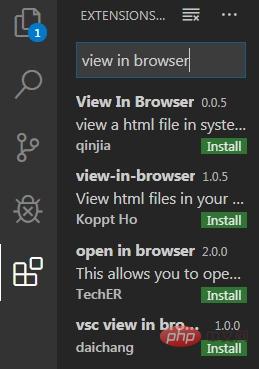
vs の「拡張機能」でブラウザ プラグインのビューを直接検索すると、問題を解決できます。インストール後、プレビューする必要がある HTML ファイルを右クリックします。 「ブラウザで表示」コマンド ラインが表示されたら、それをクリックして、ローカル ブラウザ上で作成された HTML ページの効果をプレビューします。

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode で Web ページをプレビューする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。