
vscode でスマート プロンプトを設定する方法:
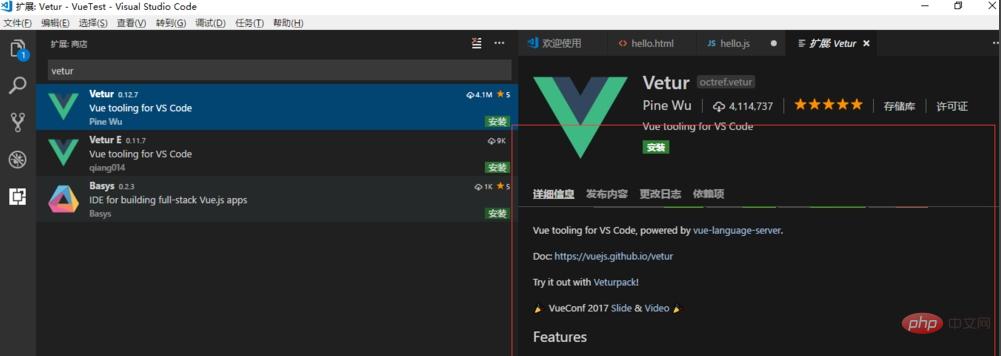
図に示すように [拡張機能] をクリックし、拡張機能で [vetur] を検索します
図のように[Vetur]をクリックした後、右側のパネルで詳細情報、公開コンテンツ、変更ログなどを開きます。 ##図のようにクリックします。図のように[インストール]ボタンをクリックします。ソフトウェアが自動的にダウンロードされます。約2分間待つ必要があります。
##図のように[再読み込み]をクリックします
vscode チュートリアル
#
以上がvscode に vue プロンプトを持たせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。