
#1. 設定ファイルを作成します
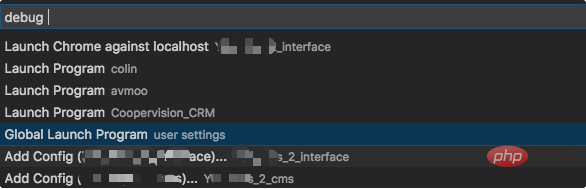
1. プロジェクトを選択します
#2. プロジェクトの言語を選択します
3. 現在のプロジェクト パスで .vscode/launch.json を生成します
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}#4. 構成ファイルにすぐに戻ります
# # 2. ブレークポイント
1. ブレークポイント (従来のブレークポイント)(1) グラフィックは円に置き換えられます;
(2) 空白行には入力できません。
(1) デバッグ コンソールに情報を出力できます (式を {} で囲みます)。
(2) グラフィックはひし形に置き換えられます;
(3) ステートメント上ではなく空行に配置されている場合、デバッグおよび実行中に消えますが、効果には影響しません。なので、やはり文章を入力するのがオススメです!

# は 2 つの条件に分割されます: 式/ヒット数
(1 ) 条件が満たされると、ブレークポイントに最も近いステートメントにブレークできます; (2) グラフィックが四角形に置き換えられます; (3) ステートメントにヒットしない場合, ただし、空白行はデバッグ中に消えますが、効果には影響しません。 3. デバッグ#第 1 章で説明した launch.json 設定ファイルには request フィールドがあり、値の範囲は次のとおりです。そしてattach
launch: vscode eはデバッグプロセスを独立して実行しますattach: ノード --inspect-brk xxx.js を通じて自分でデバッグを開始し、vscode がそれをアタッチしますこれら 2 つのカテゴリにおける具体的なデバッグ方法の違いについて説明します:
1. 起動方法
(1) 「プログラムの起動」をクリックします
#(2) 起動する設定ファイルを選択します
 (3) デバッグの開始
(3) デバッグの開始
(1) 自動アタッチをオンにする: On (2)以调试的方式启动 node (3)开始调试 四、调试相关功能 1、DEBUG CONSOLE 可以在此操作变量 五、多目标调试 需求:同时调试 server.js 和 client.js 1、建立配置文件node --inspect-brk test.js

{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}
2、开始调试
注1:调试的时候,可以同时运行程序。
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的。
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
以上がvscodeでノードをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。