

#テキストの色
color プロパティは、テキストの色を設定するために使用されます。 カラー値は次のように記述されます: 1. 16 進値 例: #FF00002. RGB 値RGB(255,0,0)3. 色の名前例: red例:
注: フォントにカラー属性が定義されている場合は、背景カラー属性も定義する必要があります。 #結果は次のようになります:
 (ビデオ チュートリアルの推奨事項:
(ビデオ チュートリアルの推奨事項:
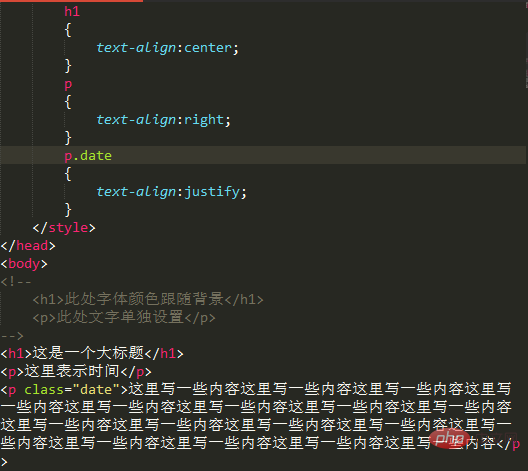
テキスト配置プロパティは、テキストの水平方向の配置を設定するために使用されます。テキストを中央揃えにしたり、左または右に揃えたり、両端揃えしたりできます。
例:

text-decoration 属性は、設定または削除に使用されます。テキストの装飾。
この属性は通常、リンクの下線を削除するために使用されます。
例:
 この属性を使用する前:
この属性を使用する前:
 この属性を使用した後:
この属性を使用した後:
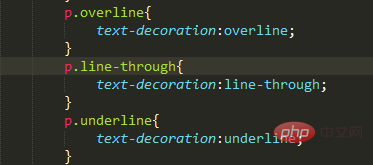
 この属性には、次のような多くの属性値もあります:
この属性には、次のような多くの属性値もあります:
 効果は次のとおりです:
効果は次のとおりです:

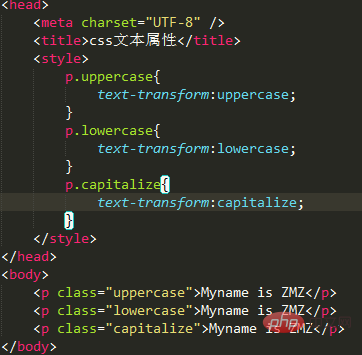
この属性は通常、テキスト内の文字を大文字と小文字に変換するために使用されます。
例:
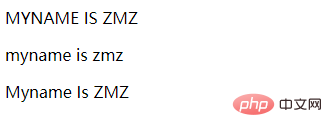
 出力結果の表示:
出力結果の表示:

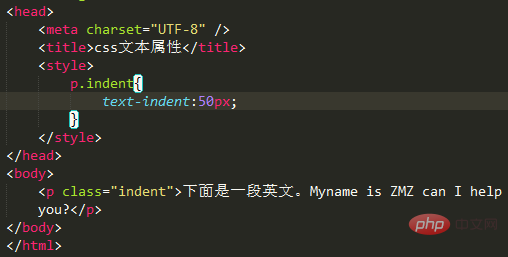
text-indent 属性は、テキストの最初の行をインデントするために使用されます。
例:
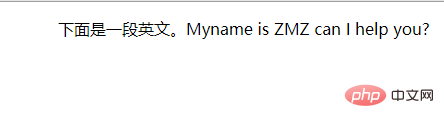
 結果は次のように表示されます:
結果は次のように表示されます:
 知りたい場合は関連コンテンツについては、php の中国語 Web サイトの
知りたい場合は関連コンテンツについては、php の中国語 Web サイトの
以上がCSS テキスト プロパティの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


