

目標:
高さが幅の半分の幅適応コンテナを実装します。
1. 実装方法を考える
この問題は次のようなものです: 私たちはモバイル ページにいます。高さを設定しない場合、幅 100% の画像があります。 、画像は元のサイズ、比例スケーリングに基づきます。
このアイデアを使用して、要素の高さに応じて、要素に対応する比例した高さを設定できます。
(推奨チュートリアル:CSS 入門チュートリアル)
2. 実装方法 1 - vw viewport を通じて
いわゆるビューポート ユニット (ビューポート) を実装します。単位単位) はビューポート (ビューポート) のサイズに相対し、100vw はビューポート幅の 100% に等しくなります。つまり、1vw はビューポート幅の 1% に等しくなります。
この機能を使用して、幅から高さまで適応するコンテナをモバイル側に実装できます。
HTML コード:
css コード:
*{ margin:0; padding:0 } .box{ width:100%; height:51.5vw } .box img{ width:100%; }
なぜ .box の高さは 51.5vw なのでしょうか?
その理由は、画像の元のサイズが 884 * 455 のアスペクト比、つまり 455 / 884 = 51.5% であるためです。
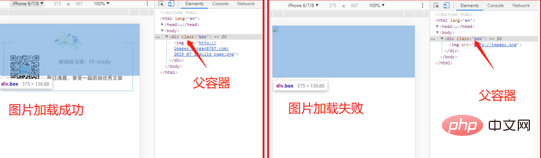
元の画像の比例スケーリングと比較して、この方法には利点があります。画像が正常に読み込まれるかどうかに関係なく、コンテナの高さが常に計算されるため、ページのジッターやページの再描画が発生しません。それによりパフォーマンスが向上します。
この場合の画像読み込みの成功と失敗の比較を見てみましょう:

3. 実装方法 2 - サブ要素のパディングによる実装
これは、子要素のパディング属性を設定することによって実装されます。これはより一般的に使用され、より良い効果があります。ここで理解する必要があるのは、子のパディング属性のパーセンテージの値です。要素は、まず親コンテナの幅に相対します。
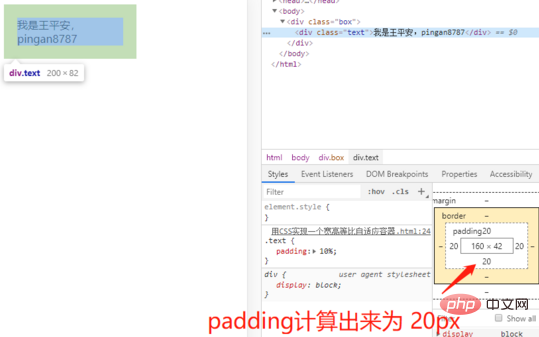
次のコードとレンダリングを見て理解してください:
HTML コード:
我是王平安,pingan8787
css コード:
.box{ width: 200px; } .text{ padding: 10%; }

.box{ width: 100%; } .text{ overflow: hidden; height: 0; padding-bottom: 51.5%; } .box .text img{ width: 100%; }
以上がCSSでアダプティブコンテナを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


