

#WeChat アプレットでのボトム ナビゲーションの実装方法
WeChat アプレットでのボトム ナビゲーションの実装方法は次のとおりです。1. まず独自のプロジェクトを開き、プロジェクトのルート ディレクトリで app.json ファイルを見つけ、
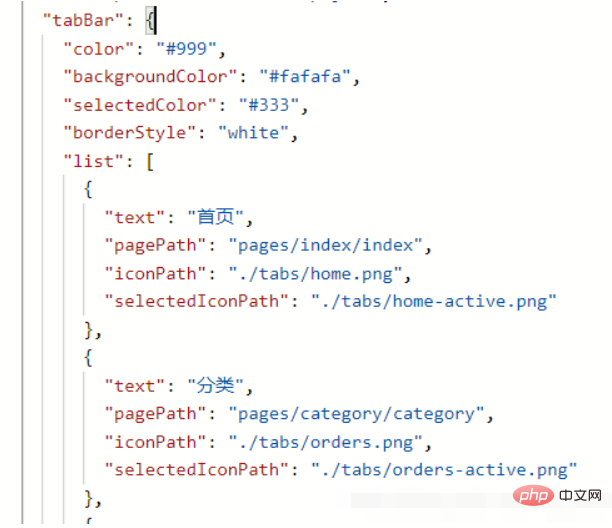
2 を開いて編集します。その後、次のことを追加するだけです。元のファイル ノードへの tabBar
推奨される学習: 小規模プログラム開発

text: 表示名pagePath: クリックしてジャンプするパスiconPath: 画像アドレス小さなアイコン##対応するパラメータを入力したら完了です。効果を確認するために急いで保存してください#selectedIconPath: 選択したアイコンのアドレス
以上がWeChatミニプログラムでボトムナビゲーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。