
ミニ プログラムを WeChat 記事に挿入する方法: まず、開くミニ プログラムを見つけて [追加] ボタンをクリックし、次に素材管理を開き、テキスト ボックスにカーソルを置き、下をクリックします。右側のマルチメディア列 [ミニ プログラム]; 最後に、関連するミニ プログラムを選択し、[次へ] をクリックします。

ミニ プログラムを WeChat 記事に組み込む方法:
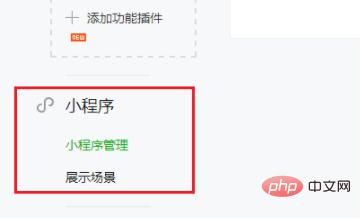
1. 公式アカウントにログインし、左側のツリーメニューで「ミニプログラム」メニューを見つけます。

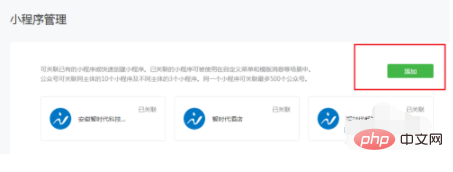
#2. [ミニ プログラム管理] をクリックして、ミニ プログラム管理ページを開きます。 「追加」ボタンをクリックして、必要なアプレットを追加します。
注:
パブリック アカウントは、同じエンティティの 10 個のミニ プログラムと、異なるエンティティの 3 つのミニ プログラムに関連付けることができます。同じミニ プログラムを最大 500 の公開アカウントに関連付けることができます。

#3. ミニプログラムを追加したら、公式アカウントの記事を書き始めます。左側のツリーメニューの「管理」-「素材管理」から素材管理画面に入り、「新規グラフィック・テキスト素材」をクリックして公開アカウント記事を作成します。

4. ミニ プログラムを公式アカウントの記事に挿入します:
テキスト ボックスにカーソルを置き、マルチメディア列の下にある [ミニ プログラム] をクリックします。右側に "。

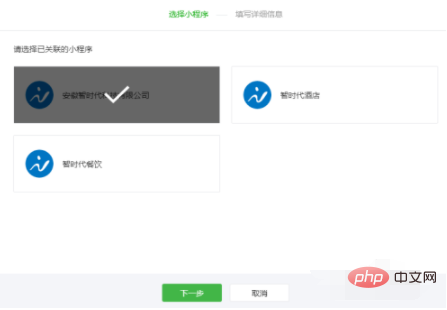
5. 関連するミニ プログラムを選択し、[次へ] をクリックします。

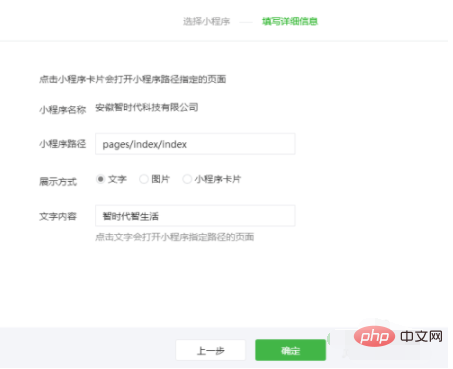
6. 公開アカウントの記事でミニ プログラムを表示する方法を選択します:
1) テキスト: ミニ プログラムはテキストで表示され、リーダーはテキストをクリックすると、ミニ プログラムが開きます。
2) 画像: ミニ プログラムは画像の形式で表示され、読者は画像をクリックするとミニ プログラムが開きます。
3) ミニ プログラム カード: ミニ プログラムはカードの形式で表示され、読者はカードをクリックするとミニ プログラムが開きます。

関連する学習に関する推奨事項: WeChat ミニ プログラム開発チュートリアル
以上がWeChatの記事にミニプログラムを組み込む方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。