
ウォーターフォール フローは、非常に一般的な Web ページ レイアウトです。視覚的なパフォーマンスは、不均等な複数列のレイアウトです。これは、現在非常に人気のあるレイアウト形式です。最近、小さなプログラムを書いていたときに偶然遭遇しました。私は、次に、具体的な実装方法を見てみましょう(実装例はすべて2カラムレイアウトです)。
一定の高さの滝の流れは、その名前が示すように、滝の流れの中の 1 つのボックスの高さが同じであることを意味します。ボックスの高さの計算を必要としないため、実装が簡単です。例を示します:
<view> <view></view> </view>
Page({
data: {
list: []
},
onLoad () {
let images = []
for (let i = 0; i <pre class="brush:php;toolbar:false">.fall {
display: flex;
flex-wrap: wrap;
background-color: #f7f7f7;
}
.fall-item {
width: 330rpx;
height: 330rpx;
margin-top: 30rpx;
margin-left: 30rpx;
background-color: aquamarine;
}便宜上、この例のボックスのコンテンツでは画像を使用せず、代わりにカラー ブロックを使用します。高さの等しいウォーターフォール フローの実装は、例に示すように、フレックス レイアウトの実装を通じて直接行うことができます。フレックス レイアウトを直接使用し、改行を許可し、ウォーターフォール フロー内の各ボックスの幅と高さを設定して、シンプルなレイアウトを実現します。 2 つの柱の滝の流れのレイアウト
不等高さの滝の流れは、より一般的な形式です。不等高さの滝の流れでは、柱の高さの計算が必要です。各ボックスの高さは異なる場合は、各列の列の高さを記録する必要があります。比較して、高さが低い列に次のボックスを挿入してから、不等高さのウォーターフォール フローの実装を見てみましょう
通常、ウォーターフォールフローで表示されるのは画像です。この場合、サーバーは表示する画像の幅と高さをフロントエンドに返します。これは比較的単純です。サーバーは画像の幅と高さを返し、フロントエンドは列の高さを計算するだけで済みます。次の画像を短い列に挿入するだけです。例:
<view> <view> <view></view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
width: 330rpx;
margin-top: 30rpx;
background-color: aquamarine;
}Page({
data: {
images: [{
width: 360,
height: 540
}, {
width: 480,
height: 540
}, {
width: 540,
height: 720
}, {
width: 720,
height: 960
}, {
width: 540,
height: 960
}, {
width: 360,
height: 720
}, {
width: 360,
height: 960
}, {
width: 540,
height: 540
}, {
width: 540,
height: 1440
}, {
width: 960,
height: 1440
}],
heightArr: [],
list: [],
col: 2
},
onLoad () {
this.initData(2)
},
initData (col) {
let images = []
let scale = 2
// 模拟图片宽高
for (let i = 0; i <p>上の例では便宜上カラーブロックを使用して画像をシミュレートしています 10枚の画像の幅と高さをjsでシミュレートしています それぞれ毎回その中からランダムに10枚選択し2列を定義しています 各列の高さを毎回計算しています, 画像を短い列に挿入し、高さ配列を使用して画像の高さを記録および累積します。実装も非常に簡単です </p><h3>不明なボックスの高さ</h3><p>何をすべきかボックスの高さが不明な場合はどうすればよいですか? </p><h4>wx.getImageInfo</h4><p>最初の方法は、wx.getImageInfo を通じて画像の幅と高さの情報を取得することです。例: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><view>
<view>
<view>
<image></image>
</view>
</view>
</view>.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
margin-top: 30rpx;
line-height: 0;
}
.fall-column-item-img {
width: 330rpx;
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i in results) {
results[i].cover = results[i].imageUrl
// 获取图片信息
let info = await this.loadImage(results[i].cover)
results[i].height = 165 / info.width * info.height
if (i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
})サーバーが画像を返さない場合幅と高さを指定すると、wx.getImageInfo()で画像情報を直接取得できますが、サービス復帰時に画像の順序が崩れないよう、Promiseレイヤーで特別にシールして取得しています。次の画像ですが、画像が比較的大きい場合、読み込みに時間がかかり、長い白い画面が表示されます: 
これは、wx.getImageInfo が原因です。 () を取得 画像情報を取得する場合、画像をダウンロードしてから画像情報を取得することになるため、時間がかかりますが、画像の読み込みシーケンスが不要な場合は、直接読み込みを行うことも検討できます。画像を 1 枚にして、より速く表示できるようにします
取得する画像の読み込みに時間がかかるため、次の画像を読み込んでから読み込んでください。情報を確認するには、ユーザーがコンテンツ表示を初めて表示するときに、画像情報を取得した後に画像を表示できるように、デフォルトの画像を追加できるかどうかを検討してください。例:
<view> <view> <view> <image></image> </view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
position: relative;
margin-top: 30rpx;
line-height: 0;
background-color: #ccc;
}
.fall-column-item::after {
content: '加载中';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
color: #666;
}
.fall-column-item-img {
position: relative;
width: 330rpx;
z-index: 1;
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i = 0; i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
})この例では、デフォルトの画像を読み込む前に読み込み表示を行いますが、もちろんこれは単なる例であり、簡単な最適化アイデアしか提供できません。実際の読み込み遷移アニメーションは間違いなくもっと繊細に設計されます
一般的な小規模プログラム 使用される画像はすべてクラウド サーバーに保存され、クラウド サーバーは通常、画像情報を取得するために画像リクエスト アドレスにパラメータを提供します。Alibaba Cloud を例に挙げると、次のように接続できます。 -oss-process=image on the image link./info、例:
<view> <view> <view> <image></image> </view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
position: relative;
margin-top: 30rpx;
line-height: 0;
background-color: #ccc;
}
.fall-column-item::after {
content: '加载中';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
color: #666;
}
.fall-column-item-img {
position: relative;
width: 330rpx;
z-index: 1;
}let fetchPicInfo = async (url) => {
let [err, result] = await to(testFly.get(`${url}?x-oss-process=image/info`))
if (err) throw err
return result.data
}import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
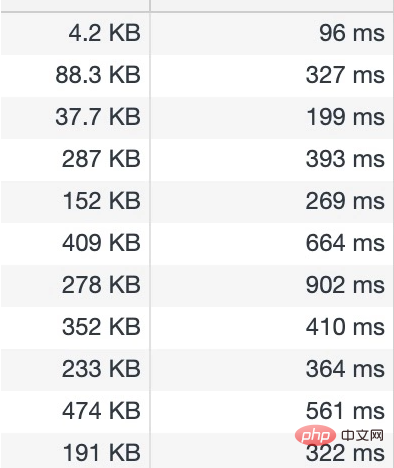
for (let i = 0; i <p>このメソッドにより、イメージの読み込み時間を大幅に短縮できます。イメージをローカルにダウンロードする必要はありません。画像情報を取得するためにサーバーに直接リクエストします。画像情報に加えて、各リクエストは基本的な画像情報のいくつかのフィールドのみを返すため、図に示すようにリクエスト時間も非常に短くなります。 <br>## この方法により、ユーザーは画像の表示が速くなり、画像が読み込まれるときにトランジション効果も追加されるため、エクスペリエンスが向上します<img src="https://img.php.cn/upload/image/137/787/730/1592535565112393.png" title="1592535565112393.png" alt="ミニプログラムの滝の流れ">#概要</p><p>この記事では、次のことについて説明します最近小さなプログラムを書いているときに遭遇したウォーターフォール フロー より詳細な要約 さまざまな状況下でさまざまな読み込みスキームを選択する 最良のエクスペリエンスは、もちろん、サーバーが画像情報を直接返すことです。これにより、取得にかかる時間を大幅に節約できます小さなプログラムのウォーターフォール フローを作成するときに役立つと幸いです。 </p><h2>エラーや不正確な点がある場合は、批判して修正してください。気に入っていただけましたら、ぜひ気に入ってください。</h2><p>推奨チュートリアル: 「<br>WeChat ミニ プログラム#」 ##"<br></p>以上がミニプログラムの滝の流れの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。