

Layui は現在国内唯一のテンプレート会社です データテーブル機能は強力ですが、Python や Django を使って JSON を結合してデータに出力する方法がわかりませんtable. となると、愚かな方法を使ってループするしかありません。
id列は編集・修正時に変更されたデータのid値を取得するためにデータテーブルに保持されていますが、表示する必要がないため非表示にする必要があります。
ID 列のコードは次のとおりです:
, cols: [[ //标题栏
{field: 'data_id', title: 'ID', width: 50,style:'display:none;'}このコードでは、下の ID 列の値を非表示にできますが、タイトル バーの ID はそのまま表示されます。 、それを解決するには強力なjqueryを使用してください。
$('table.layui-table thead tr th:eq(0)').addClass('layui-hide');
複数のテーブルがある場合、上記のコードでは最初のテーブルの最初の列のタイトル バーしか非表示にできないことがわかりました。ページ上に複数のテーブルがある場合は、次のようにする必要があります:
$('table.layui-table thead tr th:nth-child(1)').addClass('layui-hide');
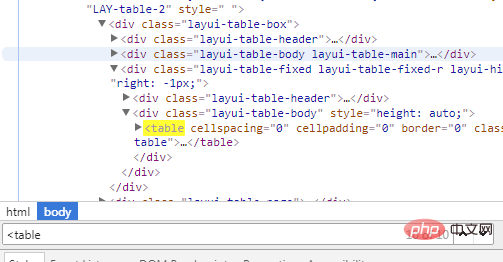
別の問題があります。テーブルに選択ボックスがある場合、デフォルトでテーブルの最初の列を占有することになるため、このとき上記のコードはエラーになります。プッシュするか、最初のコードを使用するか、1 つずつ選択することしかできません。 lauiui のデータ テーブルは 5 つのテーブルを自動的に生成することに注意してください:

現在のページには 2 つのテーブルしかなく、1 つは通常のテーブル、もう 1 つは選択ボックス付きです。検索した結果、最初は 10