
vscode で選択したフォントのカラー ハイライトを変更する方法:
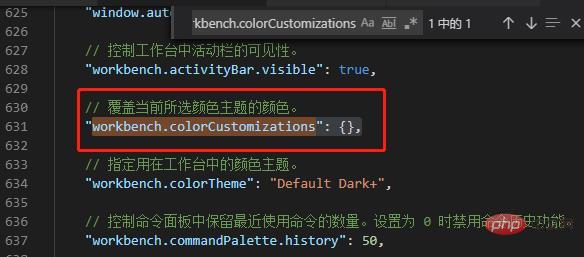
setting.json で workbench.colorCustomizations を見つけます。

workbench.colorCustomizations で、選択したフォントの色のハイライトを変更できます。
"workbench.colorCustomizations": {
"editor.selectionBackground": "#d1d1c6",
"editor.selectionHighlightBackground": "#c5293e"
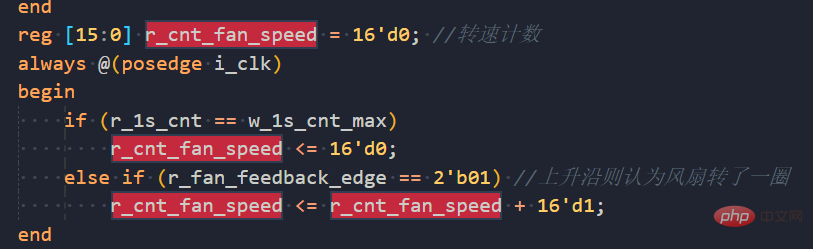
}結果は次のとおりです

推奨学習: vscode チュートリアル
以上がvscodeで選択したフォントのカラーハイライトを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。