
元旦が明けて新年最初の記事。
当初の意図: 多くのインタビューにはイベントの委託が含まれます。私は多くのブログ投稿を次々と読みました。どれも非常に優れており、それぞれに独自の利点があります。それについては自分で考えなければなりません。将来私自身のレビューを行うと同時に、仕事を探しているフロントエンド パートナーに、イベント デリゲーションを解釈して原理を理解するための一見より包括的な場所を提供するために、この記事ではイベント デリゲーションの 2 つのバージョンを要約します。 jquery;
イベント バブリングを使用し、only特定の種類のすべてのイベントを管理するイベント ハンドラーを指定します。
js でページに追加されるイベント ハンドラーの数は、Web ページの実行パフォーマンスに直接影響します。各イベント処理関数はオブジェクトであるため、オブジェクトがメモリを占有し、メモリ内のオブジェクトが増えるとパフォーマンスが低下し、DOM へのアクセス回数が増えると構造の再描画や再描画が発生します。行数も増加し、ページ全体のインタラクティブな準備時間が遅延します。
ページの処理後に追加された新しい DOM 要素については、イベント委任を使用して次のことを行うことができます。新しい DOM 要素に対する新しい DOM 要素。要素はイベント ハンドラーとともに追加および減算されます。
第一个p
第二个p
第三个p
这是子集菜单
我是子集的p
我是子集的p
jsでイベントデリゲーションを使用していない場合: get allページ内の p タグを検索し、for ループを使用して各要素をトラバースしてイベント処理関数を追加します。
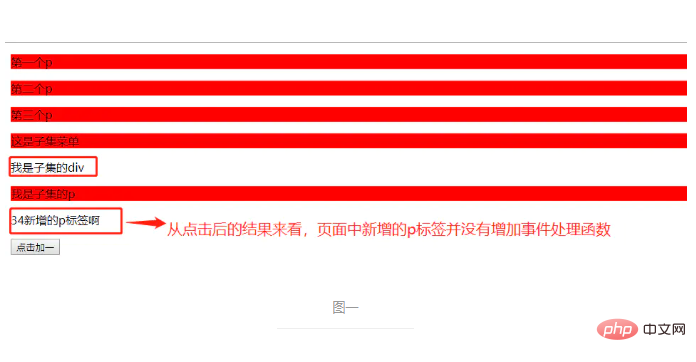
let nodes = document.getElementById("nodes"); let ps = document.getElementsByTagName("p"); console.log(ps); let btn = document.getElementsByTagName("button")[0]; let inner = 33; btn.onclick = function() { inner++; let p = document.createElement("p"); p.innerHTML = inner + "新增的p标签啊"; nodes.appendChild(p); console.log(ps); }; for (let i= 0;iこのとき、ブラウザで実行した後、テストしたところ、次のような結果が得られました。図 1;

では、イベント委任なしで新しいユーザーに js を提供するにはどうすればよいでしょうか? 追加されたタグにイベント ハンドラーを追加する場合はどうすればよいでしょうか?解決策は次のとおりです。
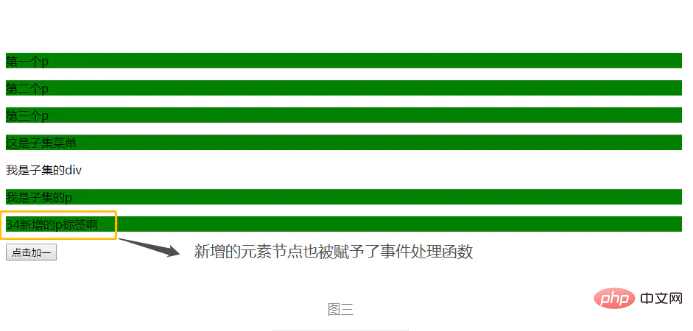
let nodes = document.getElementById("nodes"); let ps = document.getElementsByTagName("p"); console.log(ps); let btn = document.getElementsByTagName("button")[0]; let inner = 33; btn.onclick = function () { inner++; let p = document.createElement("p"); p.innerHTML = inner + "新增的p标签啊"; nodes.appendChild(p); addEvent();//将新dom元素增加到页面后再执行循环函数 console.log(ps); }; function addEvent() { for (let i = 0; i この時点で、ブラウザは図 2 に示すように実行されます。

この時点では、新しいイベントを追加していますが、 dom要素を解決しました 処理関数に問題があるのですが、よく考えてみると、別のイベント処理関数(オブジェクト)が追加され、またメモリを食うため、以前に比べて性能が低下しています。この時点ではイベントが使用されます。委任。イベント委任の利点もこの時点で反映されます。
let nodes = document.getElementById("nodes"); let ps = document.getElementsByTagName("p"); console.log(ps); let btn = document.getElementsByTagName("button")[0]; let inner = 33; btn.onclick = function () { inner++; let p = document.createElement("p"); p.innerHTML = inner + "新增的p标签啊"; nodes.appendChild(p); console.log(ps); }; //事件委托,为nodes指定一个事件处理函数,处理nodes下为p标签的所有元素的cilck事件 nodes.onclick= function(e){ let ev = e || window.event let target = ev.target || ev.srcElement //srcElement IE浏览器 //这里要判被处理元素节点的名字,也可以增加相应的判断条件 target.nodeName.toLowerCase() == 'p'||target.nodeName.toLowerCase() == 'span',但是要注意不要使用父级元素的名称,因为再点击子元素之间的空气的时候,由于事件冒泡他会给父级元素也增加相应的事件处理函数;因为返回的节点名称一般都是大写,所以这时要用toLowerCase()处理一下; if(target.nodeName.toLowerCase() == 'p'){ target.style.background = 'green' } }
ログイン後にコピー
この時点で、ブラウザーで実行した結果を図 3 に示します。

js イベントデリゲーションと比較した場合、jquery イベントデリゲーションの利点: イベントデリゲーションを実行する場合、子要素のみが必要になります。はイベント関数をトリガーしますが、その代わりに実行される親要素はトリガーしません。イベント関数はトリガーされるため、要素ノードの名前を判断する必要はありません。(イベント委任に注意してください)ここのメソッドはオンです。バインド メソッドが使用されている場合、親要素はイベント関数をトリガーします)ここのノードの下にあるすべてのノード p というラベルの付いた子ノードはすべて、イベント処理関数が割り当てられています。ここの子ノードは複数にすることもできます'p,span'と同様です ここでノードと同じラベルを書くことはできません、そうでない場合はクリック要素間の間隔 イベント処理関数はノードの下の p に割り当てられます; 例 2:
例 1:
let inner = 33; //这里nodes节点下所有标签为p的子节点都被赋予事件处理函数;这里的子节点还可以是多个类似' p,span',需要注意这里面也不可以写同nodes一样的标签,否则点击元素之间的间隔会给nodes下的p赋予事件处理函数 $('#nodes').on('click','p',function(e){ let target = $(e.target) target.css('backgroundColor','red') }) $('button').click(()=>{ inner++; $('#nodes').append($('我是新增加的p标签'+inner+'
')) })

第一个p
第二个p
第三个p
span
这是子集菜单
我是子集的p
我是子集的p
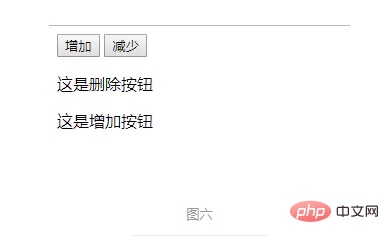
 イベント委任は、1 種類の DOM 操作を処理するためだけではなく、さまざまな処理が可能です。追加、削除、変更、クエリなどの機能を実行します:
イベント委任は、1 種類の DOM 操作を処理するためだけではなく、さまざまな処理が可能です。追加、削除、変更、クエリなどの機能を実行します:
 jquery イベント委任: さまざまな操作
jquery イベント委任: さまざまな操作
$('#events').on('click','input',(e)=>{ let target = $(e.target); switch(target[0].id){ case 'addHandle': return addEvent(); break case 'deleteHandle': return deleteEvent(); break } }) function addEvent(){ $('#content').append($('这是增加按钮
')) } function deleteEvent(){ $('#content').append($('这是删除按钮
')) }
 この記事に虚偽があれば、専門家がアドバイスをくれることを願っています。議論は大歓迎です。
この記事に虚偽があれば、専門家がアドバイスをくれることを願っています。議論は大歓迎です。
推奨チュートリアル: 「
JS チュートリアル以上がJavaScriptイベント委任とjQueryイベント委任の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。