

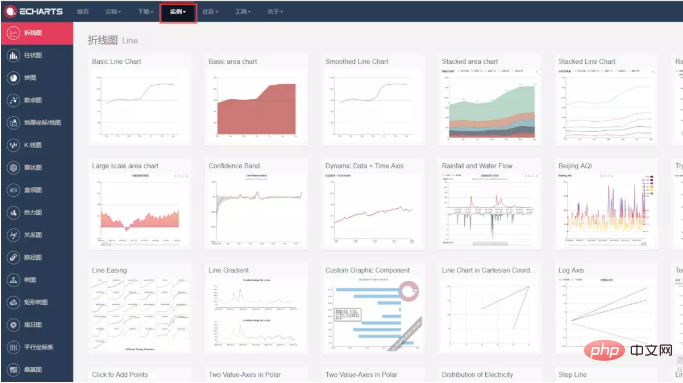
まずは公式 Web サイトを見てみましょう: https://www.echartsjs.com/zh/index.html

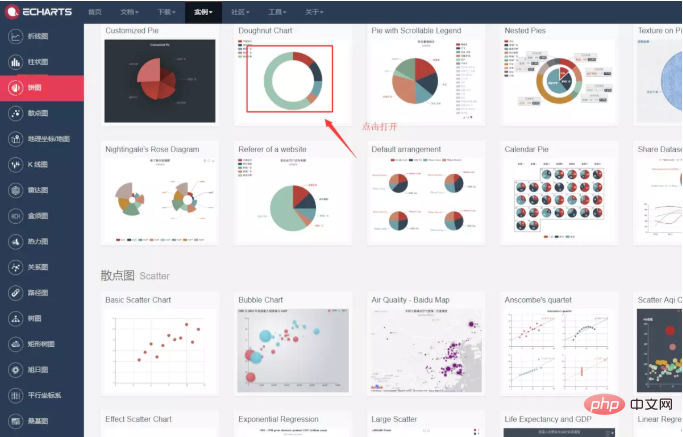
クリック たとえば、上の図ではさまざまな視覚的なグラフが表示されます。いずれかのグラフを選択してください:

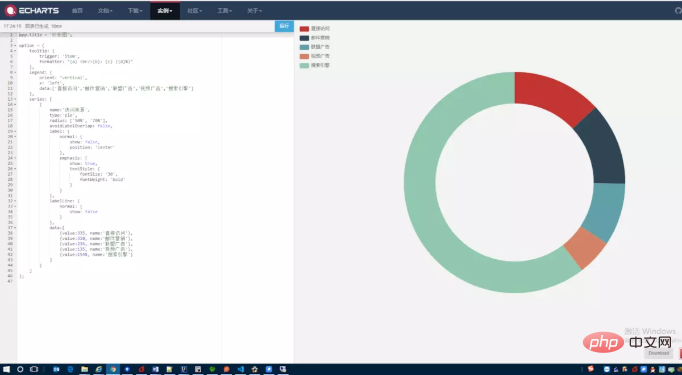
開いた後、コードは左側にあり、右のグラフ:

app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};使用するには、いくつかの手順を実行するだけです:
1. ローカル インストール:
あなたnpm を使用して ECharts をインストールできます:
npm install echarts
2. echarts をindex.html
import echarts from 'echarts'
3. チャートをホストする div コンテナーを作成します:
<div class="hccalone">
<div id="teamLeader" style="float:left;width:100%;height: 300px"></div>
</div>div を設定します上記のコード内 (高さ、サイズなどの属性を設定、ID を設定)
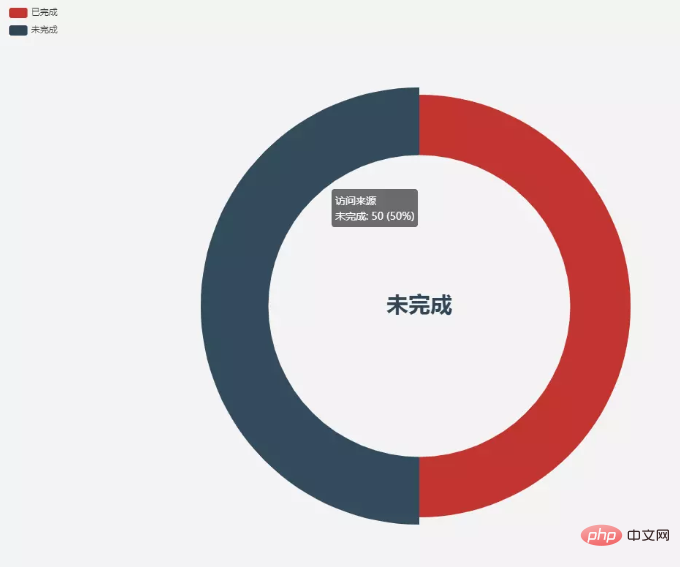
4. チャート コードを初期化するメソッドを記述します (公式 Web サイトのドキュメントからコードを直接コピーして貼り付け、コンテナーを変更します) ID と各部分の値):
getTeamLeader(){
var myChart = echarts.init(document.getElementById('teamLeader'));
myChart.setOption({
title : {
text: '团队考核情况',
x:'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['已完成','未完成']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:50, name:'已完成'},
{value:50, name:'未完成'}
]
}
]
});
}5. 最後に、ページを初期化するときに、このメソッドを呼び出すだけで、グラフが表示されます:

この方法を使用して、他のチャートを独自の vue プロジェクトに導入できます ~
PHP 中国語 Web サイトには、無料の JavaScript 入門チュートリアル が多数あり、誰でも学ぶことができます。
この記事はhttps://www.jianshu.com/p/2894b781063b
から転載されました。以上がVue プロジェクトでビジュアル チャート echart を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。