

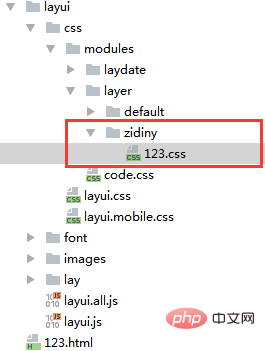
1. レイヤーの下に新しいフォルダーと CSS ファイルを作成します:

css content:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML コンテンツ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
</html>効果は次のとおりです:

##layui の詳細については、こちらをご覧ください。 PHP 中国語 Netlayui チュートリアルのコラムに注目してください
以上がレイウイを開くとボタンの色が変わりますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。