
この記事では、文字が長すぎるときに省略記号を表示する CSS の方法を紹介します。一定の参考になるので、CSS を学習している友人の参考になれば幸いです。

一般的な CSS スタイル、幅が十分でない場合、改行効果が発生する可能性があります。この効果はある時点で確実に機能しなくなるため、CSS スタイルを変更してこの問題を解決できます。
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
}
.demo-split-pane {
padding: 10px;
color: red;
}
</style>
</head>
<body>
<p id="app">
<p class="demo-split">
<Split v-model="split">
<p slot="left" class="demo-split-pane">
未使用 clip 自适应宽度 </p>
<p slot="right" class="demo-split-pane">
未使用 ellipsis 自适应宽度 </p>
</Split>
</p>
</p>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() { return {
split: 0.4
}
}
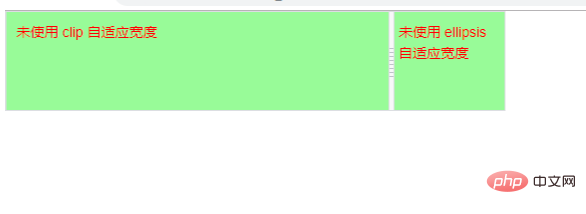
}) </script></html>左側の幅が狭くなり、文字が折り返されます。
(推奨学習: CSS チュートリアル )

右側の幅が小さくなり、テキストが折り返されます。

2. テキストが長すぎる場合は、省略記号が表示されるか、インターセプトの効果が表示されます。
【通常写法:】<style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}</style>【说明:】
text-overflow:表示当文本溢出时是否显示省略标记,ellipsis表示省略号效果,clip 表示截取的效果。
overflow:hidden; 将文本溢出的内容隐藏。
white-space:nowrap; 是禁止文字换行。
width: (可选)可以写固定值,也可以根据宽度自适应显示效果。<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-overflow</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/view-design/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/view-design/dist/iview.min.js"></script>
<style type="text/css">
.test_demo_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
background: palegreen;
}
.test_demo_defined_Width_clip {
text-overflow: clip;
overflow: hidden;
white-space: nowrap;
background: bisque;
}
.test_demo_defined_Width_ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
background: bisque;
}
.demo-split {
width: 500px;
height: 100px;
border: 1px solid #dcdee2;
background: palegreen;
}
.demo-split-pane {
padding: 10px;
}
</style>
</head>
<body>
<p id="app">
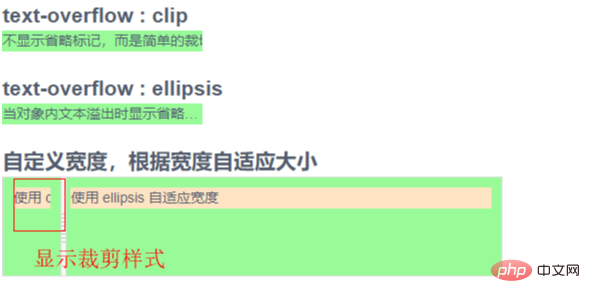
<h2>text-overflow : clip </h2>
<p class="test_demo_clip">
不显示省略标记,而是简单的裁切条 </p>
<br>
<h2>text-overflow : ellipsis </h2>
<p class="test_demo_ellipsis">
当对象内文本溢出时显示省略标记 </p>
<br>
<h2>自定义宽度,根据宽度自适应大小</h2>
<p class="demo-split">
<Split v-model="split">
<p slot="left" class="demo-split-pane">
<p class="test_demo_defined_Width_clip">
使用 clip 自适应宽度 </p>
</p>
<p slot="right" class="demo-split-pane">
<p class="test_demo_defined_Width_ellipsis">
使用 ellipsis 自适应宽度 </p>
</p>
</Split>
</p>
</p>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() { return {
split: 0.4
}
}
}) </script></html>clip で効果が表示されます。トリミングの効果を表示し、省略記号を使用すると省略記号の効果が表示されます。



PHP 中国語 Web サイトには、多数の プログラミング チュートリアル があり、学習へようこそ!
以上がCSSはテキストが長すぎる場合の省略記号表示を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


