

content 属性は通常、疑似要素の内容を表すために、::before および ::after 疑似要素で使用されます。
使用方法の詳しい説明
1. 純粋な文字を挿入します

1、插入纯字符
(ビデオ チュートリアルの推奨:css ビデオ チュートリアル)
2. 画像の挿入

2、插入图片
3. 要素属性の挿入

3、插入元素属性
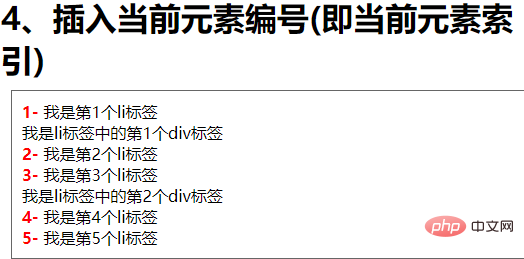
4. 現在の要素番号 (つまり、現在の要素インデックス) を挿入します
この機能は、アクティブなページでのルールの導入に使用できます。

4、插入当前元素编号(即当前元素索引)
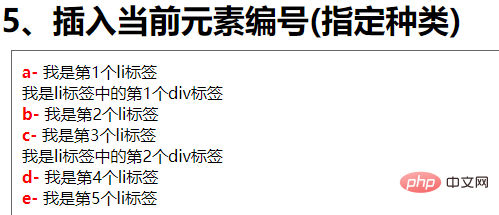
5. 現在の要素番号 (指定された型) を挿入します

5、插入当前元素编号(指定种类)
推奨チュートリアル:cssすぐに始めましょう
以上がCSSのcontent属性の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

