JS ライブラリを使用して、小さなプログラムでのクロスページ メッセージとデータ送信の問題を解決する方法について話しましょう

WeChat アプレットの wx.navigateBack メソッドは値を返すことをサポートしていないため、ページは戻った直後にデータを都合よく更新できません。
1. 要件分析
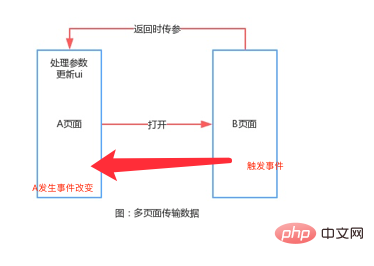
このタイプの要件は、大まかに意味します: ページ A がページ B に入り、ページ B が戻って A に値を渡す、またはイベントがトリガーされたときページ B では、ページ A にもイベントによってトリガーされる変更があります。

ビジネス分析
最初の方法: WeChat の wx.setStorage を使用して、ミニ プログラム インスタンスにデータをキャッシュします。ページ B からページ A に戻るとき、ページ B は最初にデータをキャッシュし、次にページ A の onshow メソッドで wx.getStorage を呼び出してキャッシュを読み取ります。しかし、それは将来のメンテナンスに多くの隠れた危険をもたらします。 (グローバル変数メソッドと同様)
Second: 前のページインスタンスを取得するメソッドでもこの機能を実装できます。コードの一部は次のとおりです:
#この方法の欠点: ページ B への入り口が多数ある可能性があるためです。そうすると、不正なページ インスタンスが取得される可能性があります。
2. メソッドの紹介
本題に入り、onfire.js() を紹介します
onfire.js は非常にシンプルなイベント配布ですシンプルで実用的なJavaScriptライブラリ(わずか0.9kb)。
1. 単純なイベント配信。
2. React、Vue.js、Angular でのクロスコンポーネントの軽量実装に使用されます。
3. イベントのサブスクリプションと公開。
使用上のアイデア: (モバイル開発を行ったことがある人は、これが iOS 通知や Android ブロードキャストに似ていることを知っています)
a.A ページは最初にイベントをサブスクライブし、処理メソッドを定義します。
#b. ページ B から戻ったら、メッセージを送信します; c. ページ A がアンロードされたら、購読を解除します。 私の使用方法は次のとおりです: A ページ コード:パラメータを渡す必要がある場合は、関数にパラメータを直接追加します。例:
このコードから、on メソッドをサブスクライブするときに、実際には _bind メソッドが呼び出されることがわかります。このメソッドは、2 次元配列を使用して、サブスクライブされたオブジェクトを保管します。

推奨事項: 「
ミニ プログラム開発チュートリアル以上がJS ライブラリを使用して、小さなプログラムでのクロスページ メッセージとデータ送信の問題を解決する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 ミニ プログラムでパブリック アカウント テンプレート メッセージを使用する方法を説明します (詳細なアイデア付き)
Nov 04, 2022 pm 04:53 PM
ミニ プログラムでパブリック アカウント テンプレート メッセージを使用する方法を説明します (詳細なアイデア付き)
Nov 04, 2022 pm 04:53 PM
この記事では、WeChat ミニ プログラムに関するいくつかの関連事項を紹介します。主に、ミニ プログラムでパブリック アカウント テンプレート メッセージを使用する方法を紹介します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 PHP とミニプログラムを使用した地理的位置特定と地図表示
Jul 04, 2023 pm 04:01 PM
PHP とミニプログラムを使用した地理的位置特定と地図表示
Jul 04, 2023 pm 04:01 PM
PHP およびミニ プログラムの地理位置測位と地図表示 地理位置測位と地図表示は、現代のテクノロジーにおいて必要な機能の 1 つになっています。モバイルデバイスの普及に伴い、測位と地図表示に対する人々の需要も高まっています。開発プロセスでは、PHP とアプレットの 2 つのテクノロジーが一般的に選択されます。この記事では、PHP およびミニ プログラムでの地理的位置の測位と地図表示の実装方法を紹介し、対応するコード例を添付します。 1. PHP での地理位置情報 PHP では、サードパーティの地理位置情報を使用できます。











