

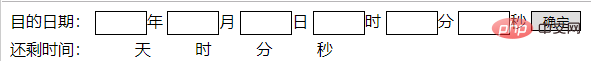
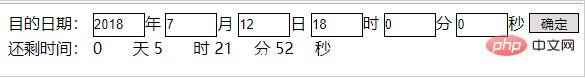
カウントダウン機能を実装するには、まず目標時刻を取得し、次に現在時刻から目標時刻を減算し、最後に時差を日、時、分、秒に変換します。取得した時刻は直接計算できないため、object.getTime()メソッドを使用して同じ型に変換して計算できます。
関連手順:
表示インターフェイスの見栄えを良くしたい場合は、スタイルを追加できます。


カウントダウンの難しさは、主に時間形式と数値形式の変換です。メソッドの他に、Number(オブジェクト)メソッドがあります。
推奨チュートリアル:js チュートリアル
以上がシンプルなカウントダウンエフェクトをjsで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。