

WeChat ミニ プログラムのアイコン サイズを小さくする方法
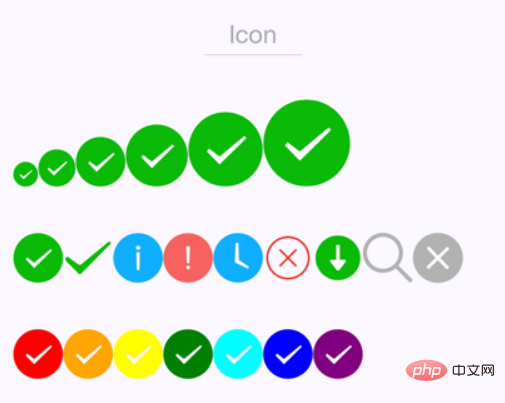
WeChat ミニ プログラムのアイコンは、アイコン コンポーネントと属性を使用します。値は type、size、color です。size 属性はアイコンのサイズを制御します。アイコンを縮小したい場合は、size 値を小さく設定するだけです。
推奨学習: 小規模プログラム開発
アイコン コンポーネントのパラメーターは次のとおりです:
| 属性名 | Type | デフォルト値 | 説明 |
|---|---|---|---|
| String | アイコンの種類、有効な値: success、success_no_circle、info、warn、waiting、cancel、download、search、clear | ||
| Number | 23 | px | |
| Color | ## のアイコンのサイズ | #icon の色は css の色と同じです |
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>2, js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})PHP 中国語 Web サイト、多数の  jquery ビデオ チュートリアル
jquery ビデオ チュートリアル
以上がWeChatミニプログラムでアイコンのサイズを小さくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。