#ミニ プログラムのタイトルを中央に配置できますか?
ミニ プログラムのタイトルを中央に配置する方法:
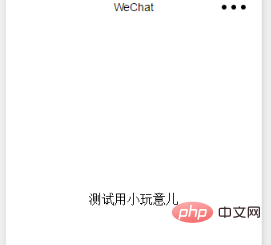
1. WeChat ミニ プログラムを中央に配置するには、フレックス レイアウト ツールを使用できます。 。フレックス レイアウト ツールの使い方をご存知の方も多いと思いますが、ご存じない方のために説明しておくと、その最大の機能は、必要なレイアウト (水平方向のセンタリング、垂直方向のセンタリング、左右の配置など) をすばやく実現することです。 )。
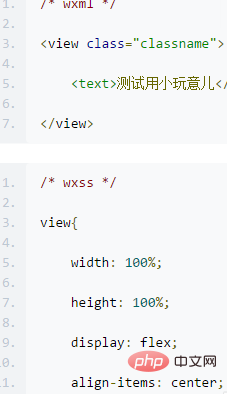
2. フレックス レイアウトは非常にシンプルです。ここでは、いくつかのシーン アプリケーションについて簡単に説明します。具体的な詳細については、やはり友人が本を読むか、ビデオ チュートリアルを見る必要があります。まず、最も面倒な垂直方向の中央揃えなど、レイアウト コンテナーで display:flex を設定します。

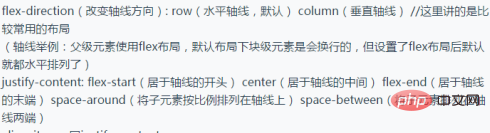
3. align-items を justify-content に変更します

4. 2 つの属性は Together で適切に結合されます。

#5. WeChat アプレットを中央に配置するだけでなく、より多くの一般的なシナリオがあります。

#6. メインを垂直方向の中央に配置したい場合は、display:flex と align-items:center を親要素の本体に設定するだけです。 main には div と p があります。main でこれら 2 つの要素を垂直方向の中央に配置したい場合は、その親要素 main に display:flex と align-items:center を設定する必要があります。さらに、justify-content と flex-これら 2 つの子要素が水平方向に中央に配置される順序。
7. 一般的な方法は、負のマージンを使用して絶対位置決めを使用することです。このアイデアは、絶対値に設定し、上と左を 50% に指定し、要素の左上隅をページの中央に配置し、負のマージンの幅と高さの半分を使用して要素を元の位置に戻すことです。ページの中央。
関連知識の詳細については、
PHP 中国語 Web サイト をご覧ください。 !
以上がミニプログラムのタイトルを中央に配置できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。