
フォームに検証コードを実装することが増えてきましたが、jsで書かれた検証コードはいつも不便に感じたので、PHPで検証コードを実装する方法を学びました。そうですね、実際には何もすることがなかったのですが、時間を無駄にしたくなかったので、PHP で検証コードを実装する方法を学びました。ことわざにあるように、スキルが多すぎても負担にはなりません。さらに、関数にカプセル化することもできるので、将来の使用に非常に便利です(もちろん、今はカプセル化されていません)。
次に、単純な純粋な数値検証コードについて説明します。
初心者の場合は、私のコードのコメント //番号に従うことをお勧めします。一歩ずつ。最も簡単な方法は、コード全体をコピーすることです。
注: コードを入力する前に、dg2 ライブラリを開く必要があります。
新しい captcha.php を作成します:
<php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 6;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置数字
$fontcontent = rand(0,9);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);次に、静的ページのコードが続きます:index.html
<doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>确认验证码title>
head>
<body>
<form method="post" action="./form.php">
<p>验证码: <img id="captcha_img" border='1' src='./captcha.php?r=echo rand(); ? alt="PHPで検証コード機能を実装する方法" >' style="max-width:90%" />
<a href="javascript:void(0)" onclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random()">换一个?a>
p>
<P>请输入验证码:<input type="text" name='authcode' value=''/>p>
<p><input type='submit' value='提交' style='padding:6px 5px;'/>p>
</body>
</html>index.html からわかるように、 , 送信されたフォームは form.php に行くので、判定 form.php のコードもあります
#php
header("Content-Type:text/html;charset=utf-8"); //设置头部信息
//isset()检测变量是否设置
if(isset($_REQUEST['authcode'])){
session_start();
//strtolower()小写函数
if(strtolower($_REQUEST['authcode'])== $_SESSION['authcode']){
//跳转页面
echo "<script language=\"javascript\">";
echo "document.location=\"./form.php\"";
echo "</script>";
}else{
//提示以及跳转页面
echo "<script language=\"javascript\">";
echo "alert('输入错误!');";
echo "document.location=\"./form.php\"";
echo "</script>";
}
exit();
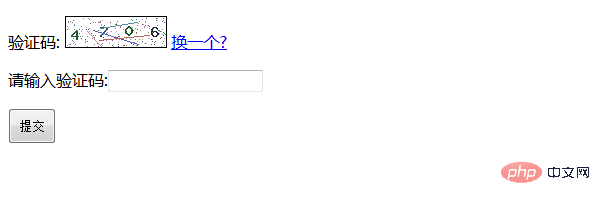
}表示ページは次のとおりです:

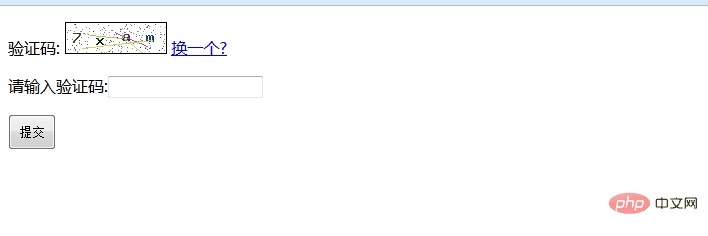
次に、純粋な数値を実装すると、英語に数値を追加するのは難しくないはずです。変更するコードは、captcha.php の //7>generate Random Numbers を次のように変更するだけです。 //7> ランダムな文字と数字を生成します。もしあなたが本当に可愛くて、これらの単語を変更することでそれを実現できると思うなら、おめでとうございます、あなたはいつも幸せになるでしょう。脳に障害のある子供たちはとても楽しんでいます。
これ以上ナンセンスではありません。コードを取り出してみましょう。
php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机的字母和数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 8;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置需要随机取的值,去掉容易出错的值如0和o
$data ='abcdefghigkmnpqrstuvwxy3456789';
//取出值,字符串截取方法 strlen获取字符串长度
$fontcontent = substr($data, rand(0,strlen($data)),1);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);他の 2 ページは変更できません。

一般的に言えば、今のところはこれで十分です。しかし、アニメと同じように、必ずエキストラが存在します。
それでは、漢字を使ったサイドストーリーをやってみましょう。実は私も卒業制作に漢字認証コードを入れようと考えているんですが、今スライド認証コードが流行っているんですが、結局のところ私はjsの学習に特化していないんです。
さらに、弁護側の教師に、私たちの確認コードには資料は必要なく、写真も生成されるため、自分の知識で 13 歳のふりをすることは何もない、と伝えることもできます。
php
//11>设置session,必须处于脚本最顶部
session_start();
//1>设置验证码图片大小的函数
$image = imagecreatetruecolor(200, 60);
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//7>设置ttf字体
$fontface = 'FZYTK.TTF';
//7>设置字库,实现简单的数字储备
$str='天地不仁以万物为刍狗圣人不仁以百姓为刍狗这句经常出现在控诉暴君暴政上地残暴不仁把万物都当成低贱的猪狗来看待而那些高高在上的所谓圣人们也没两样还不是把我们老百姓也当成猪狗不如的东西但实在正取的解读是地不情感用事对万物一视同仁圣人不情感用事对百姓一视同仁执子之手与子偕老当男女主人公含情脉脉看着对方说了句执子之手与子偕老女方泪眼朦胧含羞地回一句讨厌啦这样的情节我们是不是见过很多但是我们来看看这句的原句死生契阔与子成说执子之手与子偕老于嗟阔兮不我活兮于嗟洵兮不我信兮意思是说战士之间的约定说要一起死现在和我约定的人都走了我怎么活啊赤裸裸的兄弟江湖战友友谊啊形容好基友的基情比男女之间的爱情要合适很多吧';
//str_split()切割字符串为一个数组,一个中文在utf_8为3个字符
$strdb = str_split($str,3);
//>11
$captcha_code = '';
//8>生成随机的汉子
for($i=0;$i<4;$i++){
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//随机选取中文
$in = rand(0,count($strdb));
$cn = $strdb[$in];
//将中文记录到将保存到session的字符串中
$captcha_code .= $cn;
/*imagettftext (resource $image ,float $size ,float $angle ,int $x ,int $y,int $color,
string $fontfile ,string $text ) 幕布 ,尺寸,角度,坐标,颜色,字体路径,文本字符串
mt_rand()生成更好的随机数,比rand()快四倍*/
imagettftext($image, mt_rand(20,24),mt_rand(-60,60),(40*$i+20),mt_rand(30,35),$fontcolor,$fontface,$cn);
}
//11>存到session
$_SESSION['authcode'] = $captcha_code;
//9>增加干扰元素,设置点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,199), rand(1,59), $pointcolor);
}
//10>增加干扰元素,设置线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,199), rand(1,59),rand(1,199), rand(1,59),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);上記は、PHP 数値検証コード、PHP 文字検証コード、PHP 漢字検証コードの実装に役立つこの記事の内容全体です。そうであってほしいと願っています。あなたの学習に役立ちます。
関連資料:php中文网
以上がPHPで検証コード機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
