

序文
この記事は Spring SpringMVC Mybatis の背景に関するものです開発 フレームワーク (maven ベース) と vue フロントエンド フレームワーク (webpack ベース) のプロジェクト統合が導入されています。個別の ssm プロジェクトと vue プロジェクトの構築はこの記事の焦点ではありませんが、次の重要な点に焦点を当てています。二人のやりとり。関連する学習の推奨事項:
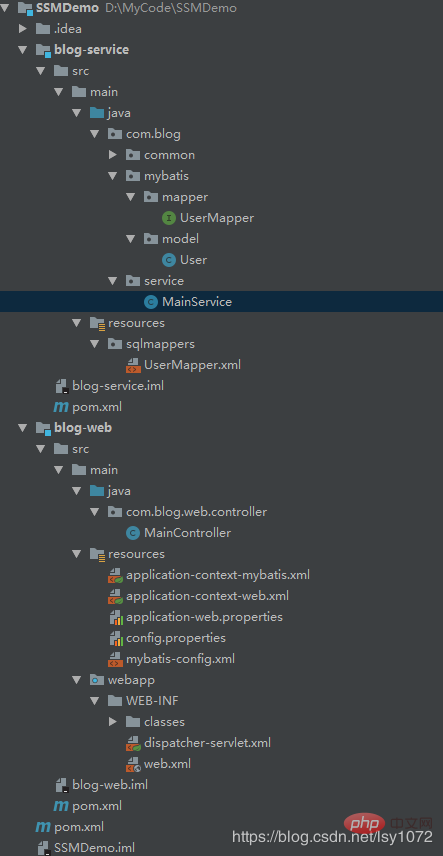
SSM## プロジェクト構造
 説明
説明
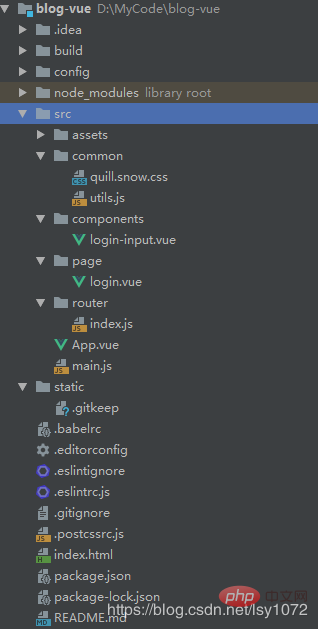
Vue
 ##2. ご覧のとおり、これは webpack を使用した標準ビルドです。 vue プロジェクト
##2. ご覧のとおり、これは webpack を使用した標準ビルドです。 vue プロジェクト
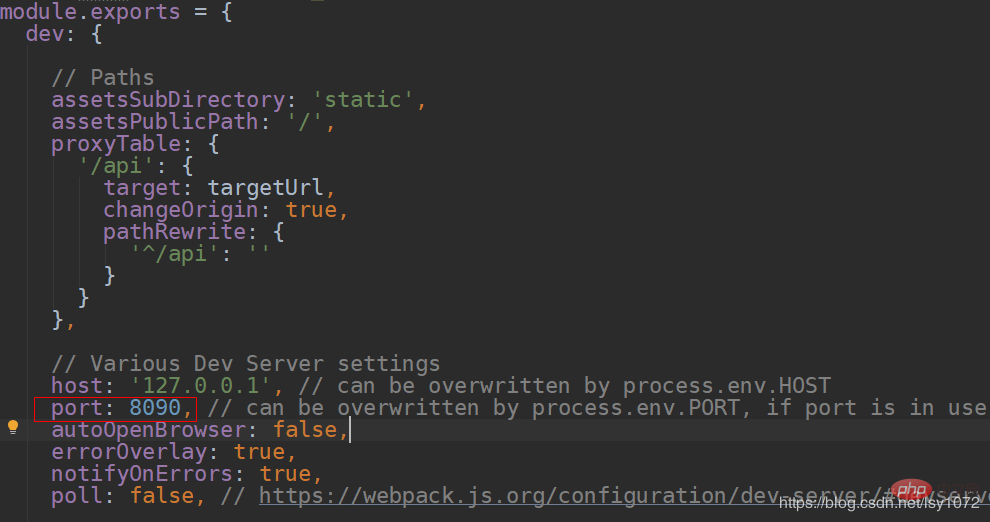
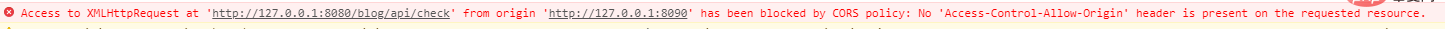
重要な点は、フロントエンドとバックエンドの相互作用です。 -エンドの対話は、フロントエンドがバックエンド インターフェイスにアクセスできるようになり、バックエンドの戻りデータを正常に受信できるようになること以外の何ものでもありません。構成プロセスでは、バックエンド インターフェイス アドレスの構成とクロスドメインの問題の 2 つの点に注意する必要があります。
バックエンド インターフェイス アドレスの構成vue では、axios を使用して Ajax リクエストを送信し、バックグラウンドと対話します。 .js axios のデフォルトのアクセス アドレスを設定します。
追加// 引用axios,并设置基础URL为后端服务api地址 var axios = require('axios') axios.defaults.baseURL = "http://127.0.0.1:8080/blog/api" //设置全局,每次ajax请求携带cookies // axios.defaults.withCredentials = true // 将API方法绑定到全局 Vue.prototype.$axios = axios
 テスト コード:
テスト コード:
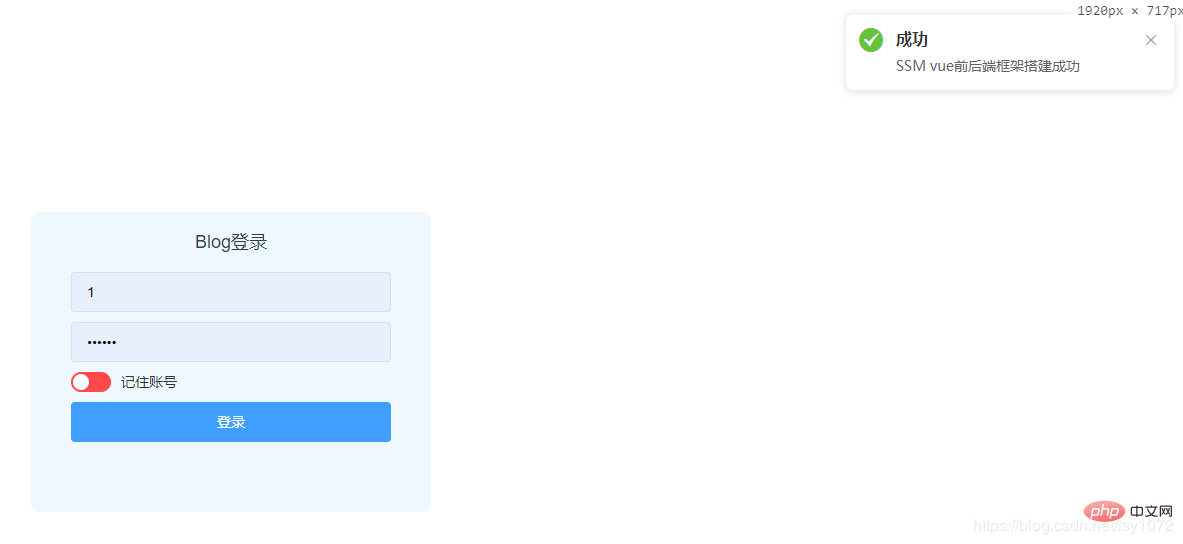
created:function(){ var data = Qs.stringify({}); this.$axios .post('/check', data) .then(successResponse => { this.responseResult = JSON.stringify(successResponse.data) if (successResponse.data.code === 200) { this.$notify({ title: '成功', message: successResponse.data.message, type: 'success' }); }else{ this.$notify({ title:"失败", message:successResponse.data.message, type:'error' }) } }) .catch(failResponse => {}) }

クロスドメインの問題については、SpringMVC がアノテーションを提供します@ CrossOrigin はこの問題を処理します (@CrossOrigin が何をするのか知りたい場合は、Spring の @CrossOrigin アノテーションの原則を参照してください)。 @CrossOrigin を対応するインターフェイスに追加するだけで済みます (グローバル設定を通じて設定することもできますが、これは追加されません)ここで紹介します)。
MainController.java:
package com.blog.web.controller; import com.blog.common.Result; import org.apache.log4j.Logger; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.CrossOrigin; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; @Controller @RequestMapping("/blog/api") public class MainController { private Logger logger = Logger.getLogger ( MainController.class ); @RequestMapping ( value = "/check", method = RequestMethod.POST ) @ResponseBody @CrossOrigin public Result check () { logger.info("MainController run"); Result result = new Result(); result.setMessage("SSM vue前后端框架搭建成功"); return result; } }
ソース コード
フロントエンド コード: VueDemo
この記事はこれで終わりですssm vue の前後 これで、エンドサイド分離フレームワークの統合と実装に関する記事 (ソースコード添付) は終了です。
以上がJavascript の ssm+vue フロントエンドとバックエンド分離フレームワークの統合実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。