
vscode で保存されたレコードを表示する方法:
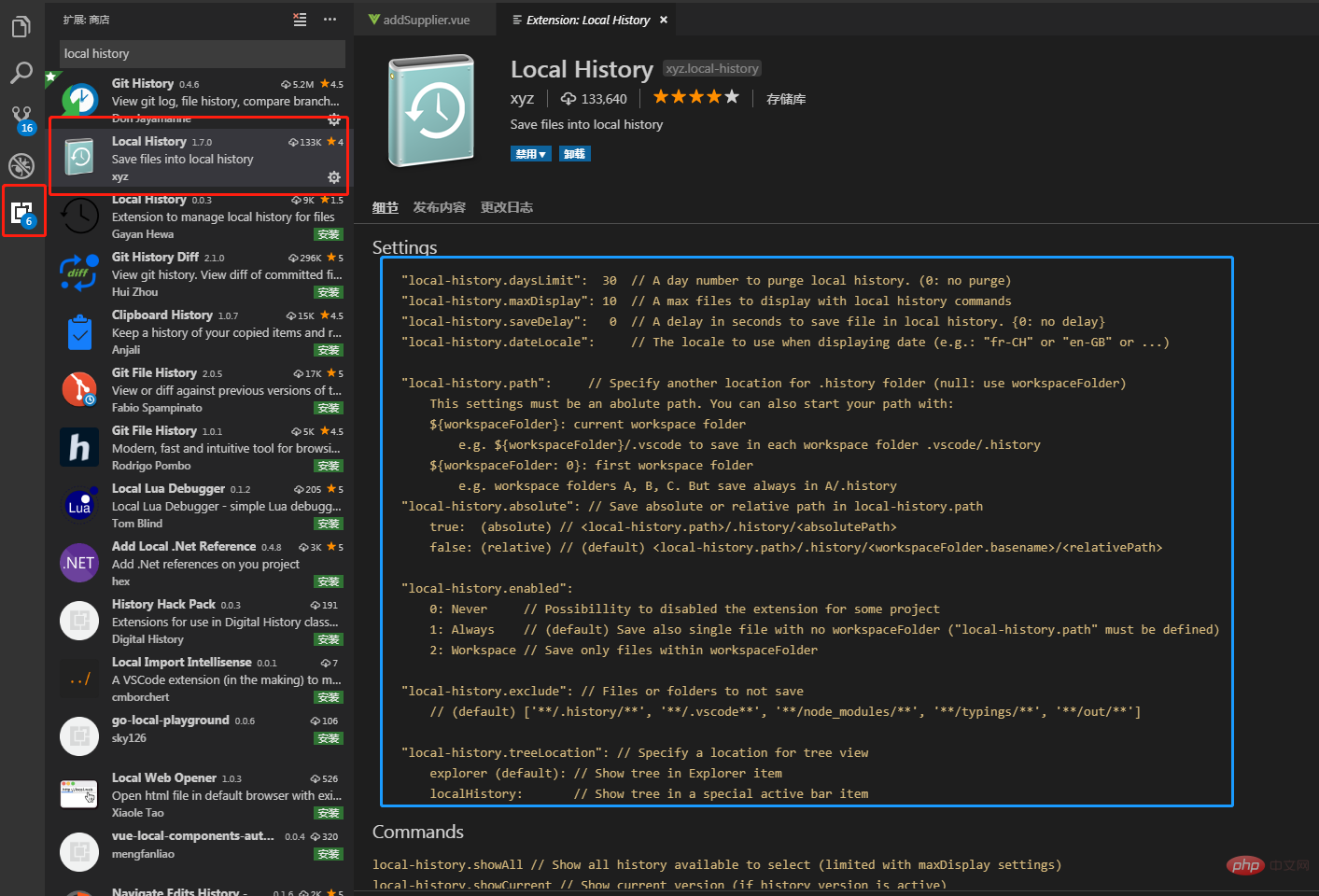
1. まず、VSCode 拡張機能にローカル履歴プラグインをインストールします

2. インストールと操作: インストール後、productManage/supplierList/addSupplier.vue ファイルを変更して保存すると、コード ディレクトリに .history フォルダーが自動的に追加されます。 : クリックして変更されたコードの内容を表示します。最新のデータが上から下に表示され、最後のものが最新の変更です
変更内容: 変更された file.vue をクリックし、マウスを右クリックします -> 比較選択したプロジェクトで - > さまざまな場所を確認できます
推奨学習:
vscode チュートリアル以上がvscode で保存されたレコードを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。