
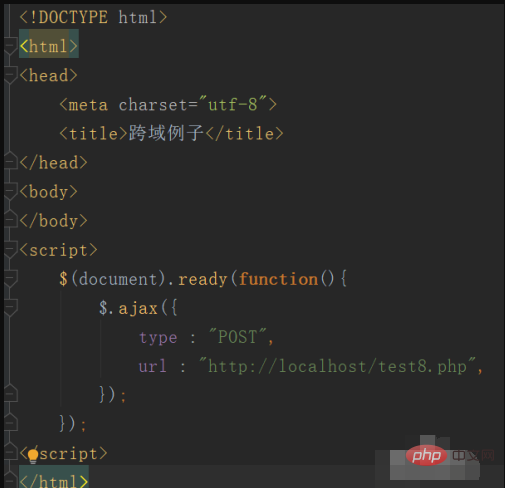
まず、クロスドメインを使用しない例を書いてみましょう:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://localhost/test8.php",
});
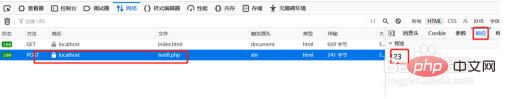
});メッセージに正常に応答しました。


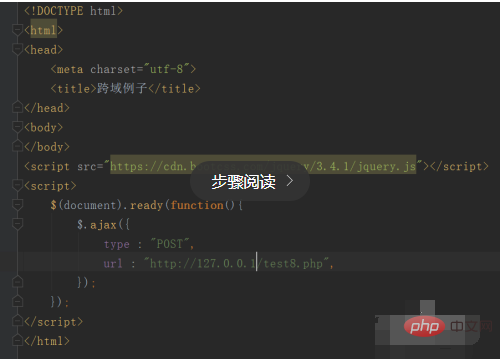
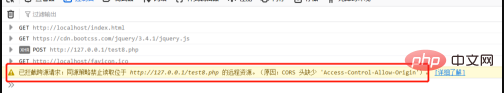
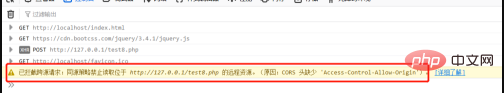
特殊なクロスドメインの例を作成し、ドメイン名を 127.0.0.1 に変更します:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://127.0.0.1/test8.php",
});
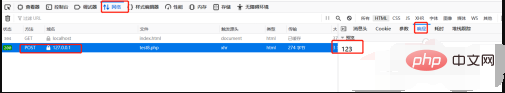
});Discoverクロスドメイン。


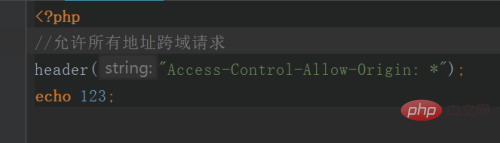
//允许所有地址跨域请求
header("Access-Control-Allow-Origin: *");


php チュートリアル」
以上がPHPでクロスドメインを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


