

[関連する学習の推奨事項: ウェブサイト制作ビデオ チュートリアル]
クローラーとは何ですか? 一方的に簡単に言うと、クローラーはコンピューターが自動的にサーバーと対話してデータを取得できるようにするツールです。クローラーの最も基本的なことは、Web ページのソース コード データを取得することですが、さらに深く掘り下げると、Web ページと POST 対話し、POST リクエストの受信後にサーバーから返されたデータを取得することになります。クローラーとは、一言で言えばソースデータを自動的に取得するためのもので、それ以上のデータ処理等については後続の作業となるため、今回は主にクローラがデータを取得する部分についてお話したいと思います。クローラーの皆様は、Web サイトの Robot.txt ファイルに注意して、クローラーが法律を犯したり、Web サイトに損害を与えたりしないようにしてください。
クロール対策とクロール対策の概念の不適切な例
# さまざまな理由 (サーバー リソース、データ保護など) により、多くの Web サイトでクローラーの有効性を制限します。
考えてみてください、人間がクローラーの役割を果たしている場合、Web ページのソース コードはどのように取得すればよいでしょうか? 最も一般的に使用される方法は、もちろんソース コードを右クリックすることです。
Web サイトで右クリックがブロックされています。どうすればよいですか?

クロールで使用する最も便利な機能である F12 を取り出してください (相談歓迎)
F12 を同時に押して開きます (面白い)

ソースコードが出てきました!!
人を次のように扱うときクローラー、右クリックをブロックします。これはクロール対策戦略であり、F12 はクロール対策メソッドです。
正式なクローリング防止戦略について話しましょう
実際、クローラを作成するプロセスでは、データが返されない状況が必ず発生します。この場合、サーバーは UA ヘッダー (ユーザー エージェント) を制限する可能性があります。これは非常に基本的なクロール対策です。リクエストを送信するときに UA ヘッダーを追加するだけです... 非常に簡単ではありませんか?
実際には、必要なリクエスト ヘッダーをすべて追加する必要があります。これは単純で大雑把な方法です...
Web サイトの確認コードもクロール防止戦略であることを発見したことがありますか? Web サイトのユーザーが実際の人間であること、検証コードが実際に実行されていることを確認することは、大きな貢献です。確認コードとともに、確認コード認識が表示されました。
そういえば、認証コード認識と画像認識のどちらが先だったのでしょうか?
現在では、単純な認証コードを認識するのは非常に簡単です。インターネット上には、チュートリアルが多すぎます。ノイズ除去、バイナリ、セグメンテーション、再編成などの高度な概念。しかし現在、Web サイトの人間と機械の認識は、次のようにますます恐ろしいものになっています。

バイナリ値のノイズ除去の概念について簡単に説明しましょう
検証 コード

は

となり、バイナリ値になります。つまり、画像自体を のみに変更します。 2 つのトーンの例 これは非常に単純です。Python PIL ライブラリの
Image.convert("1")
を通じて実現できます。ただし、画像がより複雑になる場合は、まだ

単純な方法を直接使用すると、

#次のようになります。この認証コードをどうやって特定するかというと、この時デノイズが役に立ちます認証コード自体の特徴を元に認証コードの背景色やフォント以外のRGB値を計算することができ、これらをフォントはそのままにして、値を色に変換できます。サンプルコードは以下の通りです、色を変更するだけです
for x in range(0,image.size[0]): for y in range(0,image.size[1]): # print arr2[x][y] if arr[x][y].tolist()==底色: arr[x][y]=0 elif arr[x][y].tolist()[0] in range(200,256) and arr[x][y].tolist()[1] in range(200,256) and arr[x][y].tolist()[2] in range(200,256): arr[x][y]=0 elif arr[x][y].tolist()==[0,0,0]: arr[x][y]=0 else: arr[x][y]=255
Arrはnumpyで取得されます 画像のRGB値を元に行列が取得されます 読者はコードを改良して実験してみることができます自分たち自身のために。
注意深く処理すると、画像は

になる可能性があります。認識率は依然として非常に高いです。
検証コードの開発では、かなり明確な数字と文字、単純な加算、減算、乗算、除算用のホイールがオンラインで入手できます。一部の難しい数字、文字、漢字については、独自のホイールを作成することもできます (例:上記と同様) ですが、人工知能を作成するには他にも十分なものがあります... (仕事の 1 つは検証コードを認識することです...)
ちょっとしたヒントを追加: 一部の Web サイトには検証コードがありますPC 側ではありますが、携帯電話側ではありません...
次のトピック!
より一般的なクロール防止戦略の 1 つは、IP ブロック戦略です。 . 通常、短期間にアクセスが多すぎるとブロックされます. これは非常に簡単です. アクセス頻度を制限したり、IPプロキシプールを追加したりするだけでOKです. もちろん分散することもできます... あまり使用されていませんが、それでもわかりました。
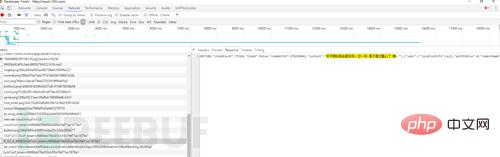
もう 1 つの種類のクローラー対策戦略は、非同期データです。クローラーが徐々に強化されると (明らかに Web サイトの更新です!)、非同期読み込みは必ず遭遇する問題であり、その解決策は次のとおりです。まだF12です。匿名の NetEase Cloud Music Web サイトを例に挙げます。右クリックしてソース コードを開いた後、コメントを検索してみてください。
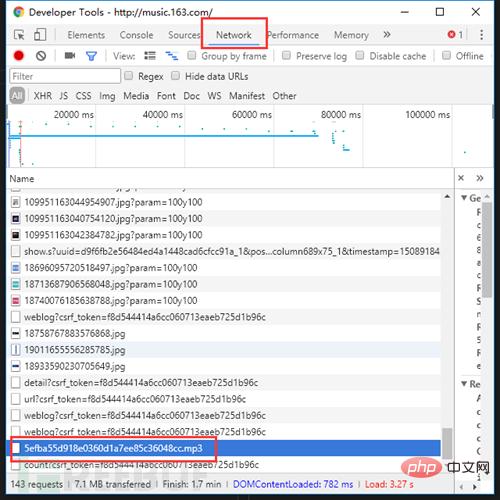
 データはどこにありますか?! これは後で非同期です。 JS と Ajax の台頭、搭載された機能。ただし、F12 を開き、[ネットワーク] タブに切り替え、ページを更新して、注意深く検索すると、秘密はありません。
データはどこにありますか?! これは後で非同期です。 JS と Ajax の台頭、搭載された機能。ただし、F12 を開き、[ネットワーク] タブに切り替え、ページを更新して、注意深く検索すると、秘密はありません。
# ああ、ところで、曲を聴いている場合は、クリックするとダウンロードできます... 
## のみ Web サイトの構造を普及させるために、意識的に著作権侵害に抵抗し、著作権を保護し、オリジナルの作成者の利益を保護してください。 
以上がクローラーと Web サイトのクロール防止メカニズムのバイパスに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。