
WeChat アプレット開発では、ステートメント var that =this が非常に一般的です。例えばコードはこんな感じです!
サンプル コード 1
1 //index.js 2 Page({ 3 4 data: { 5 toastHidden: true, 6 }, 7 8 loadData: function () { 9 var that = this//这里声明了that;将this存在that里面 10 wx.request({ 11 url: 'test.php', 12 data: {a: 'a', b: 'b'}, 13 header: { 14 'content-type': 'application/json' 15 }, 16 success(res) { 17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象 18 }, 19 }) 20 } 21 22 })
コードでは、9 行目で var that =this を宣言し、17 行目でそれを使用しています。
var that =this を宣言せず、that を this に変更すると、コードは次のようになります。
サンプルコード 2
1 //index.js 2 Page({ 3 4 data: { 5 toastHidden: true, 6 }, 7 8 loadData: function () { 9 wx.request({ 10 url: 'test.php', 11 data: {a: 'a', b: 'b'}, 12 header: { 13 'content-type': 'application/json' 14 }, 15 success(res) { 16 this.setData({ toastHidden: false }) 17 }, 18 }) 19 } 20 21 })
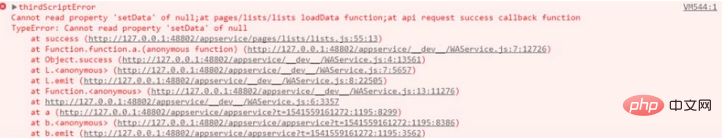
この時点でコードを実行すると、次のエラーが報告されます。
エラー レポートから、setData 属性が読み取れないことがわかりました。なぜ読み取れないのでしょうか?これは、このキーワードの範囲に関連しています。
#このスコープ分析:
1. Page({}) では、this キーワードは Page({}) のオブジェクト全体を参照します 2. したがって、このキーワード 3 を使用して Page({}) のデータ変数にアクセスしたりリセットしたりできます。ただし、loadData 関数で wx.request({}) API メソッドを使用すると、次のような結果になります。 wx .request({}) 4 の Page({}) オブジェクトを取得するためにこれを使用する方法はありませんが、これを使用して .request({}) の Page({}) オブジェクトを取得する方法はありません。 wx.request({}) ですが、これを wx.request({}) の外部の変数に格納できるため、ステートメント var that =this があります。現時点では、これは Page({}) のオブジェクト全体を参照するため、wx.request({}) でそれを使用して、Page({}) のデータ変数にアクセスまたはリセットできます。推奨チュートリアル: 「JS チュートリアル
」以上がWeChat アプレット開発における var that =this の基本的な使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。