

[関連する学習の推奨事項:Java 基本チュートリアル]
1. JSONP とは
# 一般的に、server1.example.com にある Web ページは、server1.example 以外のサーバーと通信できません。 .com. 例外は、HTML の
JSONP は、クライアントからサーバーへのクロスドメイン要求の問題を解決するために設計されたプロトコルですが、正式な送信プロトコルではありません。このプロトコルの重要な点は、ユーザーがサーバーにコールバック パラメーターを渡せるようにすることです。その後、サーバーがデータを返すときに、このコールバック パラメーターを関数名として使用して JSON データをラップします。このようにして、クライアントはカスタマイズできます戻り値を自動的に処理する独自の関数。データ。
2. Ajax は他のドメイン インターフェイスを要求します。
私のプロジェクトでは、別の最初のバックグラウンド インターフェイスを要求する必要があります。次のように ajax 経由でデータをロードすると、
$.ajax({ url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10', type: 'GET', dataType: 'json', timeout: 5000, contentType: 'application/json; charset=utf-8', success: function (result) { alter("aaaa"); } });
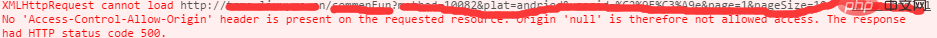
このようにして、以下に示すようにクロスドメイン エラーが発生します:
No 'Access- Control-Allow-Origin' ヘッダーが要求されたリソースに存在します。Origin 'null' はアクセスを許可されません。応答には HTTP ステータス コード 500 がありました。

これは、次のことを意味します。クロスドメインリクエストは許可されていません。どうすればよいですか?これを jsonp に変更するだけです。 dataType フィールドを変更するだけです。
$.ajax({ url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10', type: 'GET', dataType: 'jsonp', timeout: 5000, contentType: 'application/json; charset=utf-8', success: function (result) { alter("aaaa"); } });
結果: キャッチされない構文エラー: 予期しないトークンです!
なんと! 明らかにデータの返送を要求していますが、結果は依然としてエラーです。その理由は、ajax がサーバーに要求し、返されるデータ形式が jsonp の戻り形式に準拠していないためです。
明らかにデータの返送を要求していますが、結果は依然としてエラーです。その理由は、ajax がサーバーに要求し、返されるデータ形式が jsonp の戻り形式に準拠していないためです。
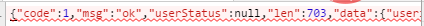
Callback({msg:'this is json data'})
これはどんなものですか?これを奇妙なものだと誰が定義したのでしょうか。そう思ったら、ポイント 1 をよく見ていなかったようですが、JSON は XML と同様に軽量なデータ交換形式です。 JSONP は JSON データを使用する方法であり、返されるのは JSON オブジェクトではなく、JSON オブジェクトを含む JavaScript スクリプトです。ただし、上の図は json 文字列であるため、エラーが報告されます。
3. パラメータ返却処理
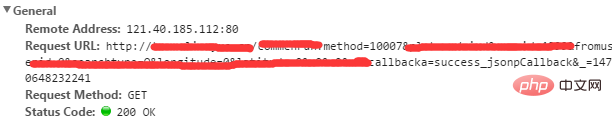
jsonp プロトコルを使用してリクエストを行うと、入力するパラメータに加えて、図に示すように、callback という名前のパラメータもあります。

このパラメータが何であるかを見てください。なぜなら、このとき jsonp パラメータを指定しなかったからです。 ajax リクエストを作成すると、システムのデフォルトのパラメータ名は「callback」になります。 jsonpCallback パラメーターが指定されていない場合、上の図に示すように、jquery はランダムな関数名を生成します。
たとえば、次のように構成した場合:
$.ajax({ url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10', type: 'GET', dataType: 'jsonp', jsonp:'callbacka',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback) jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名 timeout: 5000, contentType: 'application/json; charset=utf-8', success: function (result) { alter("aaaa"); } });
その後、サーバーは次のメソッドを通じてコールバック関数名を取得することもできます:
コードは次のとおりです。
string callbackFunName =request.getParameter("callbacka");//获取的就是success_jsonpCallback 字符串
注: システムでは関数名の大文字と小文字が区別されます。

次に、次の形式に従ってパッケージ化しましょう:
String callback = request.getParameter("callback"); //不指定函数名默认 callback return callback+ "(" + jsonStr + ")"
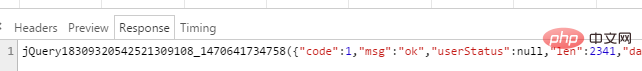
パッケージ化後の結果は、実際にはエラーではありません。返されたデータを見てください。

4. JSONP 実行プロセス
まず、クライアント上でコールバックを登録します (例: ' jsoncallback')、次にコールバック名 (例: jsonp1236827957501) をサーバーに渡します。注: サーバーはコールバック値を取得した後、jsonp1236827957501(...) を使用して出力される json コンテンツを含める必要があります。この時点で、サーバーによって生成された json データはクライアントによって正しく受信されます。
次に、JavaScript 構文を使用して関数を生成します。関数名は、渡されたパラメーター 'jsoncallback' の値 jsonp1236827957501 です。
最後に、json データをパラメーターとして直接使用します。これにより、js 構文ドキュメントが生成され、クライアントに返されます。クライアントのブラウザはスクリプト タグを解析し、返された JavaScript ドキュメントを実行します。このとき、JavaScript ドキュメント データは、クライアントによって事前定義されたコールバック関数 (jquery $.ajax() メソッドによってカプセル化された関数など) にパラメータとして渡されます。上の例では成功: 関数 (json))。
おすすめの関連記事:ajax ビデオ チュートリアル
以上がJava Ajax jsonp クロスドメインリクエストを見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。