

Web セーフ カラーは、プログラムを作成するほとんどの人にとって概念がありません。もちろん、Web セーフ カラー自体は歴史的な問題であり、今日ではあまり議論する必要はありません。ここでのウェブ セーフ カラーの紹介は、「ウェブ セーフ カラーはまだ重要ですか」とまだ Google を利用している友人 (Google で検索される有益な情報は確かに Baidu よりもはるかに優れています) がウェブ セーフ カラーとは何かを理解するのを助けるためだけです。 216 色の Web セーフカラーは過去のものです。
Web セーフティ カラーを使用する理由?
セキュリティの逆は、もちろん安全ではありません。Mac 上の Word で数万ワードの論文を書き、印刷するためにコピー ショップに持って行ったところ、TMD がすべて文字化けしていることに気づいた場合Web セキュリティの色の素晴らしい使い方を深く理解できるでしょう。
いわゆる Web セーフ カラーとは、異なるプラットフォームでも同じ効果を表示するカラーを指します。たとえば、もともと Mac では濃い赤で表示されますが、Windows では他の色に表示される場合があります。
つまり、Web セーフ カラーを使用すると、さまざまなプラットフォームでの効果が期待どおりであることが保証されます。
Web セキュリティの色が表示されるのはなぜですか?
256 色のコンピューター システムでは、いつでも色のディザリングを回避できます - 「CSS 決定版ガイド」
モニターにさまざまな色を表示する原理は、赤と緑のさまざまな組み合わせです。コンピューターのブラウン管モニターの中には、赤、緑、青の 3 種類の光を発する 3 つの「銃」があり、異なる光線の強さを制御することで、さまざまな色が表現されます。
Web セーフ カラーの出現について話す前に、色の表現を普及させましょう:
色を表現する方法はたくさんあります。詳細については、Wikipedia を参照してください。
ここでは 16 進数の表現方法のみを説明します。白が必要な場合、通常の書き方は #FFFFFF または (#FFF) です。赤 (緑、青) を 16 進数 2 桁で表現し、次のように変換します。 10 進法は (255,255,255) です。
なぜ 255 なのでしょうか?
コンピュータが表現できる色数は、色の保存に使用されるビット数によって決まります。24 ビットが使用される場合、それは私たちがよくトゥルーカラーと呼ぶものです。合計で 256 色になる可能性があります* 256*256 色違いです。
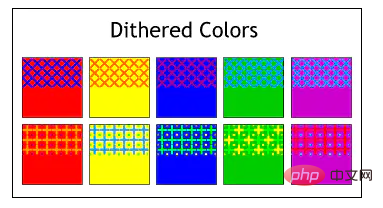
ディザリングについて話しましょう
旧式のコンピュータはビデオ メモリのサイズによって制限されており、通常、色を保存するためのスペースは 4 ~ 16 ビットしかないため、色を表示することしかできません。最大 256 色。より多くの色を表示するために、ディザリング技術が提案されています。ディザリングは、以下に示すように、異なる色をインターリーブして新しい色の視覚効果を生み出します:

しかし、異なるプラットフォームのカラーマッチングはボードによって異なります。つまり、ディザリング技術の効果が異なる可能性があります。
そういえば、わかりますか? 最も基本的な 256 色は、実際には安全な色として使用できます。ただし、プラットフォームによっては 216 色しかサポートしていないため (誰か説明してください)、これらの 216 色は正式には何と呼ばれていますか?安全な色。
セーフ カラーはすべて RGB 値 51 の倍数であるため、rgb(0,204,153) と rgb(255,0,102) は両方ともセーフ カラーです。
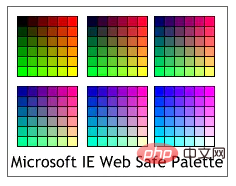
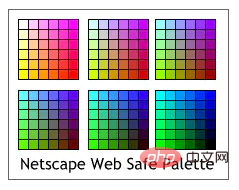
なぜ 51 の倍数なのでしょうか? 以下の図で、さまざまなプラットフォームでのパレットの構造を参照してください:


現在では、まだ 256 色を使用しているコンピューターはほとんどありません。そのため、Web セーフ カラーを使用してください。
推奨チュートリアル: 「CSS チュートリアル 」
以上がWeb セーフカラーとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



