

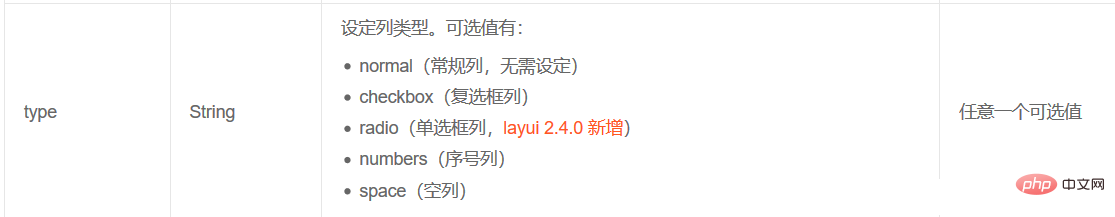
layui を使用してデータテーブルを作成する場合、挿入されたデータの ID が連続した数字の集合である場合、layui のcols の type 属性を使用する必要があります。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
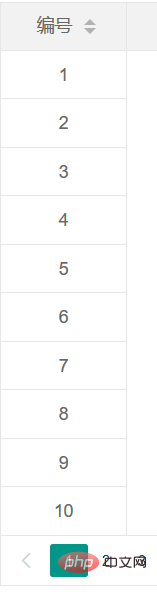
});順序付けられたシーケンスを取得します (ps: ここに width 属性を追加する必要があります。minWidth の使用は役に立ちません。width が使用されない場合は、layui が使用されます)テーブルのデフォルトの幅は 40)

次に、問題は、ID をどのように取得するかということです? ID 用に別の列を開くことができますか? ID が意味がある場合は、はい、意味がないけど必要な場合は、ID を非表示にした方が美しいでしょう。 layui のバージョン 2.4 より前では、layui のデータ テーブルの Done パラメータを使用できました。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
});id は非表示にすることができますが、数十分 1 秒間、id 列が読み込まれて最終的に非表示になります。では、より効果的な方法はあるのでしょうか? Layui はロード時にのみ非表示にすることができます。そのため、layui のバージョン 2.4 では、layui のcols パラメータに新しい非表示属性が追加されました。

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});layui の詳細については、layui 使用法チュートリアル 列に注目してください。
以上がLauiuiデータテーブルの列を非表示にする方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。