
ミニ プログラムでページ ジャンプを実装する方法: 1. ナビゲーション コンポーネント、ラベル、およびページ リンクを使用してそれを実現します; 2. ページ レイアウトにバインドタップ イベントのリッスンを追加し、[wx.navigatorTo ]をメソッドに記述し、ジャンプを実現する; 3. [wx.redirectTo]でジャンプを実現する。

#[関連する学習の推奨事項: 小プログラム開発]
ミニ プログラムでページ ジャンプを実装する方法:
1. ナビゲーション コンポーネント、ラベル、ページ リンクを使用してそれを実現します (クリックすると背景があることがわかります)<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>

<view bindtap='jump'>跳转</view>
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
} 3. wx.redirectTo を介してジャンプします (現在のページを閉じて、次のページにジャンプします)
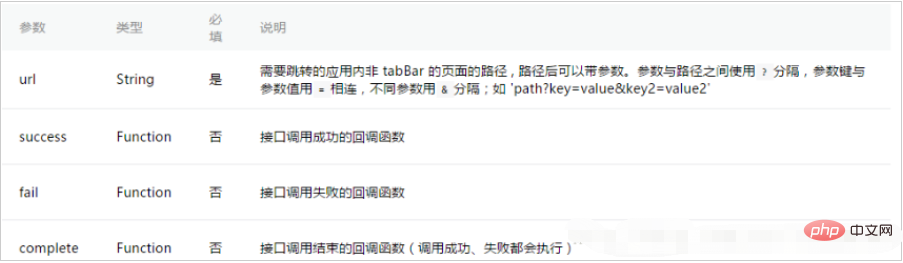
3. wx.redirectTo を介してジャンプします (現在のページを閉じて、次のページにジャンプします)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}パラメータは次のとおりです
 4. wx.navigateBack を通じて前のレベルに戻ります (現在のページを閉じます。戻る)前のページまたは複数レベルのページ)。
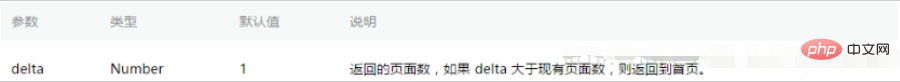
4. wx.navigateBack を通じて前のレベルに戻ります (現在のページを閉じます。戻る)前のページまたは複数レベルのページ)。
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
WeChat パブリック アカウント開発チュートリアル
以上がミニプログラムでページジャンプを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。