

スマートフォンやタブレットの普及により、モバイル デバイスを使用して Web を閲覧する人が増えています。通常、PC ブラウザではクリックやマウスオーバーなどのマウス イベントを使用します。 、モバイル機器のタッチスクリーンの特性に対応できなくなっており、タッチ時代の到来はそれらのタッチイベントと切り離すことはできません。
タッチ イベントには 4 つのインターフェイスが含まれています。
TouchEvent
は、表面上でタッチ動作が変化したときに発生するイベントを表します。
Touch
は、ユーザーの指とタッチとの接触を表します。 surface Point.
TouchList
は一連の Touch を表します。このインターフェイスは通常、ユーザーが複数の指で同時にタッチ表面に触れている場合に使用されます。
DocumentTouch
Touch オブジェクトと TouchList オブジェクトを作成するための便利なメソッドがいくつか含まれています。 API/Touch_events
)TouchEvent インターフェイスは、基本的なタッチ イベント (1 本指のクリックなど) に応答できます。これには、いくつかの特定のイベントが含まれます。イベント タイプ:
touchstart : タッチ開始 (タッチ スクリーン上に指を置く)
touchmove : ドラッグ (タッチ スクリーン上で指を移動する)
touchend : タッチ終了 (タッチ スクリーンから指を離す) )
touchenter: 指を DOM 要素内に移動します。
touchleave: 指を動かすと DOM 要素から離れます。
ドラッグが中断されたときにトリガーされるタッチキャンセルもあります。
イベント プロパティ:
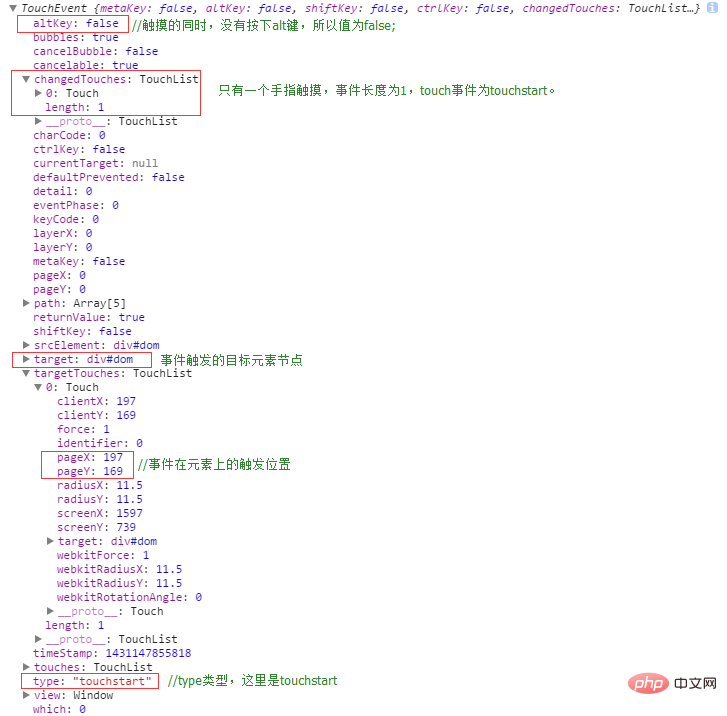
altKey: このプロパティは、指定されたイベントの発生時に Alt キーが押されたかどうかを示すブール値を返します。
type: touchstart など、タッチ時にトリガーされるイベントのタイプ各タッチ イベントには 3 つのタッチ属性リストが含まれます: 1. タッチ: 現在画面上にあるすべての指のリストのタッチポイント。 2. targetTouches: 現在の要素オブジェクト上のすべてのタッチ ポイントのリスト。 3.ChangeTouches: 現在のイベントに関係するタッチポイントのリスト。 これらは両方とも配列であり、各要素はタッチ ポイントを表します。 各タッチ ポイントに対応する Touch には、clientX/clientY、pageX/pageY、screenX/screenY という 3 つの重要な属性のペアがあります。 ここで、screenX/screenY は画面に対するイベントの場所のオフセットを表し、clientX/clienYt と pageX/pageY は両方ともイベントの場所に対応するオブジェクトのオフセットを表しますが、違いは clientX/clientY がオブジェクトを含まない スクロール時にオフセットが非表示になり、オブジェクトがスクロールされて非表示になったときに pageX/pageY にオフセットが含まれます。画面を移動するタッチ ポイントは、touchs リストと targetTouches リストではなく、changedTouches リストにのみ含まれるため、プロジェクトでは、changedTouches がより一般的に使用されます。 例:<body onload="start();">
<style type="text/css">
#dom {
width:500px;
height:500px;
background:black;
}
</style>
<div id="dom"></div>
<script type="text/javascript">
function onTouchStart(e){
console.log(e);
}
function start(){
var dom = document.getElementById('dom');
dom.addEventListener('touchstart', onTouchStart, false);
}
</script>
</body>
タッチイベントとマウス イベントがトリガーされる :
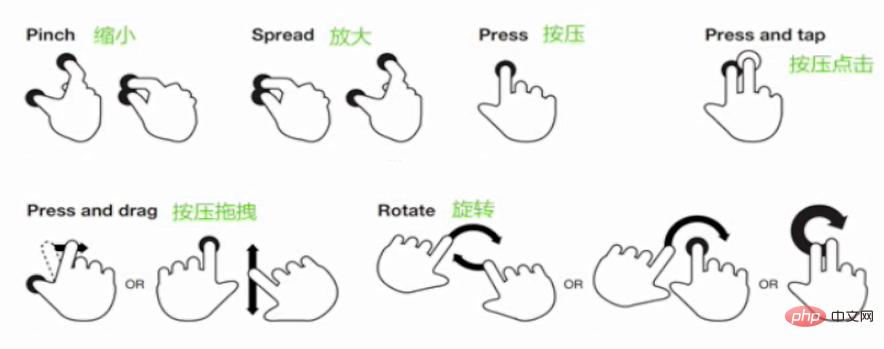
上記のイベントはすべてシステムに組み込まれており、直接使用できます。これらの組み込みイベントを通じて、多くの非ネイティブ マルチタッチ ジェスチャを組み合わせることができます。

##マルチタッチの実装について詳しく知りたい場合は、参照してください: http://www.cnblogs.com/iamlilinfeng/p/4239957.htm
zepto は軽量 juqery と互換性がありモバイル開発に適したライブラリ 具体的な使用方法は公式サイトを参照してください。
zepto touch が使用されます シングルポイント ジェスチャによってトリガーされるタッチ イベント モジュール。 Touch.js のダウンロード アドレス: https://github.com/madrobby/zepto/blob/master/src/touch.js# #まず、zepto のタッチ モジュールの実装を見てみましょう: $(document)
.on('touchstart ...',function(e){
...
...
now = Date.now()
delta = now - (touch.last || now)
if (delta > 0 && delta <= 250) touch.isDoubleTap = true
touch.last = now
})
.on('touchmove ...', function(e){
})
.on('touchend ...', function(e){
...
if (deltaX < 30 && deltaY < 30) {
var event = $.Event('tap')
touch.el.trigger(event)
}
})
手机上也有click事件,从触摸到响应click事件,有会300的毫秒的延迟,原因在于:
"Apple 准备发布iphone的时候,为了解决手机上web页面太小的问题,增加了双击屏幕放大的功能,(double tap to zoom ),当用户触摸屏幕的时候,浏览器不知道用户是要double tap还是要click,所以浏览器在第一次tap事件后会等300ms来判断到底是double tap还是click ,如果在300ms以内点击的话,会以为是double tap,反之是click。"
去掉click事件 300ms 的方法:
(1) 在meta里,加 user-scalable=no 可以阻止双击放大,(缺点: 部分浏览器支持)
(2) 使用fastclick.js 它利用多touchstart touchmove 等原生事件的封装,来实现手机上的各种手势,比如tap, swipe 等,
下载地址 https://github.com/ftlabs/fastclick
调用很简单:
$(function() {
FastClick.attach(document.body);
});缺点: 文件量有点大,为了解决一小延迟的问题,有点得不偿失。
自定义事件
// 创建事件对象
var obj = new Event('sina');
var elem = document.getElementById('dom');
//监听sina事件
elem.addEventListener('sina', function(e){
console.log(e);
},false);
//分发sina事件
elem.dispatchEvent(obj);另外一个创建事件对象的方法是通过CustomEvent,相比于Event的好处是,它可以给处理事件的函数,自定义detail值,这在实际开发中,可能会经常用到。
// 创建事件对象
var obj = new window.CustomEvent('sina', {
detail: {'name': 'lily'}
});
var elem = document.getElementById('dom');
//监听sina事件
elem.addEventListener('sina', function(e){
// 可以接收到创建事件时,传入的detail值。
console.log(e. detail); // {'name': 'lily'}
},false);
//分发sina事件
elem.dispatchEvent(obj);
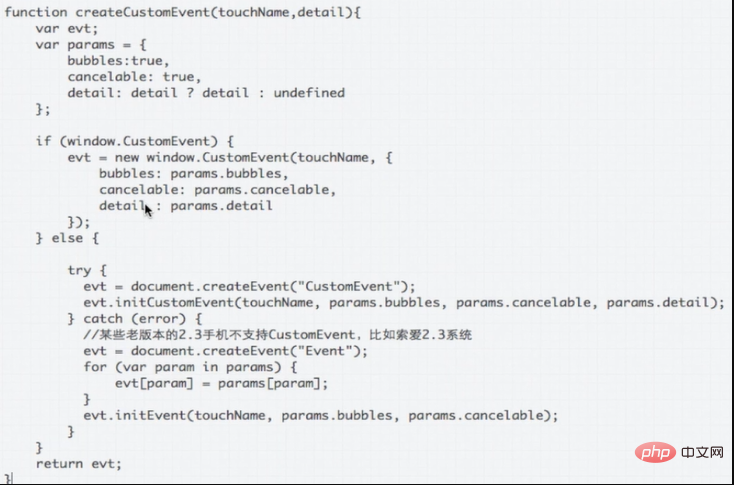
创建自定义事件,一个兼容性较好的函数:

zepto tap “点透”问题
Zepto 的tap事件是通过document绑定了touchstart和touchend事件实现,如果绑定tap方法的dom元素在tap方法触发后会隐藏、而“隐藏后,它底下同一位置正好有一个dom元素绑定了click的事件, 而clic事件有300ms延迟,触发click事件。则会出现“点透”现象。
解决方案:
1 fastclick.js
它的实际原理是在目标元素上绑定touchstart ,touchend事件,然后在touchend这个库直接在touchend的时候就触发了dom上的click事件而替换了本来的触发时间,touch事件是绑定到了具体dom而不是document上,所以e.preventDefault是有效的,可以阻止冒泡,也可以阻止浏览器默认事件。
http://www.cnblogs.com/yexiaochai/p/3442220.html
2、利用fastclick的事件原理, 直接写一段, 采用 e.preventDefault(); 阻止“默认行为”,将事件绑定到dom元素上,缺点在于不能使用事件代理。
elem.addEventListener(touchend, function(e){
e.preventDefault()
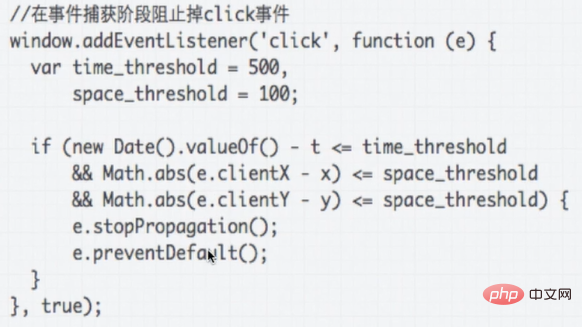
},false);3. 在事件捕获阶段,如果时间差,位置差,均小于指定的值,就阻止冒泡和默认click事件的触发。

4. 用户点击的时候“弹出”一个顶层DIV,屏蔽掉所有事件传递,然后定时自动隐藏, 这个方法比较巧妙。
推荐教程:《PHP教程》
以上がJSモバイル端末でのタッチイベントの使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。