
使用方法: 1. PS を開き、新しいファイルを作成し、ツールバーの「長方形ツール」をクリックし、3 つのレイヤーを使用して 3 つの異なる長方形を描画し、色で塗りつぶします; 2. Shift キーを押したままにします。キーを押し、これら 3 つのレイヤーを順番にクリックします; 3. ツールバーの「選択ツール」をクリックし、メニュー バーで必要な配置を選択します。

使用方法:
1. ps ソフトウェアを開き、メニュー バーで [ファイル] - [新規] を実行するか、直接実行します。ショートカット キー Ctrl N を使用して、新しいキャンバスを作成します。

#2. 英語の大文字 D を押すと、前景色と背景色がデフォルトの白黒に戻ります。ショートカットの Alt Delete キーを押すと、前景色によってキャンバスが黒で塗りつぶされ、観察しやすくなります。

3. 新しい空のレイヤーを作成し、ツールボックスで長方形ツールを選択し、下図に示すように任意に長方形を描画します。

#4. 前景色を赤に設定し、ショートカット キー Alt Delete キーを直接押します。前景色の塗りつぶし四角形を赤にし、ショートカット キー Ctrl を押しますD で選択をキャンセルします。

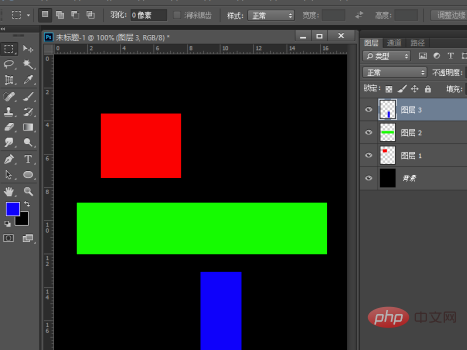
5. 以下の図に示すように、同じ方法を使用して 2 つの新しいレイヤーを作成し、異なるサイズの 2 つの長方形を描画し、異なる色で塗りつぶします。

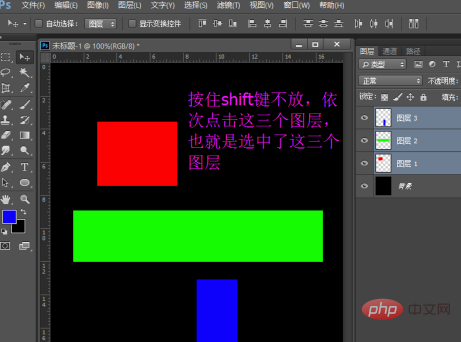
#6. 次に、これら 3 つのグラフィックを位置合わせする必要があります。 Shift キーを押したままこれら 3 つのレイヤーをクリックします。これは、これら 3 つのレイヤーが選択されていることを意味します。

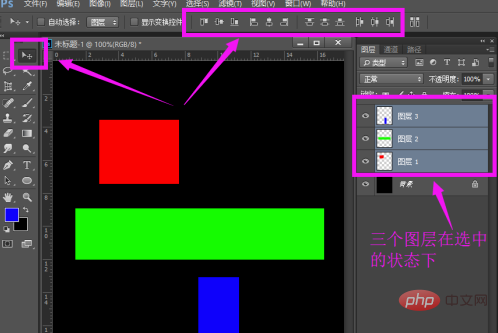
#7. 次に、ツールボックスで選択ツールを選択すると、次の図に示すように、すべての配置オプションが表示されます。

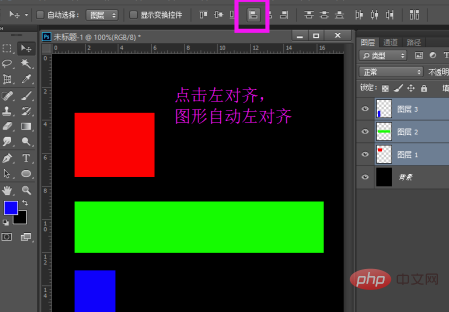
8. この時点で、必要な配置を直接選択できます。Xia Xia は、ここでは例として左配置を取り上げます。左配置を直接クリックすると、グラフィックが表示されます。自動的に左揃えになります。他の位置合わせ方法に変更することもできます。

推奨チュートリアル: 「ps チュートリアル」
以上がpsアライメントツールの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。