
JS と ES
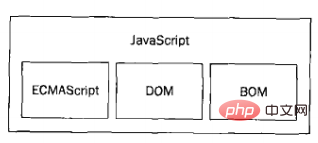
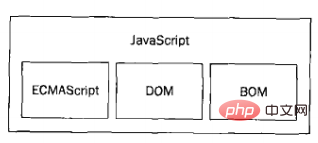
JS を勉強する学生なら誰でも ES5 と ES6 について聞いたことがあると思いますが、学生は全員クリアしましたか?彼らの間の関係は?私たちはこれら 2 つを同じものだと通常考えていますが、実際には次のような関係があります。 , したがって、次は

ECMAScript
コアをそれぞれ紹介します。入力定義と出力定義はなく、この言語との間に依存関係はありません。ブラウザ。ブラウザーは、言語ホスティング環境と、言語の実装およびいくつかのローカライズされた拡張機能のみを提供します。
ブラウザがホスト環境であるため、Adobe Flash などの Node などの他のホスト環境が存在します。
ECMAScript では次の言語が規定されています:
Grammar
タイプ- ステートメント
- キーワード
- 予約語
- 演算子
- オブジェクト
-
- これは、JavaScript と同じように、ECMAScript の実装として言語を記述することもできることを意味します。必要な作業は次のとおりです:
ECMAScript で記述されたすべてのタイプの値オブジェクト属性関数とプログラム構文をサポートすることおよびセマンティクス
JSON オブジェクトはネイティブ ECMAScript によってサポートされます
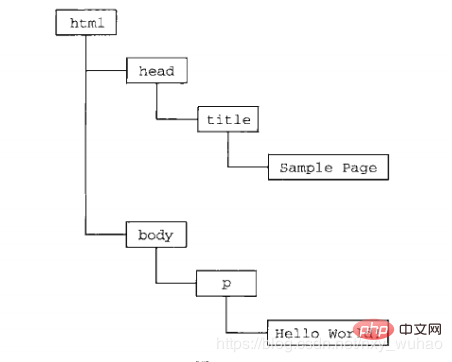
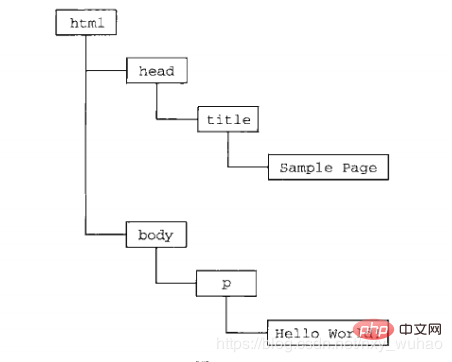
ブラウザでは、ECMAScript に基づいて実装された DOM が JS 言語の重要な部分になっていますDOM は、ページ要素のツリーである HTML を通じて記述されます構造オブジェクトは次のとおりです事:
次の概念に注意する必要があります:
 DOM は標準であり、HTML を使用してオブジェクトをマッピングし、それぞれの操作を簡素化する方法を指定します。 HTML で表現されたノード
DOM は標準であり、HTML を使用してオブジェクトをマッピングし、それぞれの操作を簡素化する方法を指定します。 HTML で表現されたノード
ECMAScript と DOM の関係は次のとおりです。ブラウザは、ECMAScript 標準に準拠する言語で DOM 標準を実装します。
- 他の言語実装 DOM
# を使用できます。 - ##DOM は次のことを規定します:
- HTML マッピング オブジェクト、オブジェクト操作
マウス、ユーザー イベントなど
#CSS スタイル インターフェイス
- ドキュメント ツリーを移動するためのインターフェイス
-
- BOM ブラウザ オブジェクト モデル
- DOM オブジェクトは、HTML を使用してページ内にあります。記述された要素のマッピング, そして BOM オブジェクトはブラウザ オブジェクトのマッピングです。BOM を通じて、次のことができますが、これらに限定されません:
新しいウィンドウをポップアップする
移動ズームブラウザを閉じてください。
Cookie をサポートします。
- ウィンドウまたはナビゲータ オブジェクトを取得します。
- 現在の BOM 標準は HTML5 でのみ利用できるため、サポートされる前に各ブラウザでBOM の機能は異なりますが、HTML5 では将来、BOM が真に統一される日が来るでしょう。
-
- ES6
ES6 は 2015 年 6 月に正式リリースされました
以上がJavaScript と ECMAScript の関係に関する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 DOM は標準であり、HTML を使用してオブジェクトをマッピングし、それぞれの操作を簡素化する方法を指定します。 HTML で表現されたノード
DOM は標準であり、HTML を使用してオブジェクトをマッピングし、それぞれの操作を簡素化する方法を指定します。 HTML で表現されたノード