
ミニ プログラムのバージョン番号を確認する方法: 最初にミニ プログラム フラグメントを準備し、[app.js] でグローバル変数を設定し、次にページ JS で直接グローバル バージョン番号を取得し、最後に、ページを表示するだけです。

ミニ プログラムのバージョン番号を確認する方法:
1. まず、図に示すように、ミニ プログラムのフラグメントを準備します。以下の図で Show

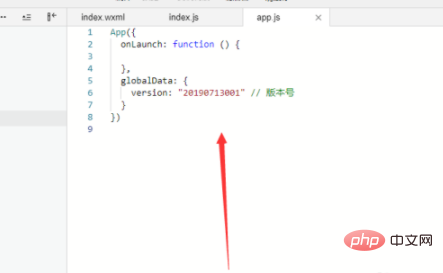
#2 を実行すると、通常、次の図に示すように、グローバル変数が app.js に設定されます。
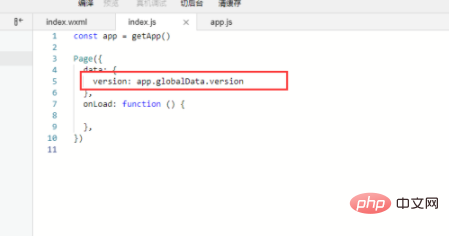
3. 次に、下の図 
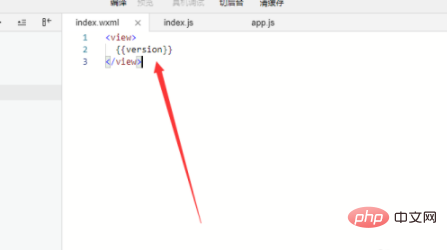
4 に示すように、ページ JS 内のグローバル バージョン番号を直接取得します。その後、それを直接表示します。次の図に示すように、ページにアクセスできます。
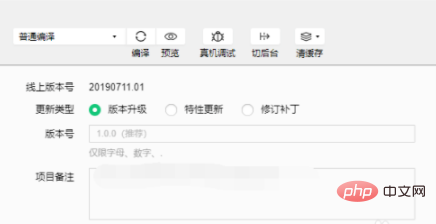
#5. さらに、コードをアップロードするときは、プログラム内のバージョン番号と同じバージョン番号を持つことが最善です
6 、この場合、バックエンドのオンライン バージョン番号はプログラムのバージョン番号に対応します
 関連する学習に関する推奨事項:
関連する学習に関する推奨事項:
以上がミニプログラムのバージョン番号を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。