
次のコンテンツは、JavaScript のデバッグ方法に関する提案とテクニックに関連しています。具体的な詳細については、以下を参照してください。
ブラウザ開発者ツール
私の個人的なお気に入りは Chrome デベロッパー ツールです。 Safari と Firefox は Chrome の高い基準を満たすことはできませんが、徐々に改善されています。 Firefox では、Firebug と Firefox 開発者ツールを一緒に使用できます。 Firefox チームが組み込みの開発者ツールの改善に優れ続ければ、Firebug はいつか時代遅れになるかもしれません。
個人的な好みはさておき、ターゲット ブラウザで任意のコードを実験およびデバッグできる必要があります。ターゲット ブラウザには、有名な IE8 が含まれている場合と含まれていない場合があります。
選択した開発者ツールについてよく理解してください。 IDE (統合開発環境) またはサードパーティ ソフトウェアから追加のデバッグ サポートを受けることもできます。
さまざまなデバッグ ツールにおいて、デバッグの基本的な知識は同じです。実際、私は 90 年代に Borland の C 開発環境からデバッグの基礎を学びました。ブレークポイント、条件付きブレークポイント、ウォッチは、最新バージョンの Chrome デベロッパー ツールとまったく同じです。 2000 年頃、私は Java で最初の例外をキャッチしました。スタック トレースの概念は依然として適用されており、JavaScript の用語ではスタック トレースをエラーと呼んでいますが、スタック トレースの検査はこれまでと同様に役に立ちます。
いくつかの知識ポイントはフロントエンド開発に固有です。例:
DOM 検査
DOM ブレークポイント
デバッグイベント
メモリリーク分析
ブレークポイント
デバッガ ステートメントを使用して、ソース コードにブレークポイントを追加します。デバッガ ステートメントに到達すると、実行は中断されます。現在のスコープのコンテキストが、すべてのローカル変数およびグローバル変数とともにコンソールに表示されます。マウス カーソルを変数の上に移動すると、その値が表示されます。
コード内に条件付きブレークポイントを作成することもできます:
JavaScript
if (condition) {
debugger;
}必要に応じて、開発者ツールにブレークポイントや条件付きブレークポイントを挿入することもできます。 Chrome 開発者ツールで、[ソース] ビューの行番号をクリックしてブレークポイントを追加します。ブレークポイントを右クリックして [ブレークポイントの編集] を選択すると、ブレークポイント条件を追加することもできます。
ノード変更のブレークポイント
タスクがガベージ コードをデバッグすることである場合、「なぜ実行中に DOM ノードが変更されたのか」という疑問が生じるかもしれません。 Chrome 開発者ツールは、要素ツリー内のノードの変更を検出するために使用できる便利なブレークポイントを提供します。
Elements ビューで、要素を右クリックし、右クリック メニューから [Break on...] を選択します。

ノード変更のブレークポイント
DOM ブレークポイントの種類には次のものがあります:
選択したノードのサブツリー内のノードが変更されます。
選択したノードのプロパティが変更されます。
ノードが削除されます。
参照型のログを避ける
オブジェクトまたは配列を記録する場合、参照オブジェクト レコード内のプリミティブ型の値が変更される場合があります。参照型を表示するときは、記録および表示中のコードの実行が観察された結果に影響を与える可能性があることに留意することが重要です。
たとえば、Chrome デベロッパー ツールで次のコードを実行します。
JavaScript
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );2 番目と 3 番目のプロパティの記録された値は正しいですが、最初のプロパティのオブジェクト参照の値は信頼できません。金額フィールドの値は、開発者ツールでこのプロパティを最初に表示したときにすでに決定されています。同じ参照を何度閉じて再度開いても、この値は変わりません。

レコード参照タイプ
何を録音しているかを常に覚えておいてください。プリミティブ型をログに記録する場合は、ブレークポイントを含むウォッチ式を使用します。非同期コードの場合は、参照型の文書化を避けてください。
テーブルレコード
一部の開発者ツールでは、console.table を使用してコンソール内のオブジェクトの配列を記録できます。
Chrome デベロッパー ツールで次のコードを実行してみてください:
JavaScript
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此,console.table只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击+图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
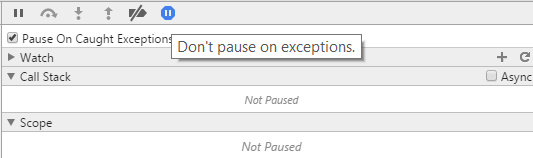
异常时暂停
Chrome开发者工具可以在抛出异常时暂停执行JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
代码片段
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试技巧教给你的同事。
Paul Irish发布过一些基本的调试代码片段,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是很有价值的。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试f函数,用debug(f)语句可以增加这种断点。
Unminify最小化代码
(译者注:unminify 解压缩并进行反混淆)
尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都 不应该直接对生产代码进行调试。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮{}位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说,丑代码就是难看,因为代码中的命名没有明确的语义。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,
$0 表示C元素
$1 表示B元素
$2 表示A元素
如果你又选择了元素D,那么$0、$1、$2和$3分别代表D、C、B和A。
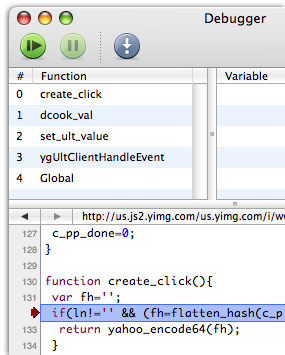
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();Chrome デベロッパー ツールの [ソース] タブには、Watch 式の下にコール スタックも表示されます。
パフォーマンスレビュー
パフォーマンス レビュー ツールは多くの場合役立ちます。これらのツールを使用すると、メモリ リークを防ぐことができ、最適化が必要なサイトの領域を検出することもできます。これらのツールは製品について何も知らないため、提案の一部は無視してかまいません。一般的に、パフォーマンス分析ツールは広範囲にわたって効果的であり、Web サイトを大幅に最適化できます。
レビューツールの例:
Chrome デベロッパー ツールの [監査] タブ
遅い
練習すれば完璧になります
いくつかのデバッグ手法に精通しており、その他の手法は時間を大幅に節約できます。これらのテクニックを実際に使い始めた場合は、数週間後にこの記事をもう一度読むことをお勧めします。数週間以内にあなたの集中力がどれほど変化するかに驚かれるでしょう。
一般的に使用される 5 つの JS デバッグ ツール
JavaScript はプロトタイプベースの言語と呼ばれます。この言語には動的型付けや弱い型付けなどの多くの機能があり、一流の関数も備えています。もう 1 つの特徴は、オブジェクト指向、宣言型、関数型プログラミングのスタイルをサポートするマルチパラダイム言語であることです。
JavaScript はもともとクライアント側の言語として使用され、ブラウザーは強化されたユーザー インターフェイスを提供するためにそれを実装しました。 JavaScript は、多くの最新の Web サイトや Web アプリケーションで使用されています。 JavaScript の素晴らしい機能の 1 つは、重要でもありますが、それを実際に使用して Web サイトのユーザー エクスペリエンスを強化または改善できることです。 JavaScript は、豊富な機能とインタラクティブなコンポーネントを提供することもできます。
JavaScript は、このテクノロジーが急速に発展するにつれて非常に人気が高まっています。人気のおかげで JavaScript も大幅に改良されており、JavaScript スクリプトを変更するためにやるべきことはたくさんあります。今回、私たちは開発者向けに非常に便利な JavaScript デバッグ ツールをいくつか提供しました。
1) ドロセラ
Safari だけでなく、あらゆる WebKit プログラムをデバッグできます。

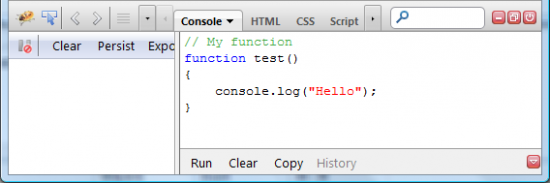
2)トンボ
ソース コード ビューには構文の強調表示があり、ブレークポイントを設定できます。強力な検索機能、正規表現をサポート。

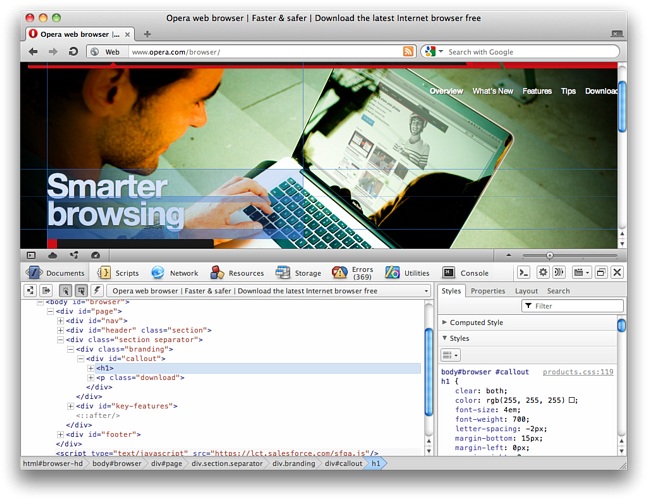
3) Getfirebug
任意の Web ページ上の CSS、HTML、JavaScript をリアルタイムで編集、デバッグ、監視します。

4)デバッグバー

5)ベンクマン
Venkman は、Mozilla の JavaScript デバッガーの名前です。これは、Mozilla ベースのブラウザ (Firefox、Netscape 7.x/9.x、および SeaMonkey) に強力な JavaScript デバッグ環境を提供するように設計されています。

上記の内容は、JavaScript をデバッグする方法に関する提案とテクニック、および一般的に使用される 5 つのデバッグ ツールに関する説明です。気に入っていただければ幸いです。