

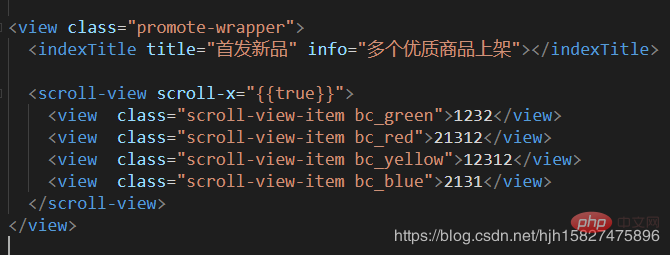
ミニ プログラムには、使いやすいコンポーネント scorll-view が付属していますが、使用するときに 1 つ注意する必要があります
1 . scorll-view の内部コンポーネントは flex レイアウト
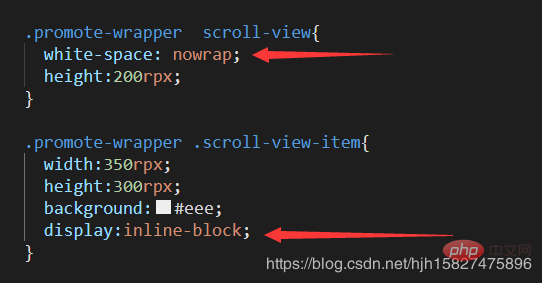
#2 をサポートしていません。スライド方向に応じて、x 軸方向にスライドする soroll-view の幅に固定値を与える必要があります。 y 軸方向にスライドする場合は、スクロール ビューに固定値を与える必要があります。ビューの高さは固定値を与えます。
#3. x 方向にスクロールする設定の場合、ビューの高さは固定値を与えます。軸方向では、内部のスライディング ブロックを float 方向に水平に配置しないでください。これにより、scorll-view パッケージから切り離され、効果がありません。解決策は、各内部要素を inline-block に設定し、強制的に no を強制することです。改行 (スクロール ビュー内) ホワイトスペース: nowrap;わかりました、上に示したようにそれほど多くはありません


ミニ プログラム開発チュートリアル >>
以上がミニプログラムスコールビュー使用上の注意の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。