
#CSS ボックス モデル
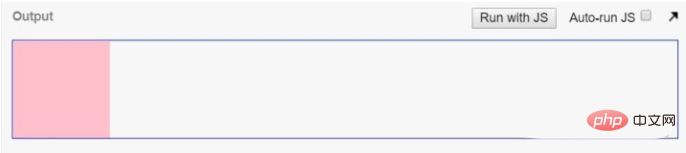
最初に CSS ボックス モデルを理解する必要があります CSS ボックス モデルの幅と高さの計算ルール: CSS では、要素に設定した幅と高さは、この要素のコンテンツ領域にのみ適用されます。この要素にボーダーまたはパディングがある場合、画面に描画されるときのボックスの幅と高さが、設定されているボーダーとパディングの値に追加されます。 以下は例です パディングとボーダーを追加しない場合*{ margin:0; padding:0; } body{ border:1px solid blue; margin:10px; } .wrapper{ width:100px; height:100px; background:pink; }


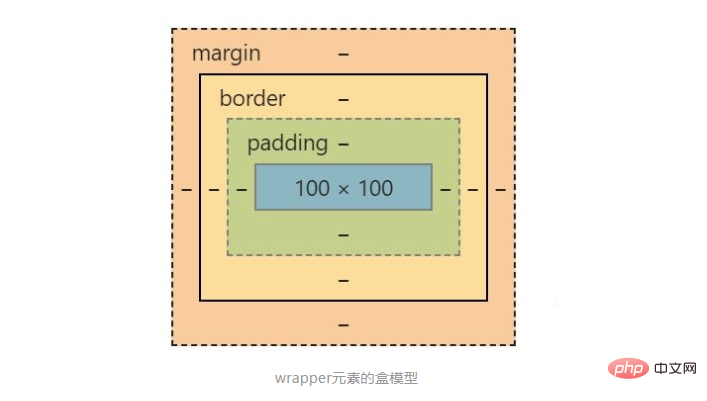
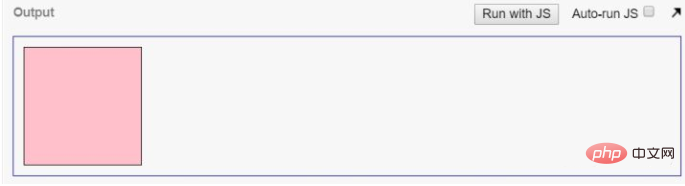
div にパディングとボーダーのスタイルを追加する場合。ラッパー要素
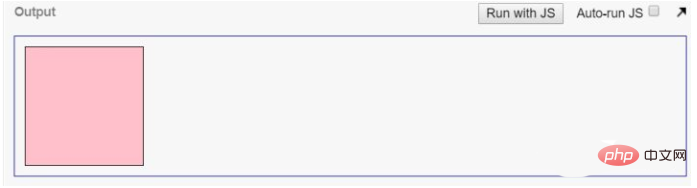
.wrapper{ width:100px; height:100px; background:pink; padding:10px; border:1px solid black; margin:10px; }
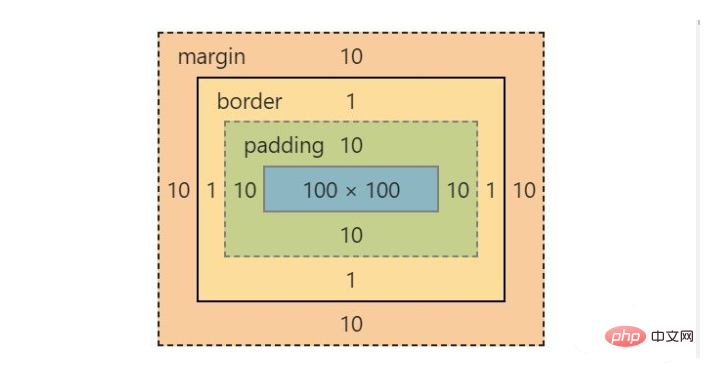
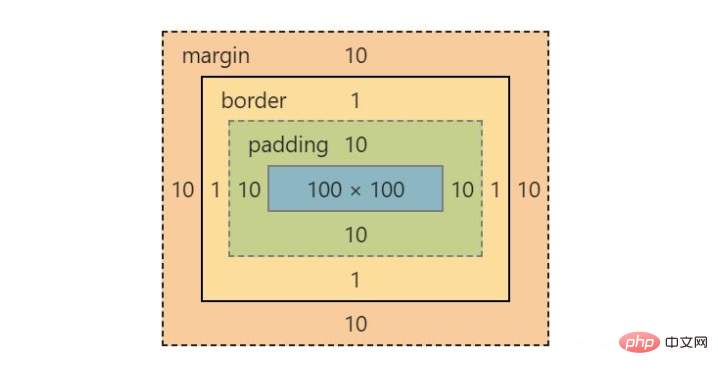
 このとき、div.wrapper要素の幅と高さは122*122です。10ピクセルのパディングと1ピクセルのボーダーが設定されているため、要素に追加すると、この時点でピンク色の領域が表示されます。それはより大きくなります
このとき、div.wrapper要素の幅と高さは122*122です。10ピクセルのパディングと1ピクセルのボーダーが設定されているため、要素に追加すると、この時点でピンク色の領域が表示されます。それはより大きくなります

box-sizing属性
の値1. box-sizing 属性は何に使用されますか?
box-sizing 属性は、CSS ボックス モデル
2 で計算された要素の幅と高さを変更するために使用されるメソッドです。box-sizing の値
content -box
はデフォルト値です。要素の幅を 100 ピクセルに設定すると、要素のコンテンツ領域の幅は 100 ピクセルになり、境界線とパディングの幅は要素の最後に描画された幅に追加されます。
border-box
要素の幅を 100 ピクセルに設定すると、この 100 ピクセルにはその境界線とパディングが含まれ、コンテンツ領域の実際の幅は幅から境界線のパディングを引いたものになります。 . 計算上。
3. box-sizing 属性を使用します
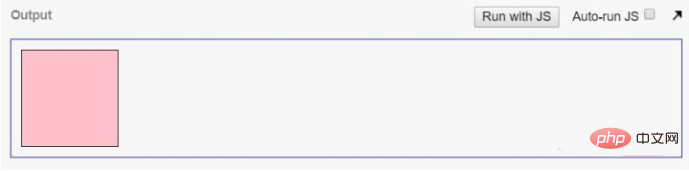
Use border-box
*{ margin:0; padding:0; box-sizing:border-box; } body{ border:1px solid blue; margin:10px; } .wrapper{ width:100px; height:100px; background:pink; margin:10px; padding:10px; border:1px solid black; }
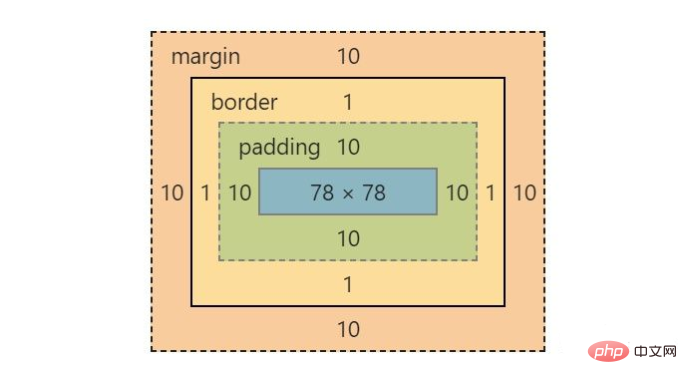
 この時点で、 div.wrapper 要素は 100*100 のままですが、実際のコンテンツ領域の幅と高さは 78*78 になります。要素の幅と高さには、実際のコンテンツの幅と高さに加えて、ボーダーとパディングの値が含まれます
この時点で、 div.wrapper 要素は 100*100 のままですが、実際のコンテンツ領域の幅と高さは 78*78 になります。要素の幅と高さには、実際のコンテンツの幅と高さに加えて、ボーダーとパディングの値が含まれます

上記の例を例として、box-sizing の値を content- に変更するだけです。 box
*{ margin:0; padding:0; box-sizing:content-box; }
 ピンク色の部分がまた大きくなりました このとき、div.wrapper 要素の幅と高さは 122*122、幅と高さは 122*122 です。コンテンツの高さは 100*100 のままです
ピンク色の部分がまた大きくなりました このとき、div.wrapper 要素の幅と高さは 122*122、幅と高さは 122*122 です。コンテンツの高さは 100*100 のままです
 推奨チュートリアル:「
推奨チュートリアル:「
以上がCSSプロパティボックスのサイズ変更の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




