
1. まず、md プラグインをインストールする必要があります。
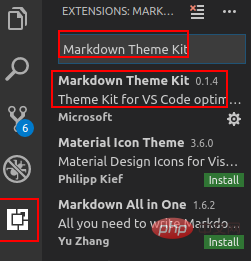
「拡張機能」を選択し、「Markdown テーマ キット」と入力すると、対応するプラグインが下に表示されるので、インストールするだけです。

または、プラグイン Markdown Shortcuts をインストールすることもできます。
2. インストールが完了したら、VSCode を再起動します。
3. 次に、.md ファイルを開きます。
Ctrl Shift V ショートカット キーを使用してプレビューします。
4. 最後に、対応する場所をダブルクリックして、対応するコンテンツを変更します。
おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がvscode で md ファイルをプレビューする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。