
vscode で HTML プロジェクトを作成する方法
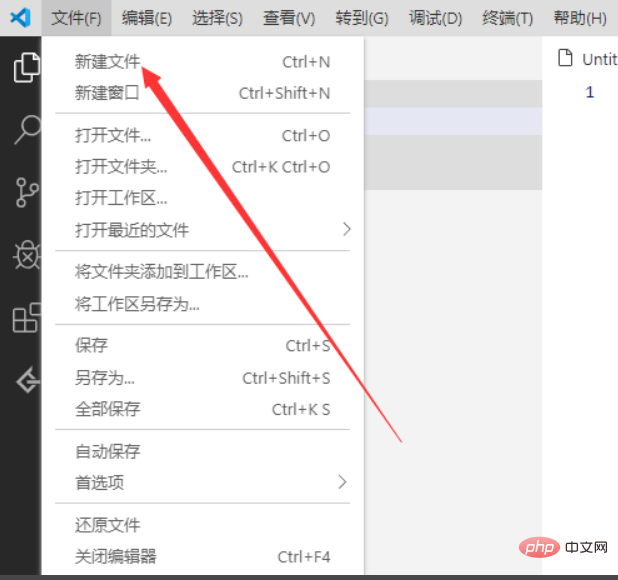
1. まず左上隅にあるファイルをクリックし、[新しいファイル] を選択します

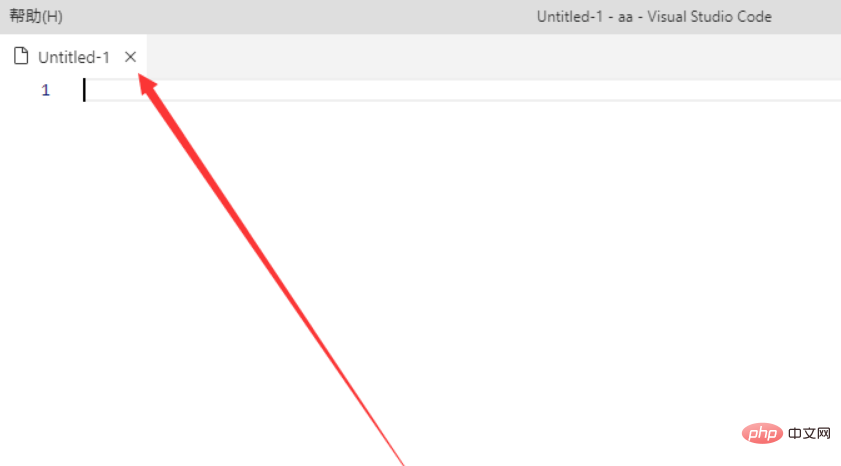
2. このとき、ワークスペース

3 に以下のようなファイルが表示されます。下部に「Pure File」という 3 つの単語が表示されます。

4. 次に、インターフェイスが表示されます。ここで、ファイルの種類を HTML
 として選択します。
として選択します。
5. すると下が変わります HTMLの種類になりました

#6. 最後に保存ボタンを押してHTMLファイルの種類を保存します

7. まとめると、VSCode で新しい HTML テキストを作成するときは、下部にあるファイルの種類をクリックして切り替え、ファイルを保存します。 # 推奨される学習:
vscode チュートリアル以上がvscodeでHTMLプロジェクトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。