

まえがき:
コードを書く過程では、さまざまなエラーが必然的に発生し、送信されたコードはユーザーによって閲覧されることもあります。デバイスから報告されたさまざまなエラーを調査する必要があります。これらのエラーの理由とエラーが表示されるブラウザを理解すると、バグをより早く見つけることができます。トップ 10 の JS エラーとそれらを回避する方法を見てみましょう。
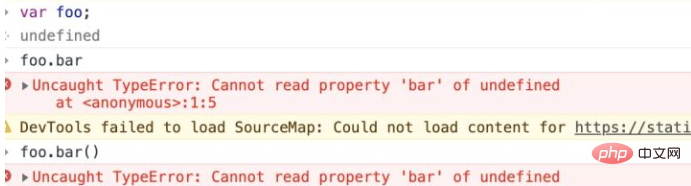
1. Uncaught TypeError: プロパティを読み取れません
このエラーは、Chrome ブラウザによって報告されます。未定義変数のプロパティを読み取ろうとするか、未定義変数のメソッドを呼び出そうとすると、エラーが報告されます。これは Chrome ブラウザで簡単に再現できます。

回避方法: 変数の属性値を取得するときは、その変数が定義されていることを確認してください。たとえば、次のように記述できます。
foo && foo.bar
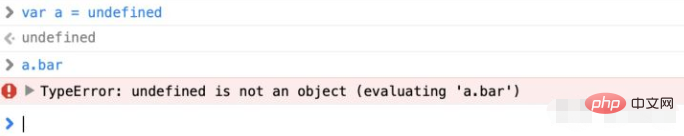
2. TypeError: 'unknown' is not an object (evaluating
このエラーの理由は次のとおりです。最初のものは、これが safari ブラウザによって報告されたエラーであることを除いて、safari ブラウザで再現できます。

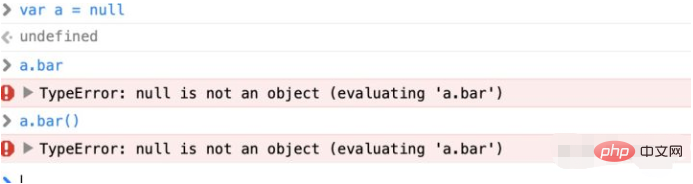
#3. TypeError: null はオブジェクトではありません (評価中)
このエラーは、変数が undefine から null に変更されたことを除いて、同じ理由で Safari からも発生します。したがって、null 属性またはメソッドを呼び出すと、このエラーが報告されます。

4. (不明): スクリプト エラー
これは素晴らしいです。通常、監視システムでもこの種のエラーが発生します。エラーの種類はスクリプト エラーのみを報告します。具体的な情報は提供されないため、確認するのは困難です。
なぜスクリプト エラーが報告されるのですか? セキュリティ上の理由から、ブラウザは意図的に、スクリプト エラーがスローされる特定のエラー メッセージを非表示にします。機密性を避けるために他のドメインにある JS ファイル 情報は、悪意のあるスクリプトによって誤ってキャプチャされます。言い換えれば、ブラウザは、同じドメイン名のスクリプトのみが特定のエラー情報をキャプチャすることを許可します。これは本質的にブラウザのクロスドメイン エラーです。
たとえば、Web サイトがサードパーティ CDN の js ファイルでホストされているサーバーを実行する場合、この js スクリプトにエラーがある場合、有用な情報ではなくスクリプト エラーが報告されます。 #解決策:
Access-Control-Allow-Origin: * // 或者是指定网站www.example.com
ステップ 1: クロスドメイン HTTP 応答ヘッダーを追加します
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
ステップ 2:crossorigin="anonymous" 属性を追加します
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};これはブラウザに通知するのと同じですこの scipt ファイルをリクエストするときに匿名メソッドを使用するには、スクリプト中に潜在的なユーザー ID 情報 (Cookie、HTTP 証明書など) がサーバーに送信されないことを意味します。 Crossorigin="anonymous" 属性を設定する前に、http 応答ヘッダーが設定されていることを確認してください。 Access-Control-Allow-Origin:* はクロスドメインが許可されていることを意味します。それ以外の場合、このスクリプト タグは Firefox では実行されません。
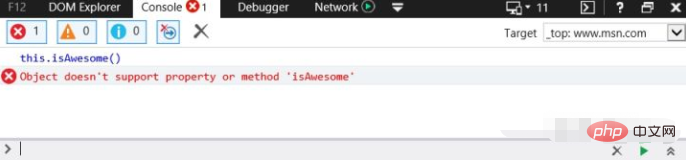
5. TypeError: オブジェクトはプロパティこのエラーは IE で報告されます。このエラーは、定義されていないメソッドを呼び出すときに報告されます。 .
このエラーはchromeの「TypeError: 'unknown' is not a function」と同じです。ブラウザごとに報告されるエラー単語が異なるだけです。 この種のエラーは、名前空間を使用する IE でよく発生します。 99.9% の場合、IE がこれが指す正しい名前空間を解決できないことが原因です。次に例を示します。
この種のエラーは、名前空間を使用する IE でよく発生します。 99.9% の場合、IE がこれが指す正しい名前空間を解決できないことが原因です。次に例を示します。
var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
};たとえば、 Person 名前空間では、印刷時に this.getName() メソッドを呼び出すことができます。ただし、IE では機能しないため、名前空間を明示的に指定する必要があります。
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});(注: 私は Windows コンピュータを持っていませんし、== を見つけるのが面倒なので検証していません。原文の翻訳によると、これは次のとおりだと理解しています)意味. 興味があれば確認してコメント欄で教えてください. 結論~)
#6. TypeError: 'unknown' は関数ではありません
これが上記の理由で、Chrome/Firefox は未定義のメソッドを呼び出します。詳細に入る必要はありません。もちろん、過失がない限り、未定義のメソッドを直接呼び出す人はいないでしょうが、これは主にコールバック関数や必要なパッケージでの理解が不十分なことが原因です。例:
var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});document.addEventListener("click",this.clearBoard.bind(this));document.addEventListener("mousemove", function (event) {
console.log(event);
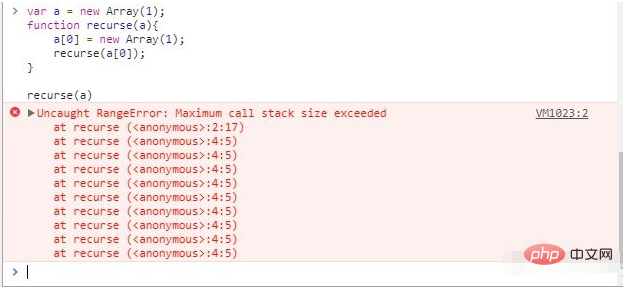
})7. Uncaught RangeError
このエラーは、Chrome の多くのシナリオで表示されます。その 1 つは、停止条件を使用せずに再帰を使用することです。
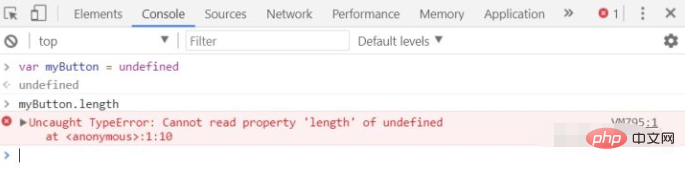
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
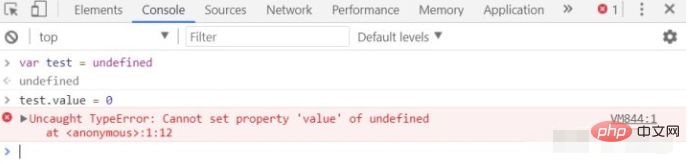
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

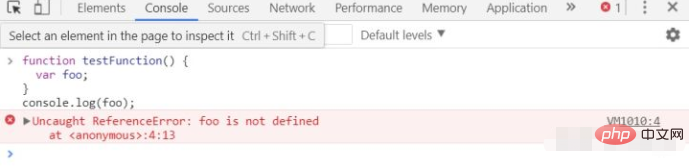
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
以上がJS のトップ 10 エラーを回避する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。