアップ、反復を続けるを実現し、高品質の製品を生産します- 最も重要な点は、
- 製品を作るには、コードを書くだけでなく、それを宣伝する必要があるということです。 !路地の奥にはワインの香りも怖い! !
-
- オープンソースに参加することは、途中で簡単なことではありませんが、それを大切にしてほしいと思います。
最後に、オープン ソースの参加者の皆様に感謝します。より多くの人がオープン ソースに参加することを歓迎します。誰かが書いてくれるのを待っているコードがまだたくさんあります。
『オープンソース プロジェクトの解説シリーズ』 ——オープンソース プロジェクトに興味がある人はもうやめましょう。恐れていますが、オープンソース プロジェクトのイニシエーターをもう孤独にしないでください。私たちの記事に従うことで、プログラミングの楽しさを発見し、オープンソース プロジェクトに参加することがいかに簡単であるかを知ることができます。より多くの人がオープン ソースに興味を持ち、オープン ソースに貢献できるよう、メッセージを残してご連絡ください。~関連学習の推奨事項:
——オープンソース プロジェクトに興味がある人はもうやめましょう。恐れていますが、オープンソース プロジェクトのイニシエーターをもう孤独にしないでください。私たちの記事に従うことで、プログラミングの楽しさを発見し、オープンソース プロジェクトに参加することがいかに簡単であるかを知ることができます。より多くの人がオープン ソースに興味を持ち、オープン ソースに貢献できるよう、メッセージを残してご連絡ください。~関連学習の推奨事項: WeChat ミニ プログラム チュートリアル
以上がトリッキーな WeChat パブリック アカウント エディターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。