
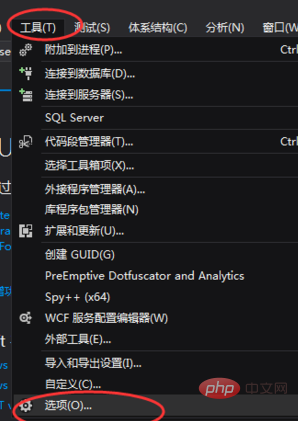
まず VS を開きます。この記事では VS2013 を例として取り上げます。メニュー バーの [ツール] -> [オプション] を選択します。オプションウィンドウを開きます。

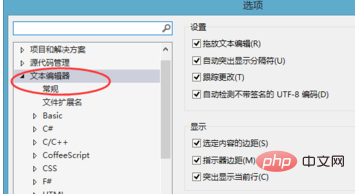
オプションウィンドウを開いたら、左側の「テキストエディタ」項目を選択し、適用する言語を設定します。

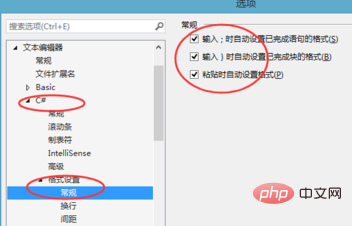
例 1: C# 言語、左側の C# 項目を選択し、書式設定 -> 一般、右側の「貼り付け時に自動的に書式設定する」のチェックを外します。

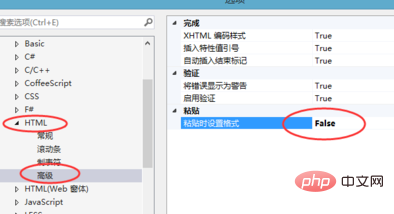
例 2: HTML、左側の HTML 項目を選択し、次に「詳細」項目を選択し、右側の「貼り付け時の形式」を False に設定します。

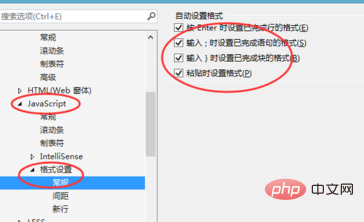
例 3: Javascript、左側の Javascript 項目を選択し、次に「書式設定 -> 一般」項目を選択し、「書式設定」の前にあるチェックボックスをオンにします。右側の「貼り付け」を外すだけです。

おすすめの関連記事とチュートリアル: vscode チュートリアル
以上がインデントなしでコードを貼り付ける vscode の設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。