
フロントエンドとバックエンドの分離の意味: フロントエンドとバックエンドの分離は、単なる開発モデルではなく、アーキテクチャ モデルでもあります。インターネット プロジェクト開発の業界標準の使用方法では、[nginx tomcat] 方法を使用して、途中に nodejs を追加して効果的に分離することもできます。

[関連する学習の推奨事項:フロントエンド ビデオ チュートリアル]
の意味フロントエンドとバックエンドの分離 はい:
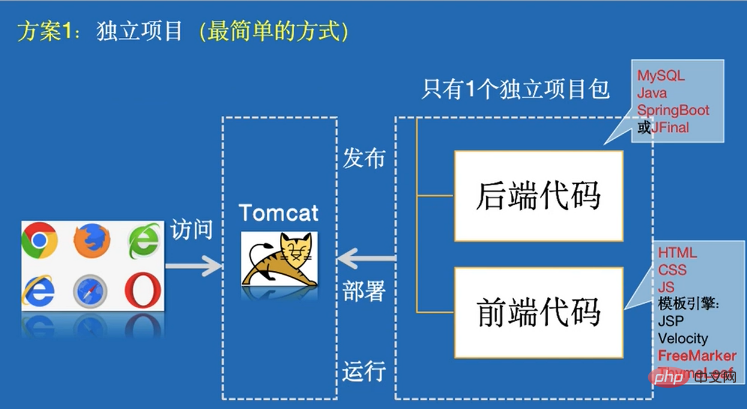
1. フロントエンドとバックエンドの混合開発モデル (SSR)

1.SSR の利点
1. 検索エンジン クローラーが完全にレンダリングされたページを直接表示できるため、SEO が向上します。
2. 特にネットワークが遅い状況や動作が遅いデバイスの場合、コンテンツを取得するまでの時間が短縮されます。サーバーでレンダリングされたマークアップを表示する前に、すべての JavaScript のダウンロードと実行が完了するのを待つ必要がないため、ユーザーは完全にレンダリングされたページをより速く表示できるようになります。一般に、これはユーザー エクスペリエンスの向上につながり、コンテンツを取得するまでの時間がコンバージョン率に直接関係するアプリケーションにとっては重要です。
3. プロセス:
1) クライアントはサーバーにリクエストを送信し、サーバーはページ (テンプレート エンジン) の HTML とデータを返します。
2. SSR の制限
1. サーバーに大きな負荷がかかっています
レンダリングは当初クライアントを通じて完了していましたが、現在は統合されていますサーバーノードにサービスを提供します。特に同時アクセスが多い場合、大量のサーバー CPU リソースが占有されます;
2. 限られた開発条件
サーバー側レンダリングでは、componentDidMount の前のライフサイクル フックのみが必要になります。が実行されるため、プロジェクトによって参照されるサードパーティ ライブラリは他のライフサイクル フックを使用できず、参照ライブラリの選択に大きな制限が課されます;
3. 学習コストが比較的高くなります
webpack と React に精通していることに加えて、node、Koa2、およびその他の関連テクノロジーをマスターする必要もあります。クライアント側のレンダリングと比較して、プロジェクトの構築と展開のプロセスはより複雑です。
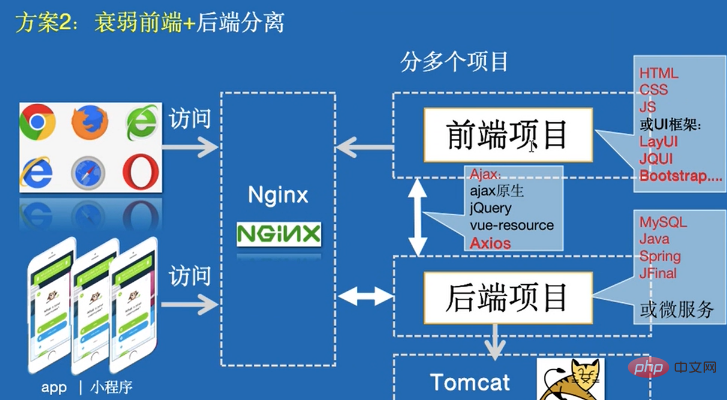
#2. フロントエンドとバックエンドの分離を容易にする (ajax を使用)
 #1. 利点
#1. 利点
フロントエンドはバックエンド コードを埋め込みません。フロントエンドは HTML、CSS、および JS の開発に重点を置き、バックエンドに依存しません。 Json データをシミュレートしてページをレンダリングすることもできます。バグを見つけた場合、すぐに問題を特定できます
2. 制限事項
1) JS には冗長性が多く、ビジネスが複雑な場合、レンダリング部分のコードが必要になります。ページは非常に複雑です;
2) Json によって返されるデータの量が比較的大きい場合、レンダリングが非常に遅くなり、ページのフリーズが発生する可能性があります;
3) SEO (検索エンジン)最適化 (つまり、検索エンジンの最適化) は、検索エンジンのクローラーが JS で非同期にレンダリングされたデータをクロールダウンできないため、非常に不便であり、その結果、このようなページが生成され、SEO には特定の問題が発生します;
4) リソースの消費が深刻で、複雑なビジネス 場合によっては、ページをレンダリングするために複数の HTTP リクエストを開始する必要がある場合があります。 PC側で複数のHTTPリクエストを確立しても大丈夫だと不満に思う人もいるかもしれない。モバイル端末について検討したことがありますか?モバイル端末上で HTTP リクエストを確立するために消費されるリソースがどれだけあるか知っていますか?
3. プロセス
1. Web を開いて、CSS、JS などの基本リソースを読み込みます;
2. Ajax リクエストを開始し、データをリクエストします同時に表示読み込み;
3. json形式でデータを取得後、ロジックに従ってテンプレートを選択しDOM文字列を描画;
4. DOM 文字列をページに挿入すると、Web ビューで DOM 構造がレンダリングされます;
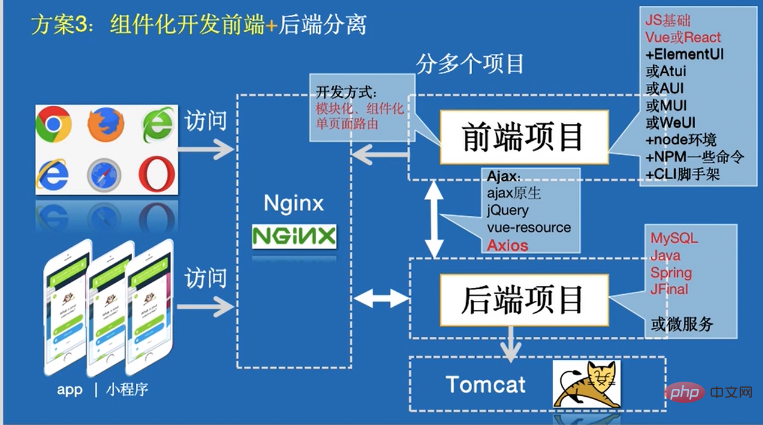
3. コンポーネント開発のフロントエンドとバックエンドの分離 (SPA)

1. ページ切り替えエクスペリエンスの向上
2. 切り替え時間の短縮
3. 導入が簡単フロントエンドとバックエンドを分離する
4。ただし、これにより一連のパフォーマンスの問題も発生します。問題:
2. 制限事項1。初期読み込みスクリプトが大きい
##2. 最初の画面の空白時間が長い## 3. ページが戻ると、データが受動的に再プルされる
#3. プロセス
1) ブラウザはサーバー側で NodeJS をリクエストします;2) NodeJS 次に HTTP を開始して JSP をリクエストします;
3) JSPまだ API として JSON を NodeJS に出力します; 4) NodeJS は JSON を受信した後に HTML ページをレンダリングします; 5) NodeJS は HTML ページをブラウザーに直接フラッシュします;## ####まとめ: ######
古典的な JSP サーブレット JavaBean の MVC 時代から、SSM (Spring SpringMVC Mybatis) と SSH (Spring Struts Hibernate) の Java フレームワーク時代、そしてフロントエンド フレームワーク (KnockoutJS、AngularJS、vueJS) が主流の MV* へ、ReactJS)の時代、そしてNodejsを中心としたフルスタックの時代とテクノロジーとアーキテクチャは進化してきました。 「NodeJS に基づくフルスタック開発」モデルは非常にエキサイティングですが、Node に基づくフルスタック開発を安定して誰もが受け入れられるものにするまでには、まだ長い道のりがあります。フロントエンド・バックエンド分離モデルであっても、その他のモデルであっても、ニーズをより便利に解決するためのものではありますが、それらは単なる「中継駅」にすぎません。フロントエンド プロジェクトとバックエンド プロジェクトは 2 つの異なるサーバー上に配置された 2 つのプロジェクトであり、独立した展開、2 つの異なるプロジェクト、2 つの異なるコード ベース、および異なる開発者が必要です。フロントエンドはページのスタイルと動的データの解析とレンダリングのみに重点を置く必要があり、バックエンドは特定のビジネス ロジックに重点を置きます。
以上がフロントエンドとバックエンドの分離とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。