

1. typeof 演算子
例:
// 数值 typeof 37 === 'number'; // 字符串 typeof '' === 'string'; // 布尔值 typeof true === 'boolean'; // Symbols typeof Symbol() === 'symbol'; // Undefined typeof undefined === 'undefined'; // 对象 typeof {a: 1} === 'object'; typeof [1, 2, 4] === 'object'; // 下面的例子令人迷惑,非常危险,没有用处。避免使用它们。 typeof new Boolean(true) === 'object'; typeof new Number(1) === 'object'; typeof new String('abc') === 'object'; // 函数 typeof function() {} === 'function';
上記の例から、配列と null を除く typeof の使用はオブジェクト Except として判断されることがわかります。このため、他のすべては通常どおりに判断できます。
(推奨チュートリアル:javascript チュートリアル)
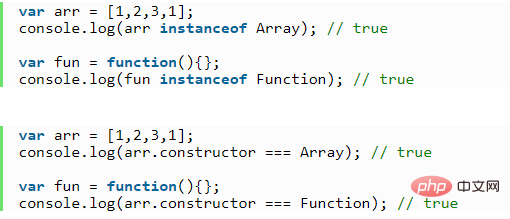
2. オブジェクトのinstanceof演算子とコンストラクター属性
この演算子は、オブジェクト指向と多少似ています。 JavaScript の関係。これを理解するには、まず JavaScript のオブジェクト指向を理解する必要があります。この演算子は、オブジェクトのプロトタイプ チェーンがコンストラクターのプロトタイプ オブジェクトを指しているかどうかを検出するためです。
例:

3. Object.prototype.toString を使用して、数値かどうかを判断します
Object.prototype.toString.call( [] ) === '[object Array]' // true Object.prototype.toString.call( function(){} ) === '[object Function]' // true
呼び出しを使用します。ここで toString 内のこれを obj を指すようにします。次に、判定を完了します
4。プロトタイプ チェーンを使用して判定を完了します
[].__proto__ === Array.prototype // true var fun = function(){} fun.__proto__ === Function.prototype // true
5。Array.isArray()
Array.isArray([]) // true
ECMAScript5 では、Array.isArray() を正式に導入します。 JavaScript 目的 値が配列であるかどうかを正確に検出することです。 IE9、Firefox 4、Safari 5、Opera 10.5、および Chrome はすべてこのメソッドを実装しています。ただし、IE8 より前のバージョンはサポートされていません。
推奨される関連ビデオ チュートリアル:JavaScript ビデオ チュートリアル
以上がjsでオブジェクトが配列(関数)であるかどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。