
以下はLaravel が開発したものです入門チュートリアルコラムでは、Laravel Eloquent の hasMany を使って Infinitus 分類を開発する方法を紹介します。必要!
オンライン ショッピング モールでは、複数レベルの分類、サブカテゴリ、さらには Infinitus の分類がよく見られます。この記事では、Laravel Eloquent を使用してこれをエレガントに実装する方法を説明します。
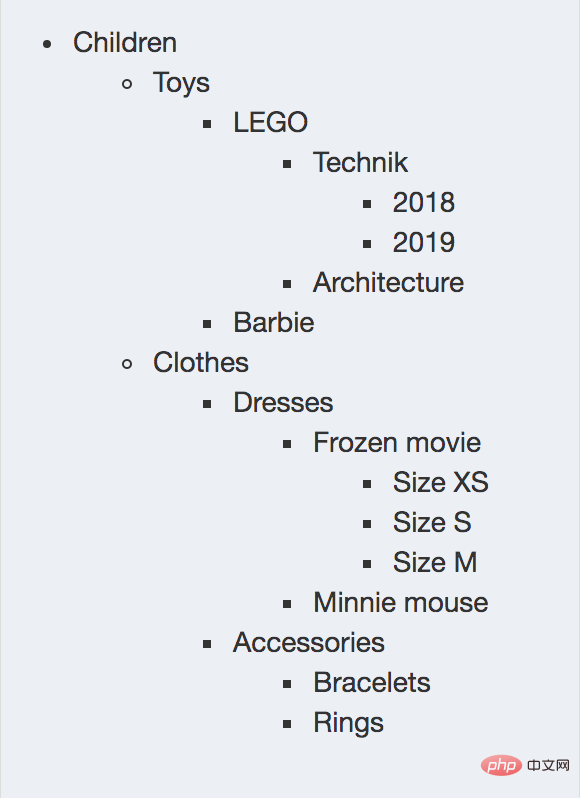
次のように、子供向けストアの分類を合計 5 つのレベルで表示するマイクロ プロジェクトを作成します。

データベースの移行
単純なデータ テーブル構造:
Schema::create('categories', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('name'); $table->unsignedBigInteger('category_id')->nullable(); $table->foreign('category_id')->references('id')->on('categories'); $table->timestamps(); });
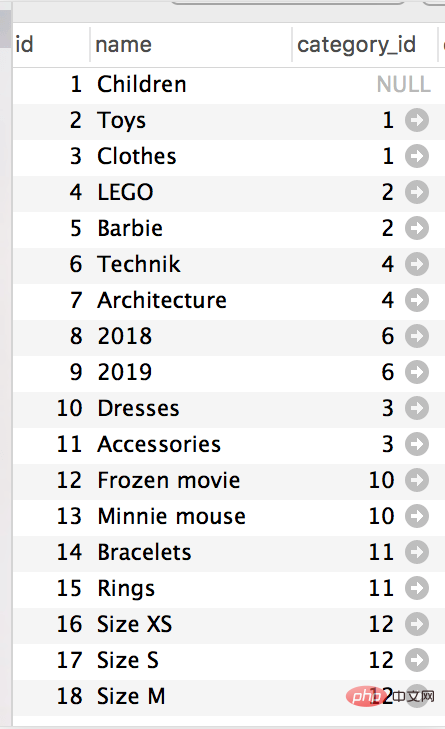
それ自体に関連する名前フィールドは 1 つだけあります。したがって、ほとんどの親カテゴリ category_id = NULL となり、各サブカテゴリにはparent_id が設定されます。
データ テーブルのデータは次のとおりです。

#Eloquent モデル関係
まず、app/Category.php に単純な hasMany() メソッドを作成します。カテゴリには独自の自己分類がある場合があります:
class Category extends Model { public function categories() { return $this->hasMany(Category::class); } }
ショーは最良の部分から始まりますこの記事の「計画」。このように再帰的な関係を説明できることをご存知ですか?次のように:
public function childrenCategories() { return $this->hasMany(Category::class)->with('categories'); }
したがって、Category::with('categories') を呼び出すと、下位レベルの「サブカテゴリ」が取得されますが、Category::with('childrenCategories') は、これを達成するのに役立ちます。無限大。
ルートとコントローラー メソッド
次に、上の例に示すように、すべてのカテゴリとサブカテゴリを表示してみます。
routes/web.php に、以下を追加します:
Route::get('categories', 'CategoryController@index');
app/Http/CategoryController.php 以下に示すように:
public function index() { $categories = Category::whereNull('category_id') ->with('childrenCategories') ->get(); return view('categories', compact('categories')); }
親カテゴリとサブカテゴリを関係として追加します。シンプルですよね?
ビューと再帰サブビュー
最後に、ページをレンダリングします。 resource/views/categories.blade.php ファイル内:
最初に最上位の親カテゴリを走査し、次に親クラスのサブカテゴリを走査し、次に @include を使用してサブカテゴリをロードします。サブカテゴリ.... ....
最も優れた点は、resources/views/admin/child_category.blade.php 自体が再帰的に読み込まれることです。コードを見てください:
child_category.blade.php 内に @include(‘child_category’) が含まれているため、現在のサブカテゴリにカテゴリがある限り、テンプレートはサブカテゴリを再帰的に読み込みます。 ######それでおしまい!データベース、関係、ビューなど、サブカテゴリのレベルは無制限です。
laravel フレームワークの技術記事の詳細については、
laravelチュートリアルをご覧ください。
以上がLaravel Eloquent の hasMany を使用して Infinitus 分類を開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。