Vscode のデフォルトでは、コンソールで HTML ファイルが表示されるため、表示やデバッグには非常に不便です。では、ブラウザで開くにはどうすればよいでしょうか?

ブラウザを使用して VSCode で記述されたコードを表示する方法
1. 新規作成HTML ファイル

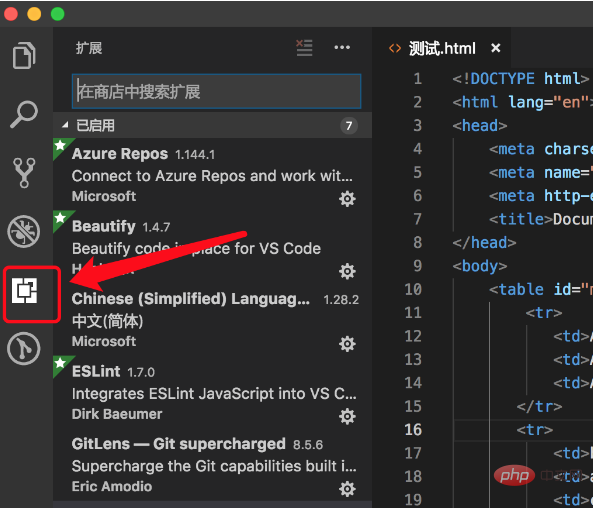
2. 左側の [拡張機能] をクリックして、拡張機能バーを開きます。

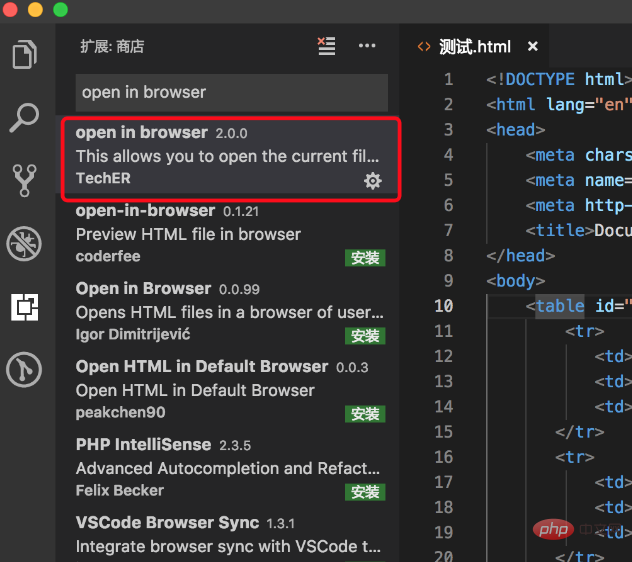
3. 拡張機能バーの検索バーに「ブラウザで開く」と入力し、ブラウザで開くプラグインを見つけて、右下の「インストール」をクリックしてインストールします。

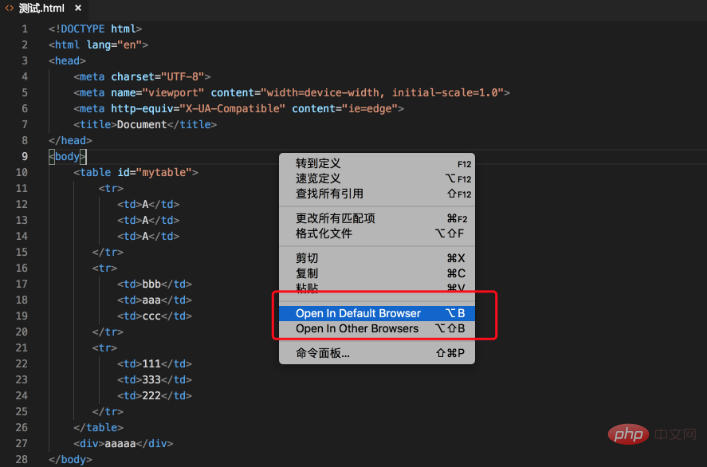
4. 作成したばかりの HTML ファイルに戻り、ファイルを右クリックして、ポップアップで [使用] を選択します。デフォルトのブラウザまたは他のブラウザで開くか、上記のショートカット キー (Alt B または Shift Alt B) を使用できます。

6. 他のブラウザで開きたい場合は、[他のブラウザで開く] を選択します (Shift Alt B を押すと、コマンド ボックスが表示されます)。上部に、使用可能なブラウザが表示されます。必要なブラウザを選択してください。ここでは、Chrome を使用して開きます。
vscode チュートリアル
以上がブラウザを使用して VSCode で記述されたコードを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



