

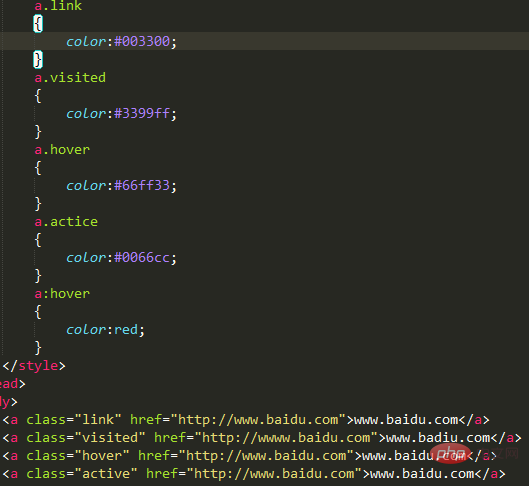
まず、リンク スタイルでは、任意の CSS プロパティ (色、フォント、背景など) を使用できます。
リンクは次のようにさまざまなステータスを持つことができます:
a:link - 通常の未訪問のリンク
a:visited - ユーザーが訪問したリンク
a:hover - ユーザーがリンク上にマウスを置いたとき
a:active - リンクがクリックされた瞬間
(ビデオ チュートリアルの推奨: css ビデオ チュートリアル )
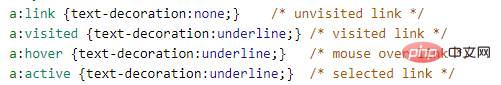
簡単な例:

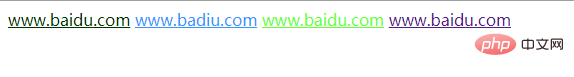
通常のレンダリング:

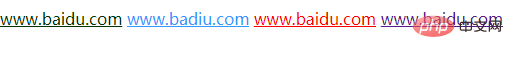
マウス配置後のレンダリング:


リンクの下線を削除したい場合は、tetx-decoration 属性を使用できます。

推奨チュートリアル: CSS 基本チュートリアル
以上がCSS リンクの状態とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


