
#vscode がタグを完了できない場合はどうすればよいですか? vscode の div などの HTML タグのコード補完
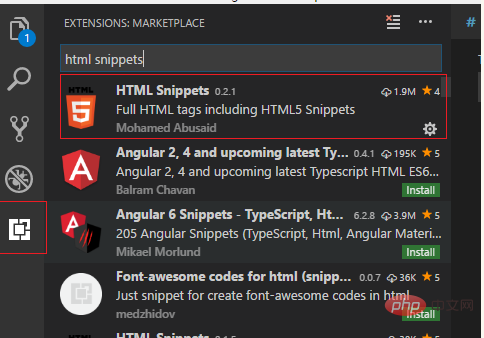
vscode を使用して js コードを記述します。最初のタブをクリックしても、コードは自動的に補完されません。実際には、まだたくさんあります。不便なこと。情報を確認し、手順を列挙し、この設定に従いました。 関連する推奨事項: 1、プラグインのインストール



であることがわかります。
{
"emmet.triggerExpansionOnTab": true
}{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}を追加してください。
以上がvscode がタグを完了できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。