
テーマをインストールします:
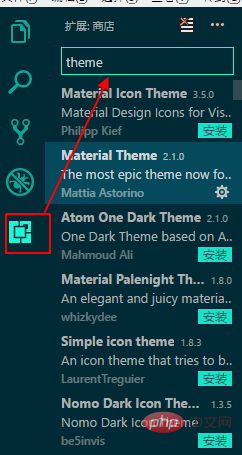
拡張機能をクリックして (またはショートカット キー: Ctrl SHIFT X を使用して) 検索バーを開き、検索するテーマ名を入力します (例: sheme)

テーマの設定
ファイル -> 環境設定 -> 設定
"workbench.colorTheme": "Vue Theme", // 字体主题 "workbench.iconTheme": "eq-material-theme-icons" // icon主题
推奨される学習: vscode チュートリアル
以上がvscode にテーマをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。