

最初にコードとエフェクトを見てみましょう
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
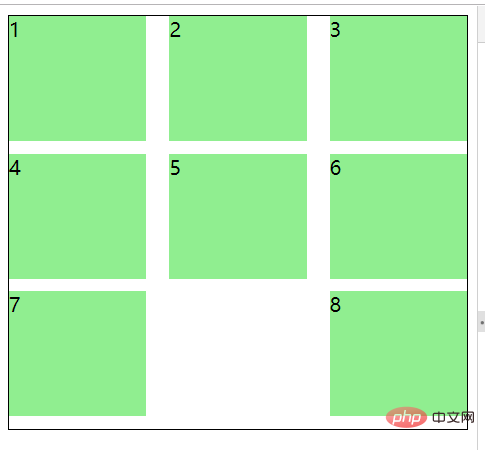
最後の p が中央ではなく、次の位置にあることがわかります。 the end
justify-content を space-between に設定しているため、両側を連結することを意味します
このとき、最も外側の p に疑似要素を設定でき、その幅は内部の p の幅と同じです。わかりました
必要な css は 2 行だけです
.main:after {
content: "";
width: 100px;
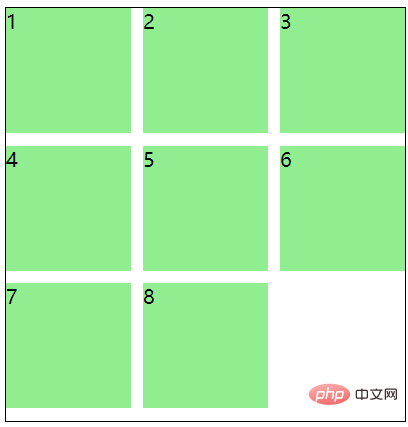
}この時点での効果を見てください

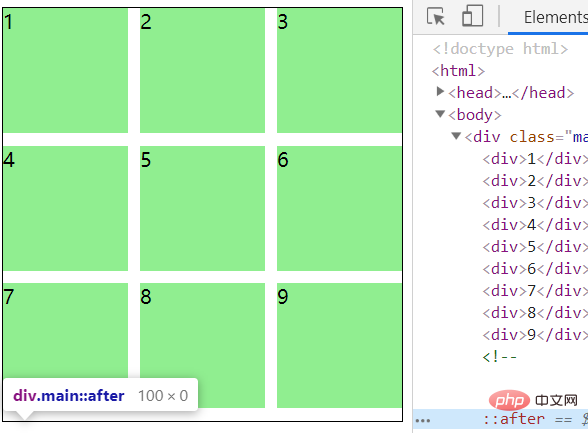
実際には、最後の疑似要素で Squeezed over を配置するのが原則です。
9 人がいても、身長が 0 であるため、影響はありません。下の図を参照してください↓

推奨チュートリアル: 「 CSS チュートリアル >>
以上がCSS Flex レイアウト スペース - 最終行間の左揃えの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


