

マージンの重なり: 2 つ以上のボックス (隣接または入れ子になっている可能性があります) の隣接する境界を指します (間に空ではないコンテンツ、パディング、または境界線はありません)。単一の境界を形成します。
マージンの重なりはどのような状況で発生しますか:
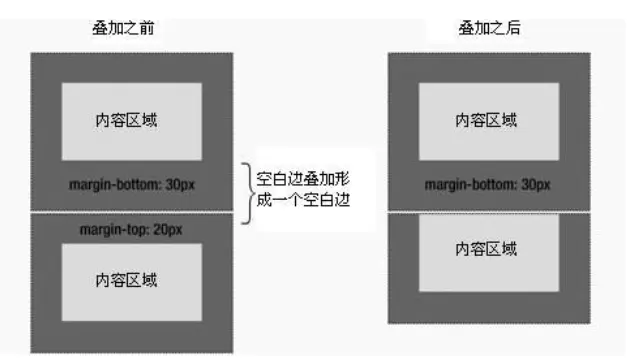
1. 要素の上の境界が前の要素の下の境界と重なります

#2 、要素の上の境界線は親要素の上の境界線と重なっており、境界線の上の境界線は親要素と同じです。
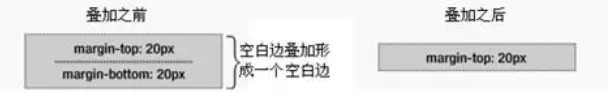
3. 要素の上下の境界線が重なっています
境界線はあるものの、境界線やパディングがない空の要素があるとします。この場合、上枠と下枠が接触します

以上がマージンオーバーラップとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



